
 1240
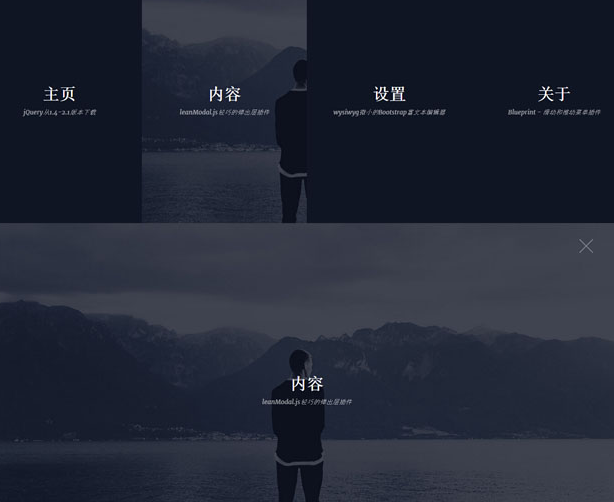
1240CSS3 + ブートストラップ ハニカム アイコン ナビゲーション メニューの特殊効果

 2231
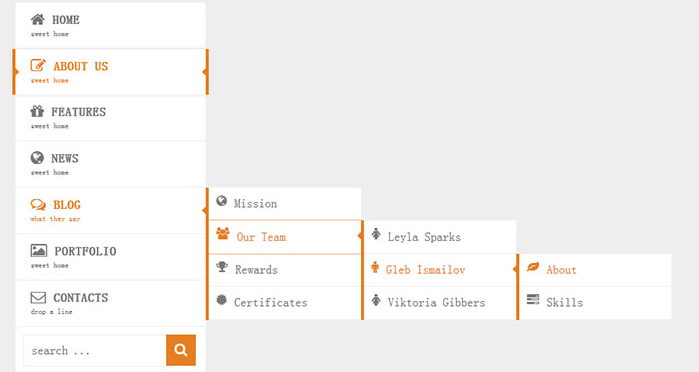
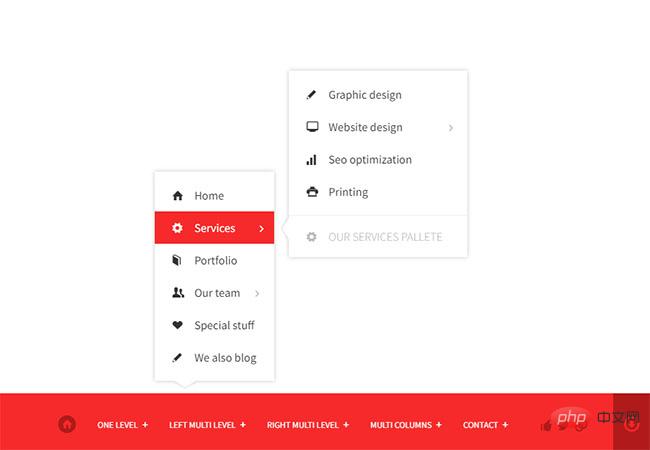
2231これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。

