1486
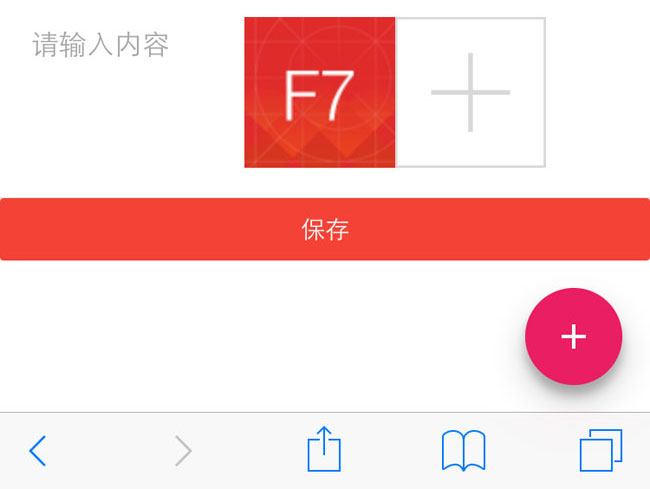
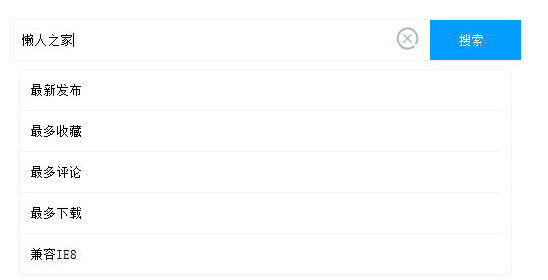
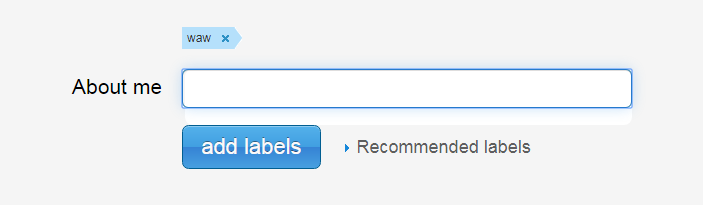
1486jQuery は入力ボックスを実装し、Enter キーを押してラベル コードを追加します。入力ボックスにキーワードを入力し、Enter キーを押してラベルを入力するか、プリセット ラベルを選択できます。選択したラベルは入力ボックスの上に表示されます。または、削除可能、重複のフィルタリングをサポートしています。

 3410
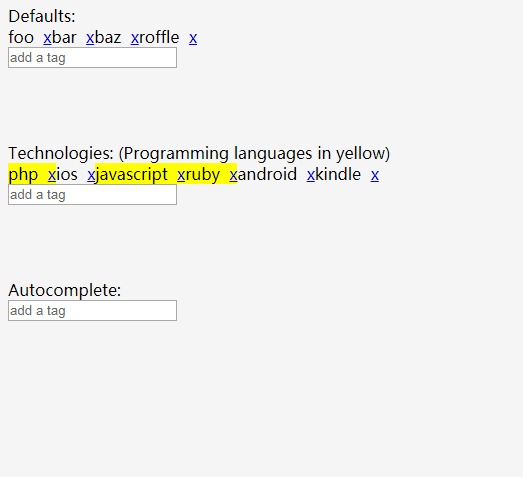
3410jQuery の人気の都市テキスト タグ クラウド コードは、jqcloud 都市テキスト タグ クラウド プラグインの拡張バージョンであり、js データ対話用のマウスオーバー マウスアウト イベントを追加します。

 1539
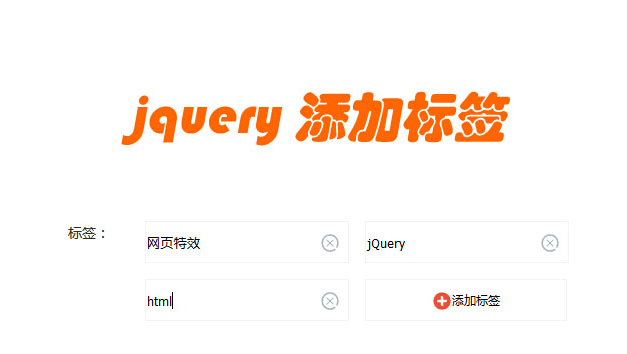
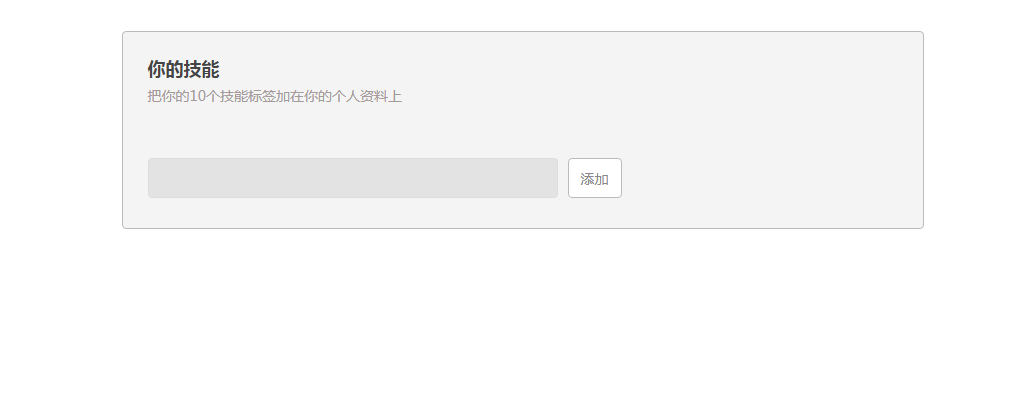
1539キーワードを入力してタグコードを生成することができる非常に実用的なjsツールです キーワードを入力するとパーソナルスキルタグを作成できます 不要なタグを削除することもできます

