
 2026
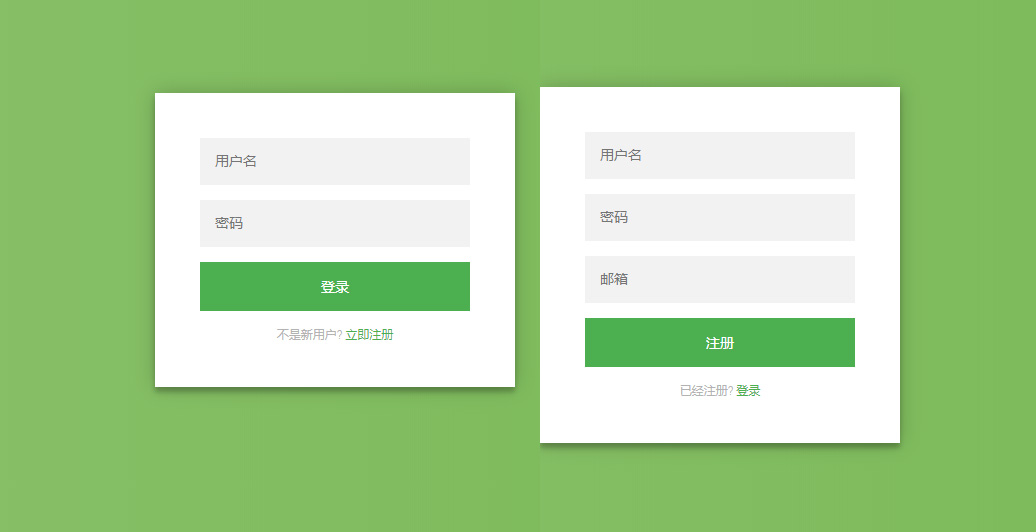
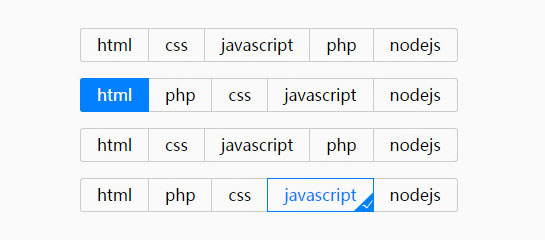
2026ui-choose.js フォームのラジオ ボタン チェック ボックスは jQuery の特殊効果を美しくします

 2415
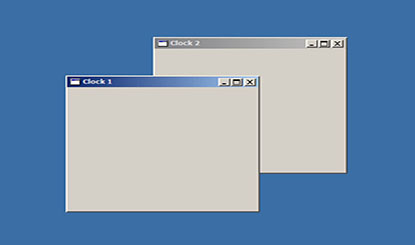
2415Windows ウィンドウをシミュレートする jQuery UI プラグインは、ウィンドウ上で最大化、最小化、ドラッグなどの操作を実行できる Windows に似たウィンドウです。

 4495
4495jQuery uiのクールな画像スライドショー、サイドサムネイルスクロール付きの全画面スライドショー切り替えエフェクトコード

 1736
1736jQuery フラット UI デザインの垂直アコーディオン コードは、色と影の効果を使用してマテリアル デザインを表現するデザイン スタイルで、ファッショナブルで寛大です。

