
 1479
1479左側のナビゲーションをクリックしてスライドしてタブ ページを切り替えるための jQuery コード

 1163
1163jQuery の左右の矢印ボタンをクリックすると、複数の製品画像コードがすぐに表示されます

 565
565css カルーセル画像の左右切り替え特殊効果コード この特殊効果には「左」「右」ボタンが含まれており、クリックして切り替えるか、画像上で直接クリックして切り替えることができます。

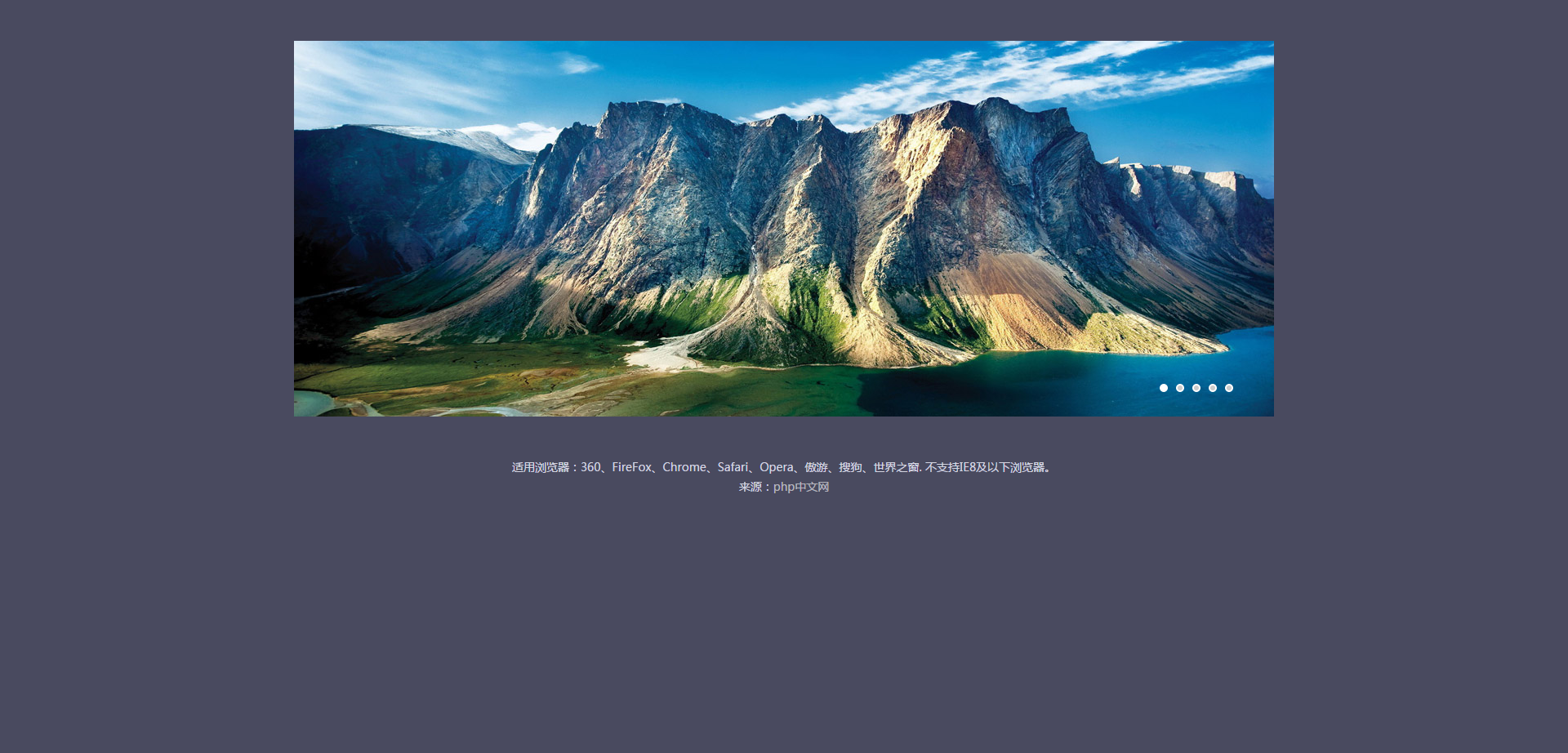
 1599
1599ネイティブ js グラデーション スライディング切り替えフォーカス画像コードは、小さなドットのインデックス ボタンと小さな左右の矢印を備えた画像切り替えコードです。

 6622
6622jQuery模倣京東ホームページ広告画像切り替えは、左右ボタン制御切り替えとインデックスボタン切り替え効果を備えたフォーカス画像切り替えコードです。

 2066
2066jQuery フォーカス画像カルーセル切り替えコード、左右の矢印ボタン コントロール、jQuery スライダー画像プラグイン。

 801
801jQuery フルスクリーン フォト アルバム コード ダウンロードは、左右ボタンの切り替えと、大きな画像をクリックすることによる写真の自動切り替えをサポートする、シンプルで実用的な jQuery フォト アルバムです。