 1461
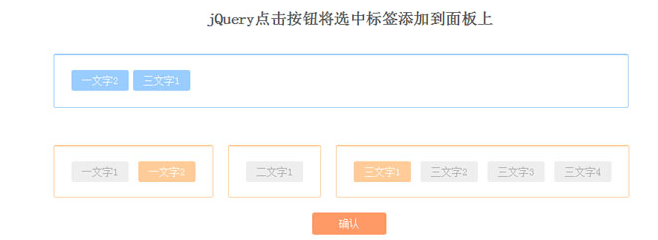
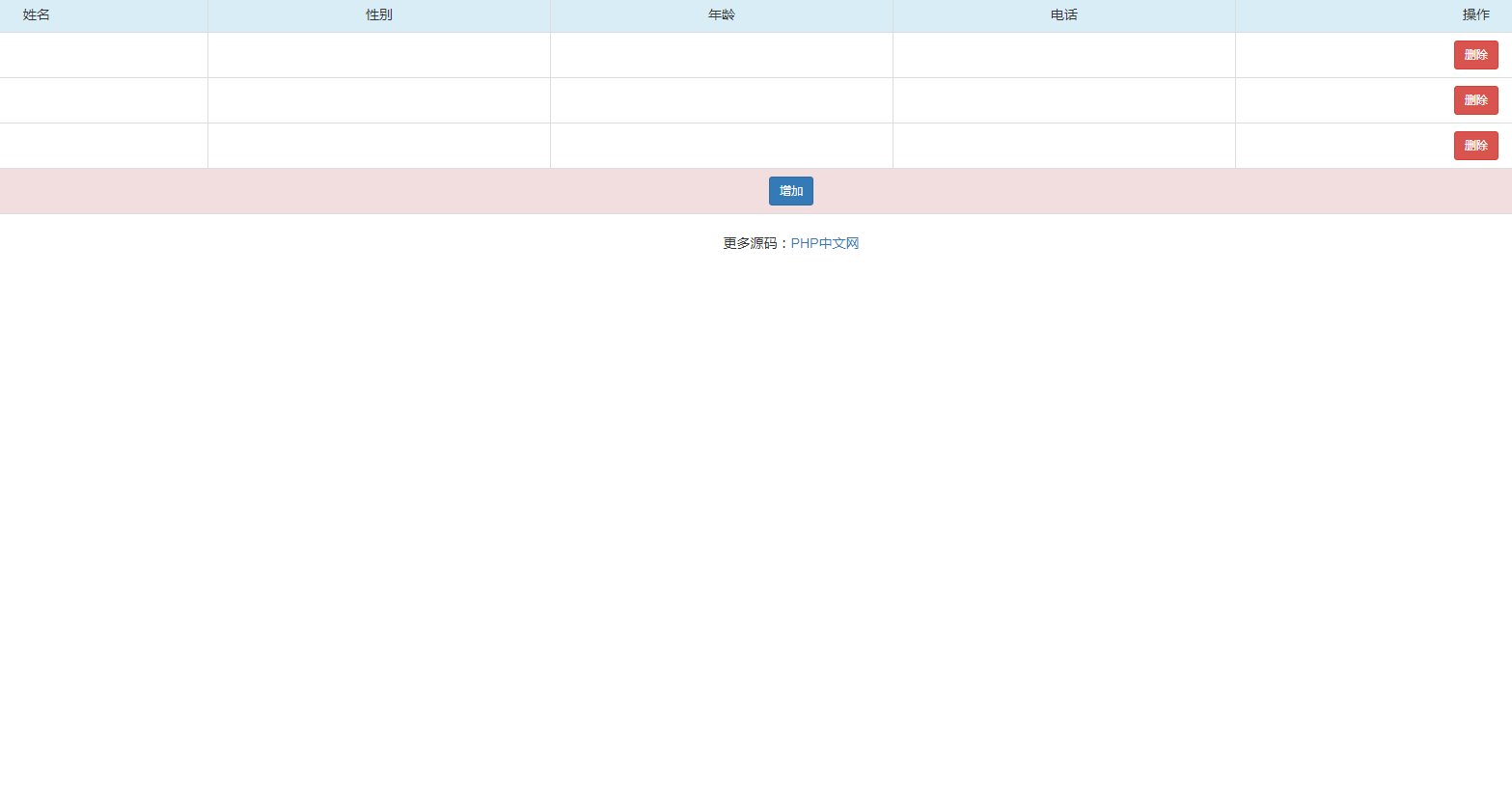
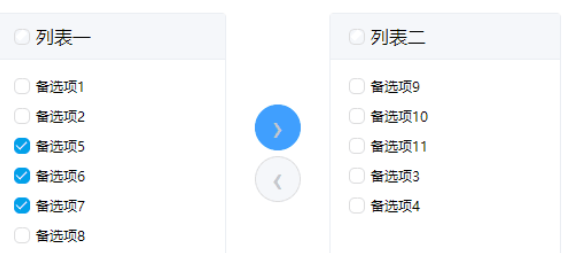
1461jQuery シャトル ボックスの左右のリストに削除コードを追加し、複数選択とすべての選択をサポートします。リスト オプションを選択した後、左右の矢印ボタンをクリックして、リスト オプションの左右の転送を制御します。

 4418
4418jQuery クリックして画像を追加する滝フロー コードは、石積み画像の滝フロー レイアウトを模倣したもので、マウスをクリックして画像コードを追加します。

 1979
1979DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。