 2613
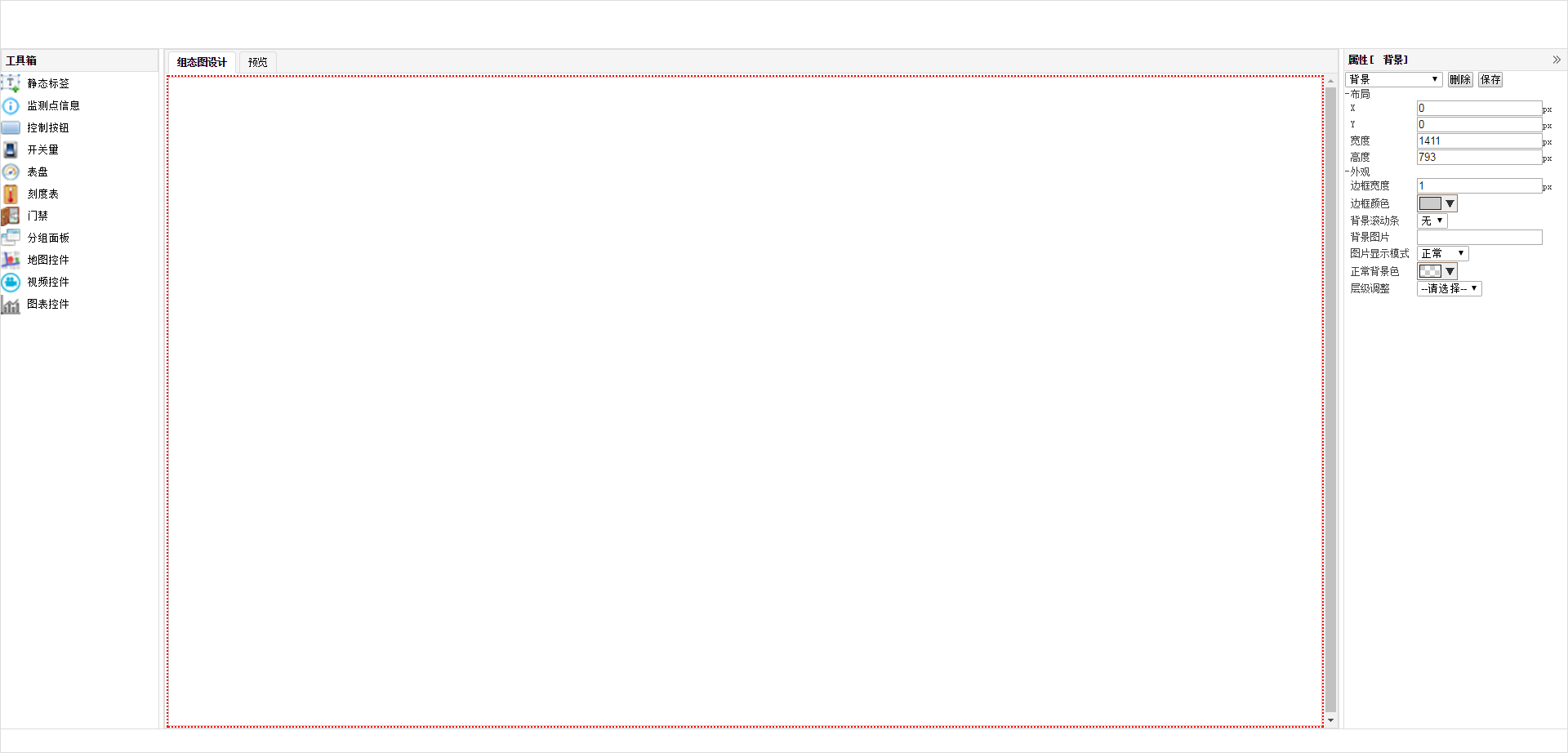
2613jQuery 構成ギャラリー UI インターフェイス コードは、自由に編集およびデザインできる構成図です。左端にはツールボックスがあります。ツールを内部にドラッグして、中央のキャンバスに配置できます。クリックしてプレビューすると、現在のデザイン効果が表示されます一番右のプロパティは次のとおりです。 コンポーネントを編集するには、編集するコンポーネントを選択します。

 5121
5121jqueryの右下の固定レイヤーがトップコードに戻る クラシックWeb UIツールキットのソースファイルはWeb UIデザインに適しています。

 2589
2589一時停止再開に基づいて、SVG プログレス バーを使用したアップロードでは一時停止アニメーションが再生され、アップロードではファイル番号と進行状況の効果が表示されます。

 7408
7408jQuery 管理システムの折りたたみ可能な左側のナビゲーションは、バックグラウンド管理システム インターフェイスの UI フレームワーク テンプレートです。

 1732
1732jQuery FAQs Q&A 垂直アコーディオン スイッチは、CSS3 と jQuery に基づいた FAQ Q&A 垂直アコーディオン リスト UI デザイン効果です。

