744
744jQuery のシンプルなスライダー アニメーション メニューは、jQuery をベースにしたシンプルな特殊効果で、メニュー項目をクリックすると、その下に線がスライドし、メニュー項目が光るアニメーション効果を持ちます。

 2902
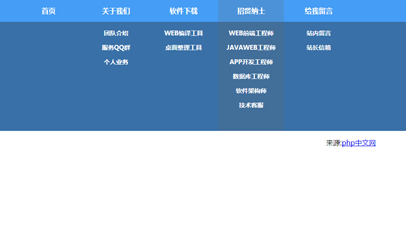
2902純粋な CSS3 の青色のスライディング ドロップダウン メニューは、マウスがナビゲーションを下にスライドしたときに 2 番目のナビゲーション メニューを表示するコードです。

 2270
2270CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。

 705
705CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

 4339
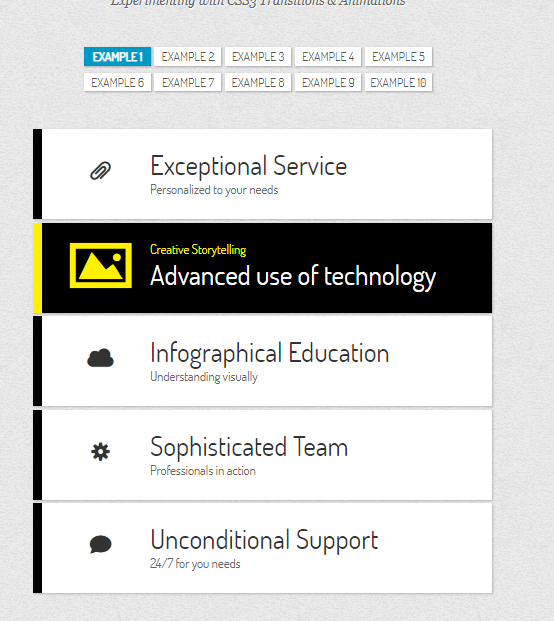
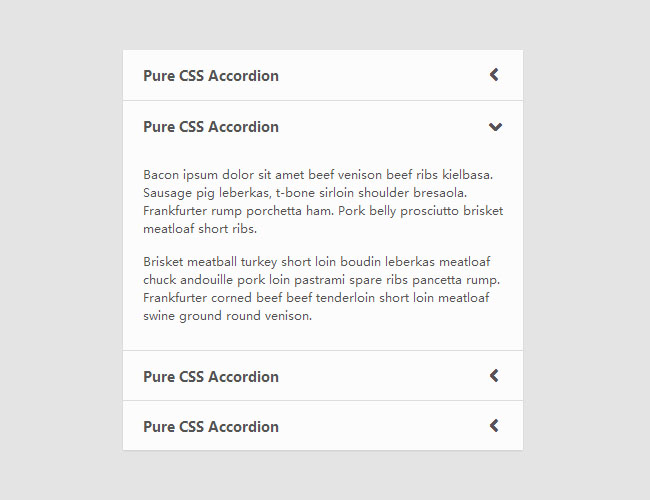
4339純粋な CSS3 スライド アコーディオン メニュー コードは、font-awesome.css に基づくアコーディオン効果です。

 1791
1791青色のドロップダウンのスライド式セカンダリ ナビゲーション メニュー。純粋に CSS3 で作成されています。

 2251
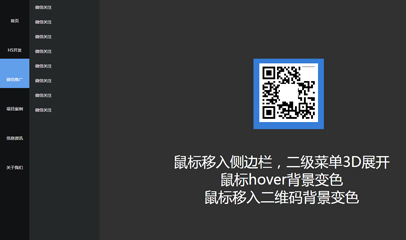
2251jQuery css3 ナビゲーション メニュー、3D メニュー アニメーション、フローティング ナビゲーション メニュー。

 3616
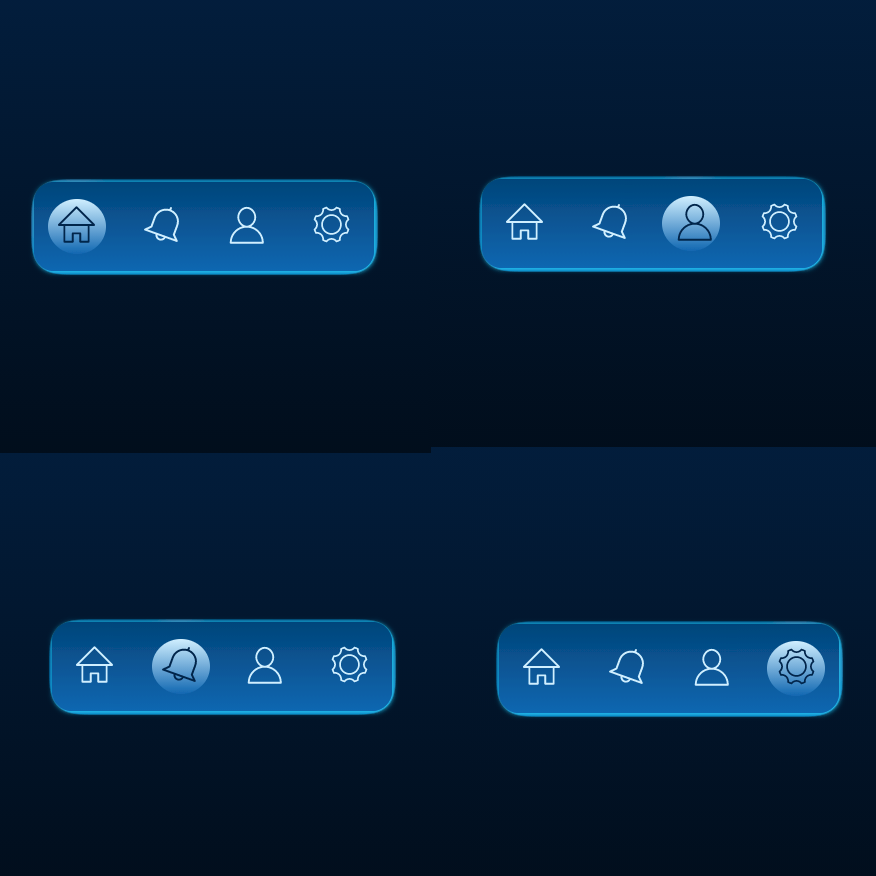
3616ナビゲーション メニュー、アニメーション、アニメーション メニュー バー、Web ページの特殊効果、メニュー バー、アイコン ナビゲーション

 1771
1771Bootstrap3 の非表示スライド サイドバー メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズなトランジション アニメーション効果を作成したりする方法です。

 853
853jQuery アコーディオン画像スライド メニュー バーは、クールなアコーディオン画像スライド効果ナビゲーション メニュー バーの特殊効果です。

 3850
3850携帯電話の左側にあるスライド メニューは、jquery-2.1.1.min.js と slideout.min.js に基づいており、ボタンをクリックして Web ページの左側にスライドすると、ナビゲーション メニューが表示されます。携帯電話での使用に適しています。

 2205
2205CSS3 ナビゲーション バーのドロップダウン メニューのポップアップ アニメーション効果