2551
2551HTML5 3D インテリア レイアウト表示特殊効果は、さまざまなアートワークを表示するためのツールです。各部屋には一連の写真が表示され、前後のナビゲーション矢印によって部屋を切り替えることができます。

 586
586テキストをマウスオーバーしたときに非表示のコンテンツの特殊効果を表示するギャラリー レイアウト

 1615
1615jQuery 画像スタック レイアウト クリックするとスライド ショーの特殊効果がポップアップします

 1773
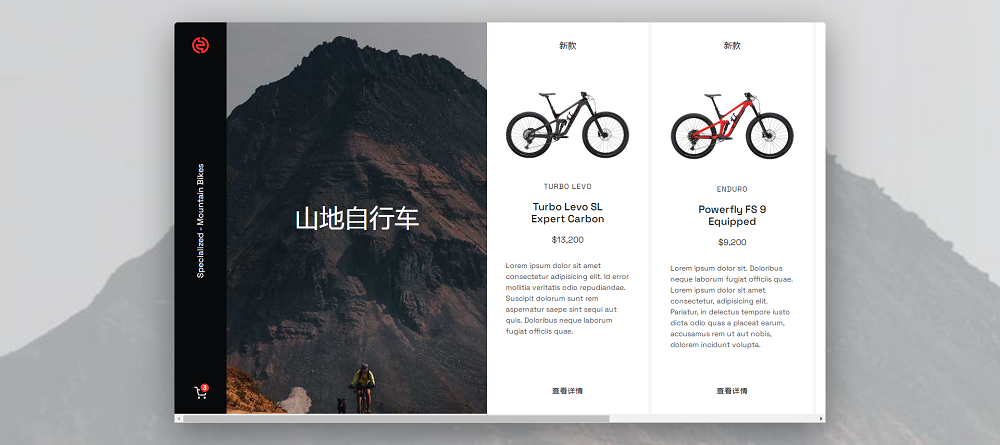
1773Bootstrap + CSS は、電子商取引の商品画像の応答性の高いレイアウトと、特殊効果を表示するためのグラフィックとテキストのリストのグリッド レイアウトを作成します。

 1948
1948CSS3 レスポンシブ画像およびテキスト カード レイアウト。マウスオーバー画像マスクにはテキスト コンテンツの特殊効果が表示されます。

 2385
2385jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!

 3319
3319jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 1491
1491jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!

 1568
1568js css3 を使用してレスポンシブな新しい製品リストを作成し、プレビューを縮小および展開し、製品リストをクリックして詳細を展開し、効果を確認します。新製品プロモーションの紹介 Web ページの UI レイアウトの特殊効果に適しています。

 1238
1238広告会社の画像ケースの表示、全画面の広告画像リスト、画像とテキストのリストを jQuery CSS3 で作成し、左右にドラッグ アンド ドロップして UI レイアウトの特殊効果をプレビューします。

 2773
2773画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 287
287jQueryマスクのポップアップスライドショー効果は、js+css3をベースにしたレスポンシブ画像リストレイアウトで、マスクをクリックすると大きな画像のスライドショー切り替え表示効果がポップアップします。

 1819
1819jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!

 3483
3483HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 427
427アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。