
 1480
1480jquery全画面左右プレビューフォーカス画像コード、非常に美しいカルーセル効果テンプレート、企業ウェブサイトやショッピングモールウェブサイト、個人ウェブサイトなどに適しています PHP中国語ウェブサイトはダウンロードを推奨します!

 1229
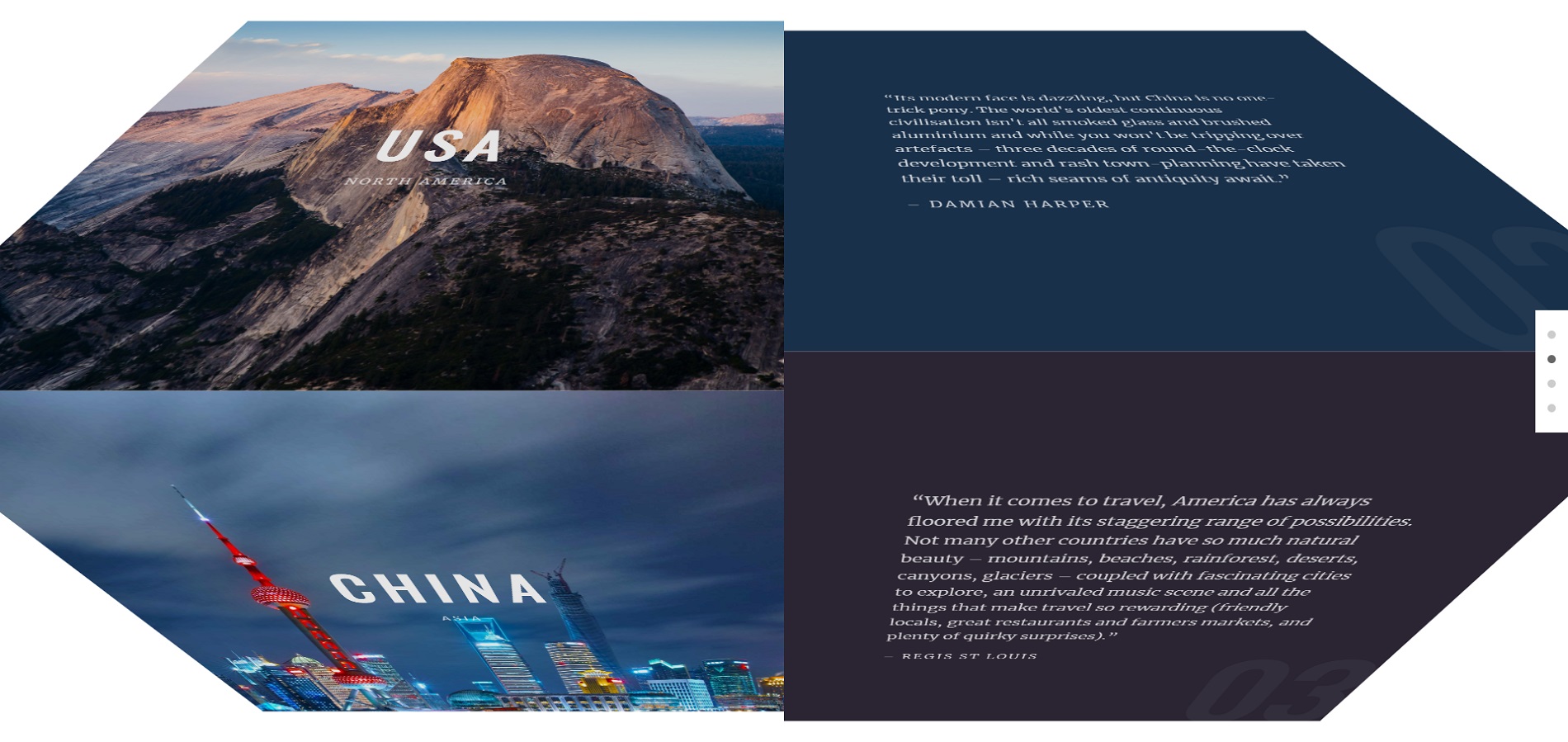
1229jQuery全画面広告画像ドラッグアンドドロッププレビュー効果は、jQuery+CSS3に基づく広告会社画像ケース表示、全画面広告画像リスト、画像とテキストの左右ドラッグアンドドロッププレビューUIレイアウト効果です。リスト。