 798
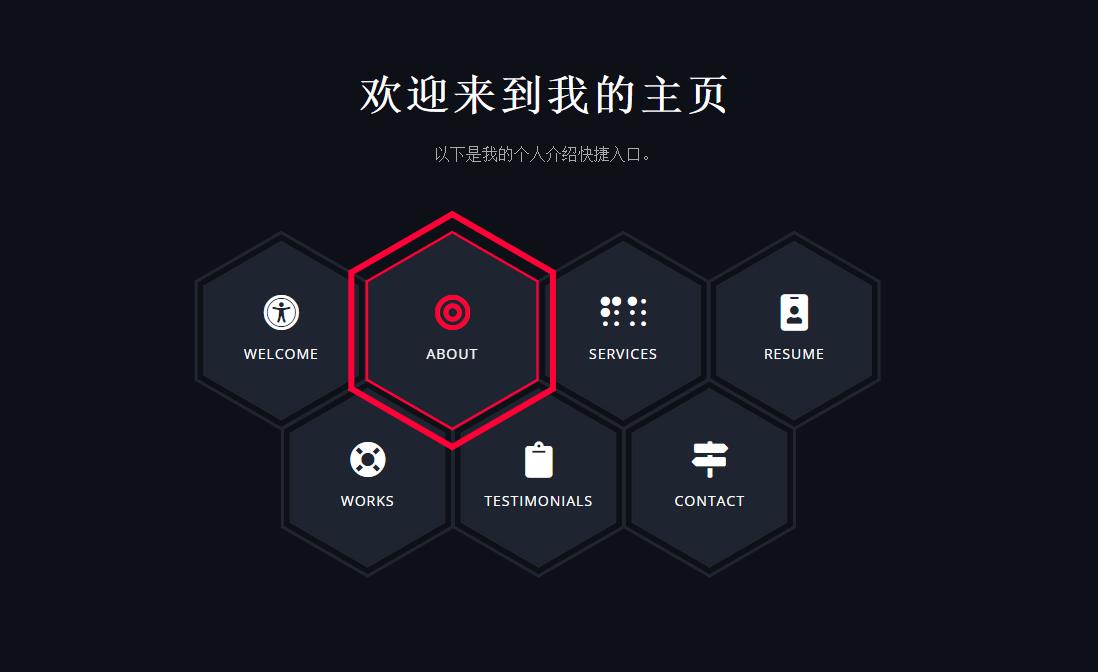
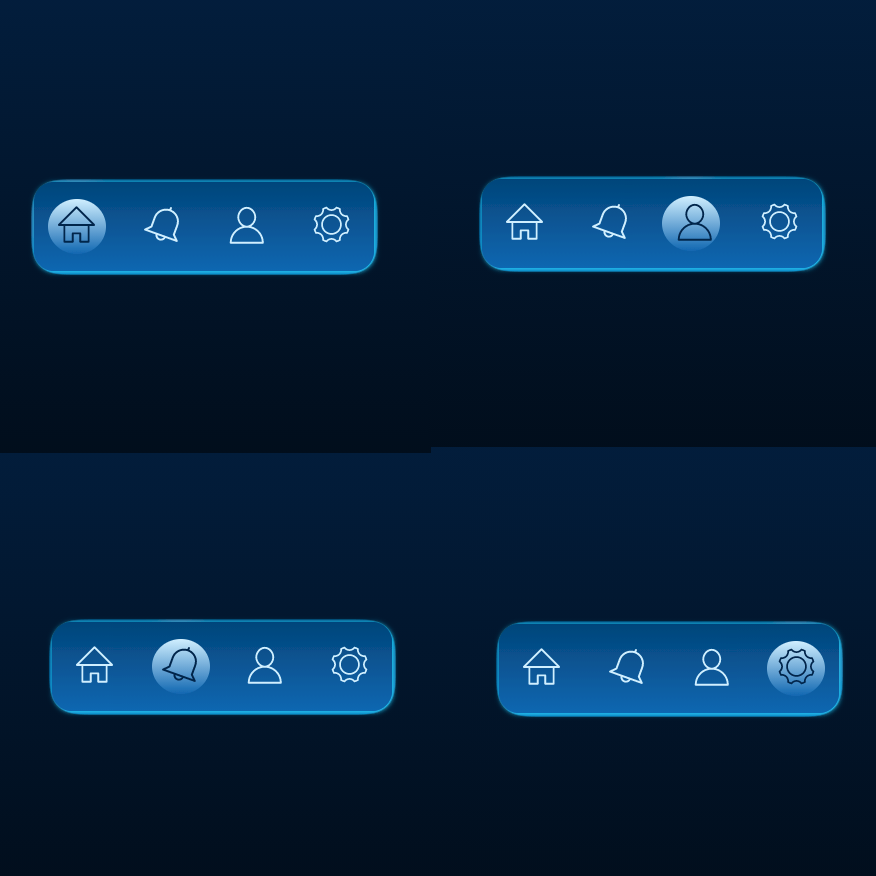
798CSS3 ハニカム ショートカット ナビゲーション コードは、ホームページ用のハニカム アイコン ナビゲーション メニュー レイアウトを作成するためのブートストラップに基づいた CSS3 です。マウスをホバーするとハニカムが強調表示されます。

