2009
2009HTML5+CSS3 は、タブを切り替えるときにアニメーションに続く下線を使用するタブ タブ効果を実現しており、全体的な効果は非常に優れています。

 1908
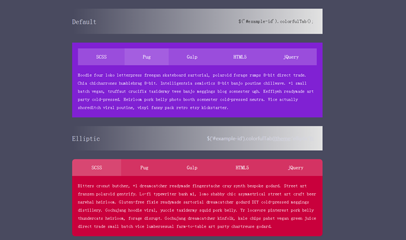
1908Bootstrap タブの美化 タブの特殊効果はネイティブの Bootstrap タブに基づいており、CSS3 スタイルを使用して位置を揃えて美化しており、その効果は非常にクールです。

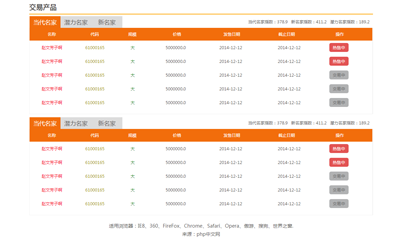
 1636
1636Bootstrap タブの美化 タブの特殊効果はネイティブの Bootstrap タブに基づいており、CSS3 スタイルを使用して位置を揃えて美化しており、その効果は非常にクールです。

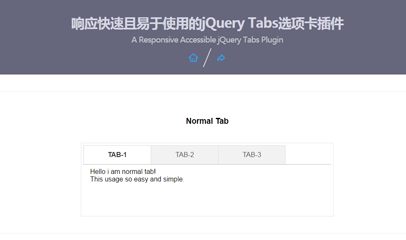
 1581
1581jQuery の応答性が高く使いやすい Tabs タブ効果のソース コードは、応答性が高く使いやすい jQuery Tabs タブ プラグインである pignose.tab.js のコードです。このタブ プラグインは、通常のタブ、サブオプション付きのタブ、フラット スタイル タブ、レスポンシブ タブ、モバイル タブなど、複数のスタイルのタブをサポートしています。

 1461
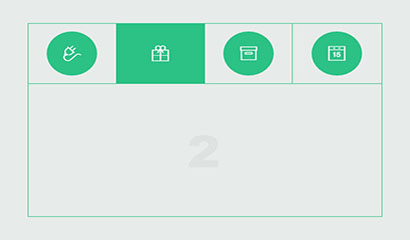
1461jQuery カラー アニメーション タブのタブ効果は、さまざまなカラー テーマを提供し、背景画像をアニメーション化したり、独自のカラー テーマをカスタマイズしたりできるツールです。

 1592
1592jQuery+cssの伸縮タブコードはコンテナのサイズに合わせて伸縮するタブのコードで、CSSでタブのスタイルをカスタマイズでき、タブが滑らかに伸びるアニメーション効果があります。

 2617
2617HTML5 タブアニメーション切り替え効果は、HTML5+CSS3 ベースのアニメーション切り替え効果を備えたタブプラグイン cbpFWTabs です。

 1694
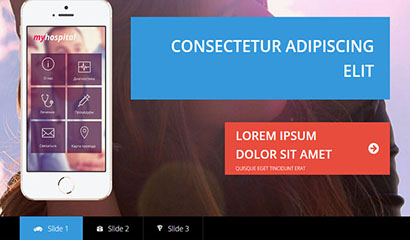
1694jQuery TABタブ切り替えスライドエフェクトは、jQuery+CSS3をベースにしたレスポンシブTABタブ形式のスライドコードです。

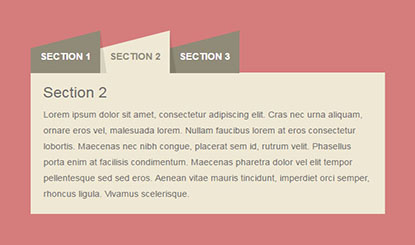
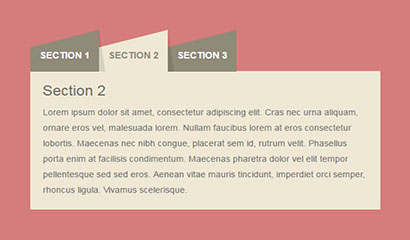
 3355
3355jQuery Leaf Tabは、CSS3+jQueryによる動的なスライド表示をベースにしたタブエフェクトで、タブの切り替え時に動的なスライド効果があり、画像やテキスト、グラフィックの混在を防ぐことができます。

 701
701CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。

 1775
1775Google マテリアル デザインのサイドバー特殊効果は、jQuery+HTML5 に基づいた全画面特殊効果で、マウスを右側にスライドさせてタブをスライドさせます。

 1823
1823タブ切り替え jQuery 特殊効果は、自動切り替え効果をサポートするシンプルで実用的なタブ切り替えエフェクトであり、アタッチメントには 2 つの切り替え効果が用意されています。