
 2430
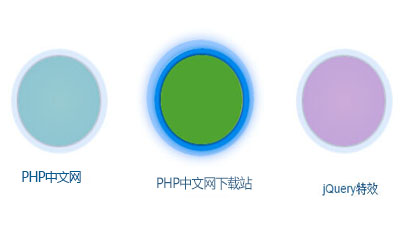
2430jQuery のマウスオーバー画像振動効果は、CSS3 に基づく円形トリミング スタイルであり、画像振動効果を実装するために jQuery とともに使用されます。

 5961
5961Jquery+css3で滝の流れのフォトウォール特殊効果を実現しました。とてもクールなフォトウォール作品で、写真を表示する効果は非常に壮大です。

 2934
2934CSS3 マウスオーバー画像の回転および拡大効果は、CSS3 を画像と組み合わせて使用し、マウスをアイコンの上に置いたときに回転および拡大表示効果を実現する表示効果です。

 661
661jQueryマスクのポップアップスライドショー効果は、js+css3をベースにしたレスポンシブ画像リストレイアウトで、マスクをクリックすると大きな画像のスライドショー切り替え表示効果がポップアップします。

 981
981js+css3ベースの画像3D折り紙効果切り替え表示特殊効果で、マウスオーバーで画像と文字を折り畳む効果が付いています。

 1446
1446インデックスボタンにマウスをタッチした際のJS画像切り替えコードは、シンプルで実用的なWebサイトのフォーカスマップ表示コードです。

 4259
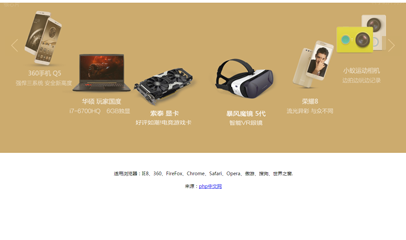
4259jQueryは小さな画像表示命令によるフォーカス広告効果を実現しており、スムーズなユーザーインターフェースが新鮮です。 対応ブラウザ:IE8+、FireFox、Chrome、Safari、Opera。

 5126
5126jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 997
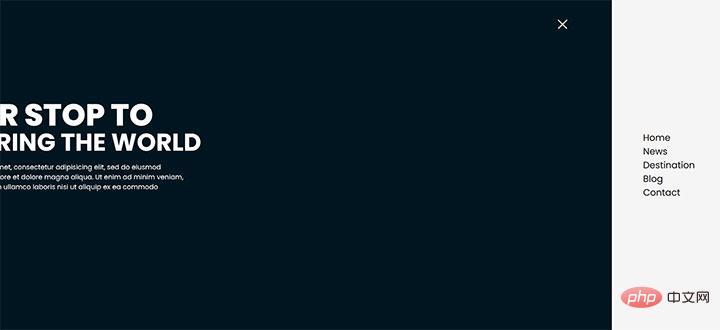
997右側のナビゲーション メニュー コードを縮小および展開し、右側のメニューで特殊効果を非表示または表示する js+css3 ベースの Web ページ。