 3873
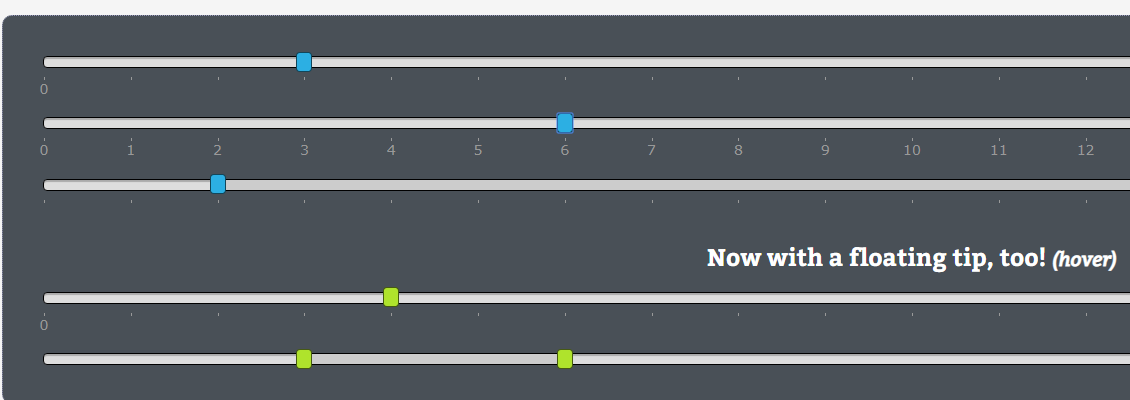
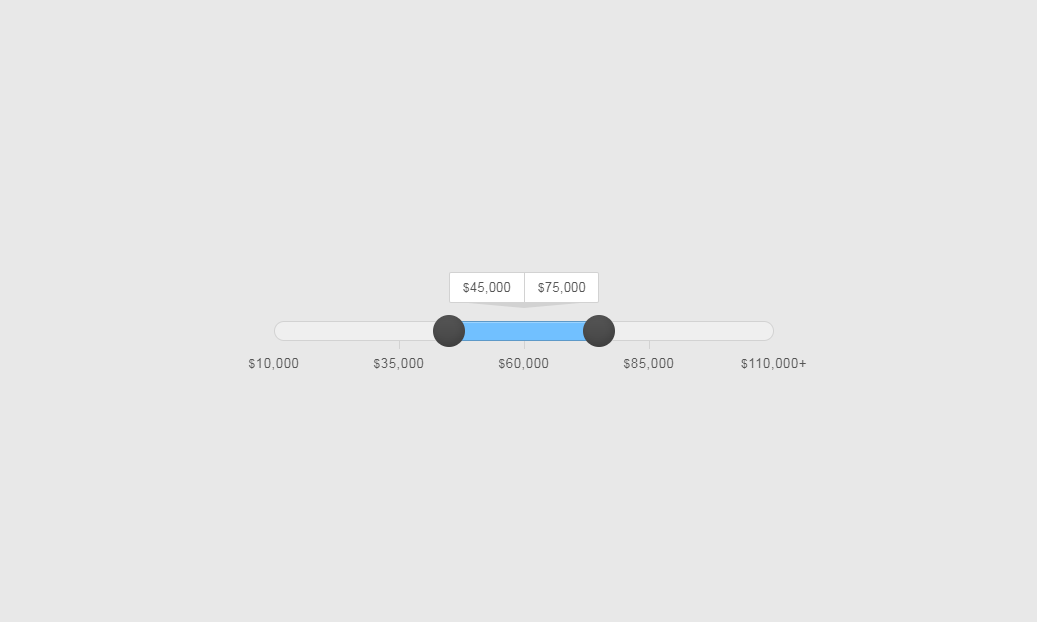
3873jQuery ui プラグインは、左右にドラッグして値の範囲を選択するための実用的なスライダーを作成し、スライダーは範囲をドラッグしてコードを選択します。

 1935
1935jQuery イメージ リストとカテゴリ メニュー UI レイアウト、マウスオーバー ウィンドウ イメージ全体のイメージを上下にスクロールするプレビュー効果コード。

 1924
1924jQuery UI のドラッグ可能な弾性円形メニューは、円形のボタンをクリックすると 4 つのサブメニューをポップアップできるボタンです。