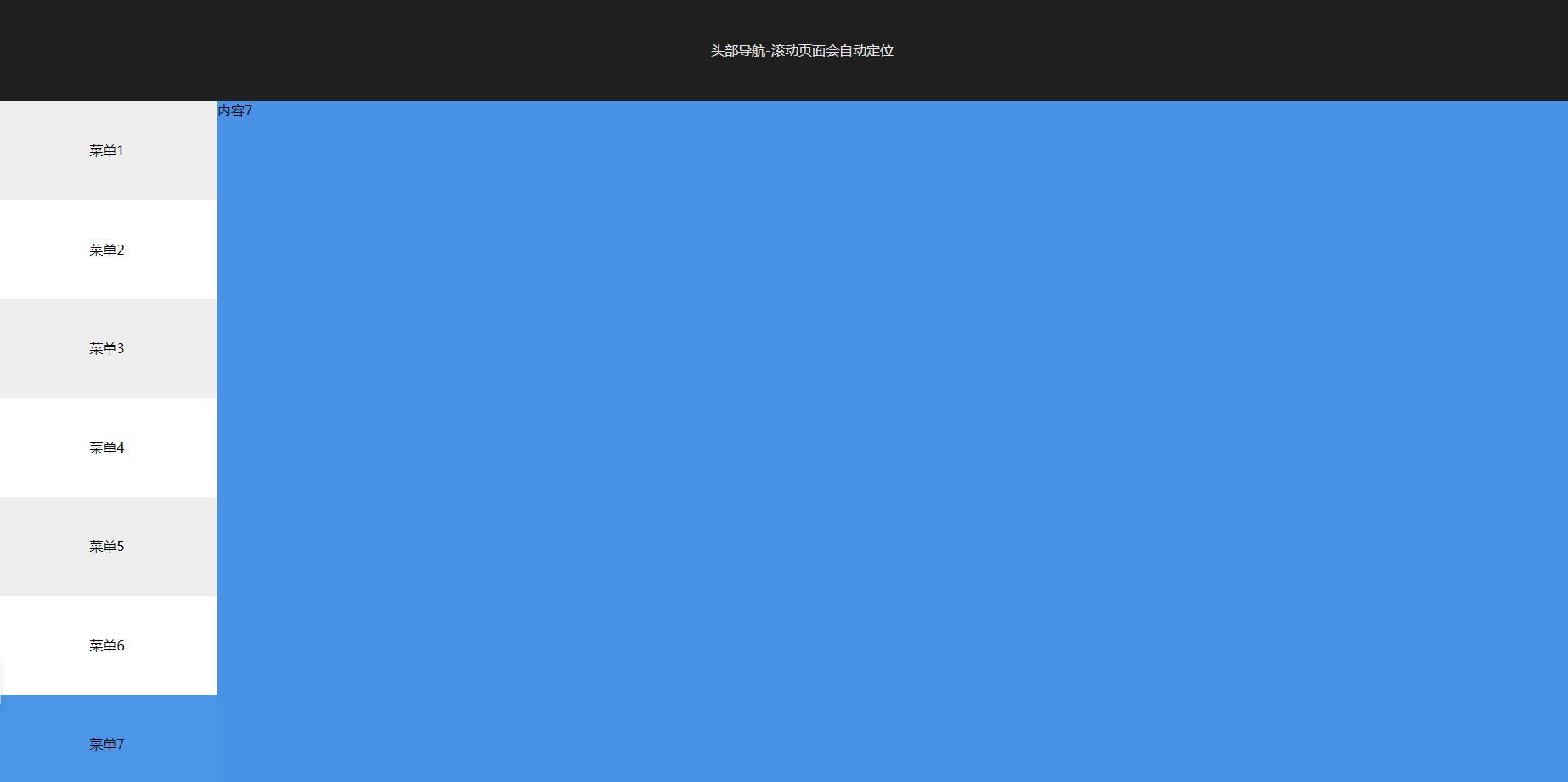
 2626
2626CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 3219
3219swiper.js モバイル バナー画像カルーセル プラグインは、画像カルーセル切り替え、タッチ スクリーンのスライド画像切り替え、および応答性の高い画像切り替えコードを制御するためのインデックス付きの左右のボタンを作成します。

 827
827JS 対応サムネイル スライド効果は、左右の矢印ボタンをクリックすることでタイトル、サムネイル、大きな画像をスライド切り替えする効果です。

 2578
2578音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 3896
3896jQuery は、左右にスライドする簡潔な画像とテキストのリストを作成します。左右の矢印ボタンで画像のスクロールと切り替え効果を制御します。

 736
736jQueryは小さい画像をクリックして大きい画像の切り替えコードを制御する、切り替え時にスライド効果を持たせるスライドショーコードです。

 1791
1791サムネイルをクリックして大きな画像に切り替える jQuery コードは jquery.1.3.2.min.js をベースにしたシンプルな画像ビューアです 左側の小さい画像をクリックすると大きな画像に切り替わります右。