 1467
1467広告会社の画像ケースの表示、全画面の広告画像リスト、画像とテキストのリストを jQuery CSS3 で作成し、左右にドラッグ アンド ドロップして UI レイアウトの特殊効果をプレビューします。

 2066
2066jQuery フォーカス画像カルーセル切り替えコード、左右の矢印ボタン コントロール、jQuery スライダー画像プラグイン。

 1839
1839再生一時停止付き jQuery フォーカス イメージ コードは、再生一時停止ボタン機能、プログレス バー、左右の矢印、インデックス ボタン、その他のイメージ フォーカス イメージを備えた画像フォーカス イメージ コードです。

 2636
2636jQuery 美容 Web サイトの画像カルーセル切り替えコードは、左右の矢印による自動カルーセル切り替えを備えたフォーカス画像コードです。

 1966
1966jQuery Web サイトのバナー広告コードは、左右の矢印と下部の切り替えボタンを備えた jQuery Web サイトのフォーカス画像コードのダウンロードです。

 801
801jQuery フルスクリーン フォト アルバム コード ダウンロードは、左右ボタンの切り替えと、大きな画像をクリックすることによる写真の自動切り替えをサポートする、シンプルで実用的な jQuery フォト アルバムです。

 1620
1620jQuery は、Baidu のエクスペリエンスを模倣したページネーションの読書効果で、左右の矢印が切り替わるグラフィックとテキストのスライド プレビュー効果コードです。

 6622
6622jQuery模倣京東ホームページ広告画像切り替えは、左右ボタン制御切り替えとインデックスボタン切り替え効果を備えたフォーカス画像切り替えコードです。

 2347
2347jQuery の左右カルーセル フォーカス画像特殊効果は、非常に美しい jQuery フォーカス画像切り替え特殊効果です。左右のカルーセル切り替えコードとタイトル プロンプト ボックスが付属しています。自分で変更して、ドット切り替えにタイトルを付けることができます。全体的な効果は良好で、互換性も非常に優れており、学ぶ価値があります。

 2578
2578音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 2178
2178js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!