 3616
3616ナビゲーション メニュー、アニメーション、アニメーション メニュー バー、Web ページの特殊効果、メニュー バー、アイコン ナビゲーション

 2078
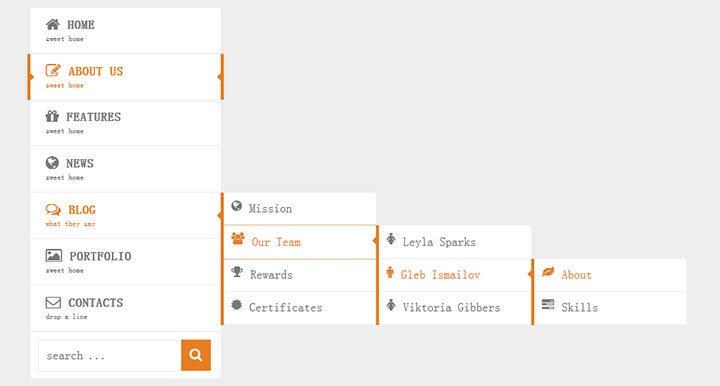
2078CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

 695
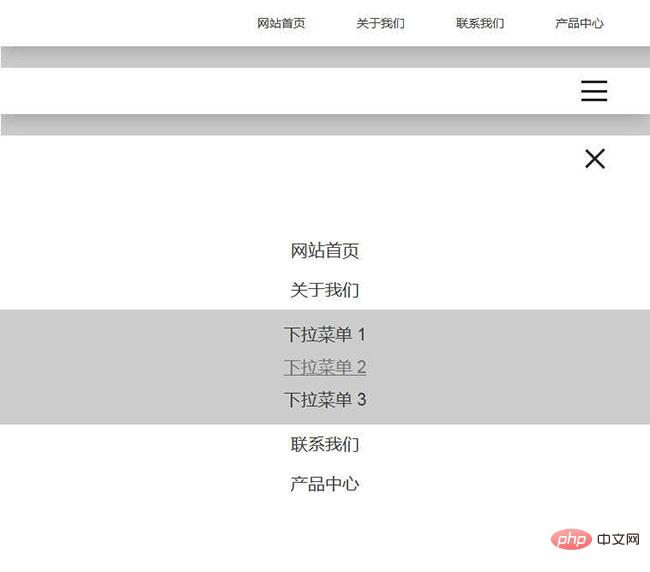
695jQuery の応答性ナビゲーション ドロップダウン メニュー効果は、マウスをホバーしているときにドロップダウン メニューを表示する応答性の高いナビゲーション バーです。

 2335
2335js+css3の右上にある円形のメニュー効果は円形のナビゲーションメニューで、円形のアイコンをマウスでクリックするとメニューアニメーション効果が開きます。

 2994
2994jQuery の左垂直 4 レベル ナビゲーション メニュー効果は、Win8 スタイルの左垂直 4 レベル ナビゲーション メニュー Web ページ効果です。フォント アイコンを使用し、マウスを右側にスライドさせると 2 番目のレベルがポップアップします。

 644
644HTML5 多機能スティッキー フッター ナビゲーション メニュー効果は Web ページの下部に固定されており、自由に隠したり開いたりすることができ、マルチレベル メニューはグラフィック モードもサポートしています。

 8300
8300シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。