 6348
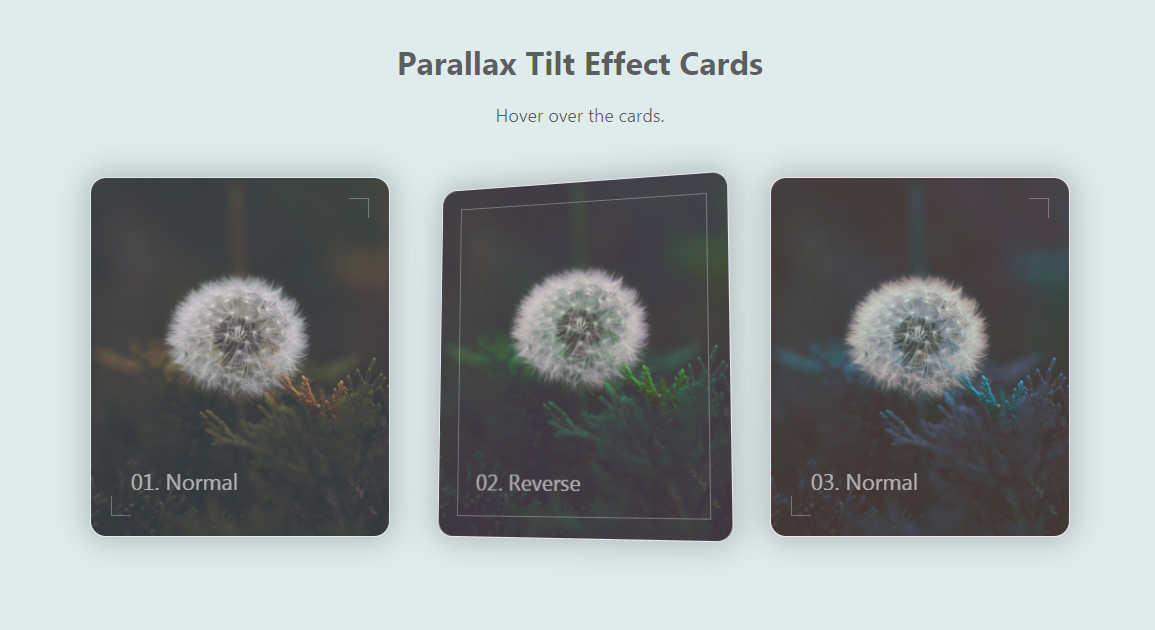
6348ブートストラップ マウスオーバー画像マスキング効果は、マウスが画像上に移動したときにマスクされたテキスト情報を表示する CSS3 ベースの実装です。

 2358
2358コード効果:CSS3で歯車回転アニメーション特殊効果を実現 CSS3と絵を組み合わせて機械的な歯車の接続と回転を実現するCSS3特殊効果コードです。

 1537
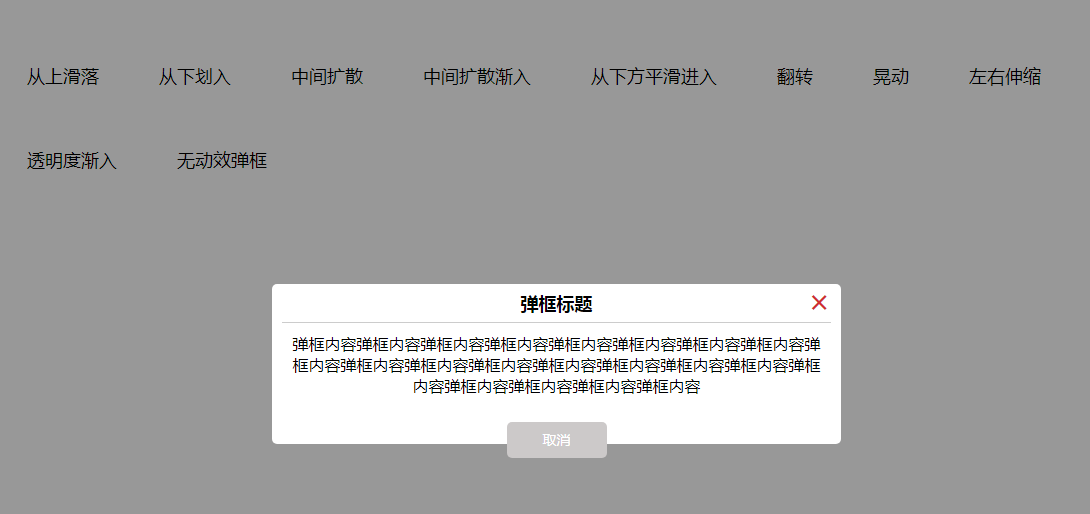
1537jQuery+CSS3 をベースにした複数の異なる効果を備えたマスク ポップアップ プラグイン。クリックすると、複数の展開方法でプロンプト ウィンドウがポップアップします。

 2846
2846reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。

 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 2136
2136360 度の画像回転 jQuery 特殊効果は、画像の回転と切り替えを実現しており、その効果は依然として非常に美しく、通常はカルーセル画像として表示できます。 PHP中国語サイトはダウンロードをオススメします!