 1971
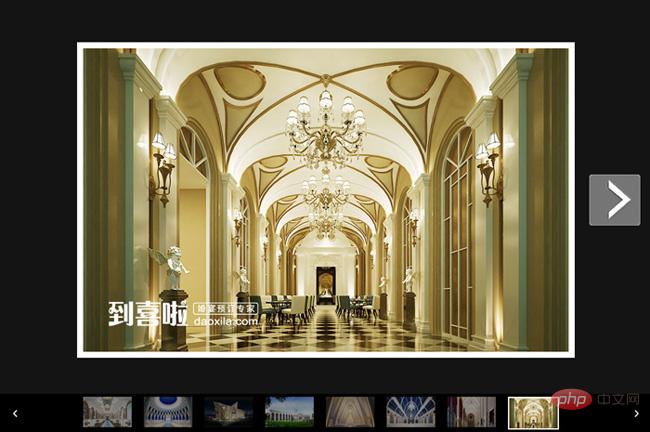
1971強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2613
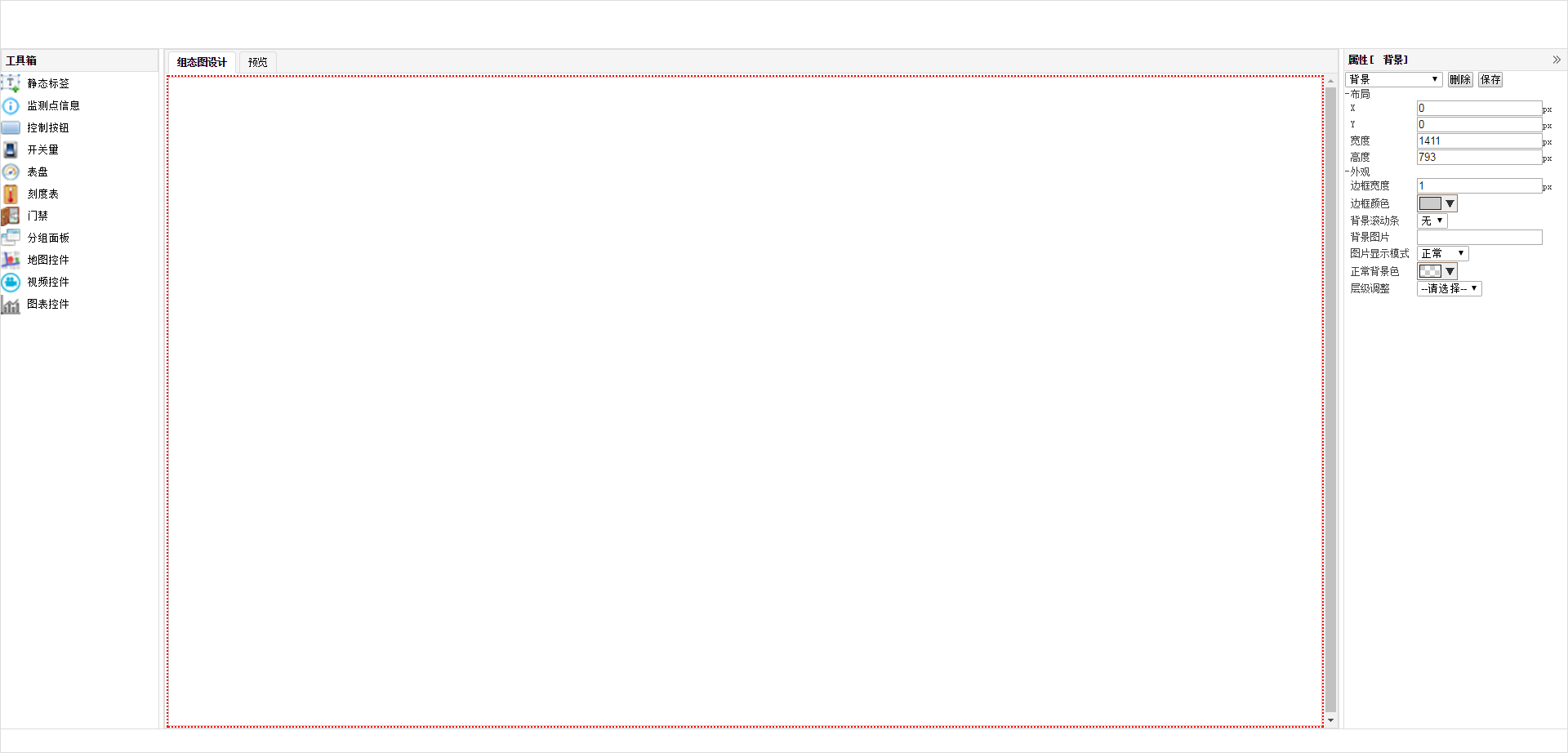
2613jQuery 構成ギャラリー UI インターフェイス コードは、自由に編集およびデザインできる構成図です。左端にはツールボックスがあります。ツールを内部にドラッグして、中央のキャンバスに配置できます。クリックしてプレビューすると、現在のデザイン効果が表示されます一番右のプロパティは次のとおりです。 コンポーネントを編集するには、編集するコンポーネントを選択します。

 1977
1977jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。