1685
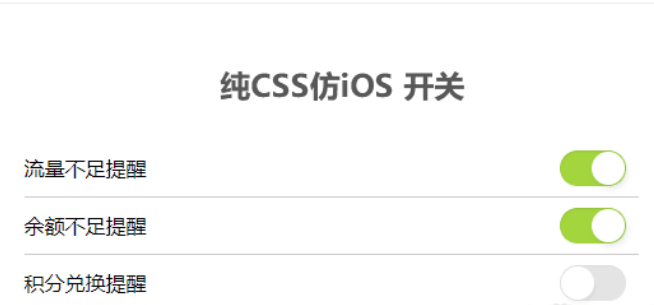
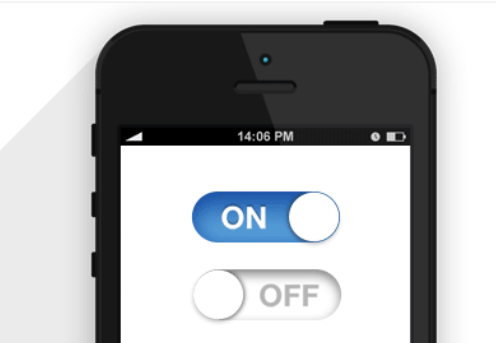
1685jQuery は、Apple のスイッチ ボタンの切り替え効果を模倣するために Honeyswitch.js に基づいています

 2888
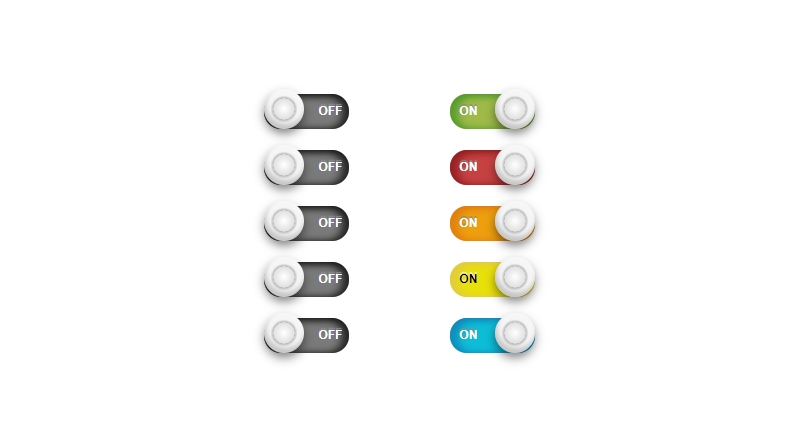
2888js css を使用して、ライトをオン/オフするための 3D スイッチ ボタン、シンプルなボタン UI 特殊効果を作成します。

 2948
2948CSS 3D アニメーション フォント反転は、ドアを開ける効果をシミュレートします。フォント反転は、ドアを開ける効果をシミュレートします。

 1923
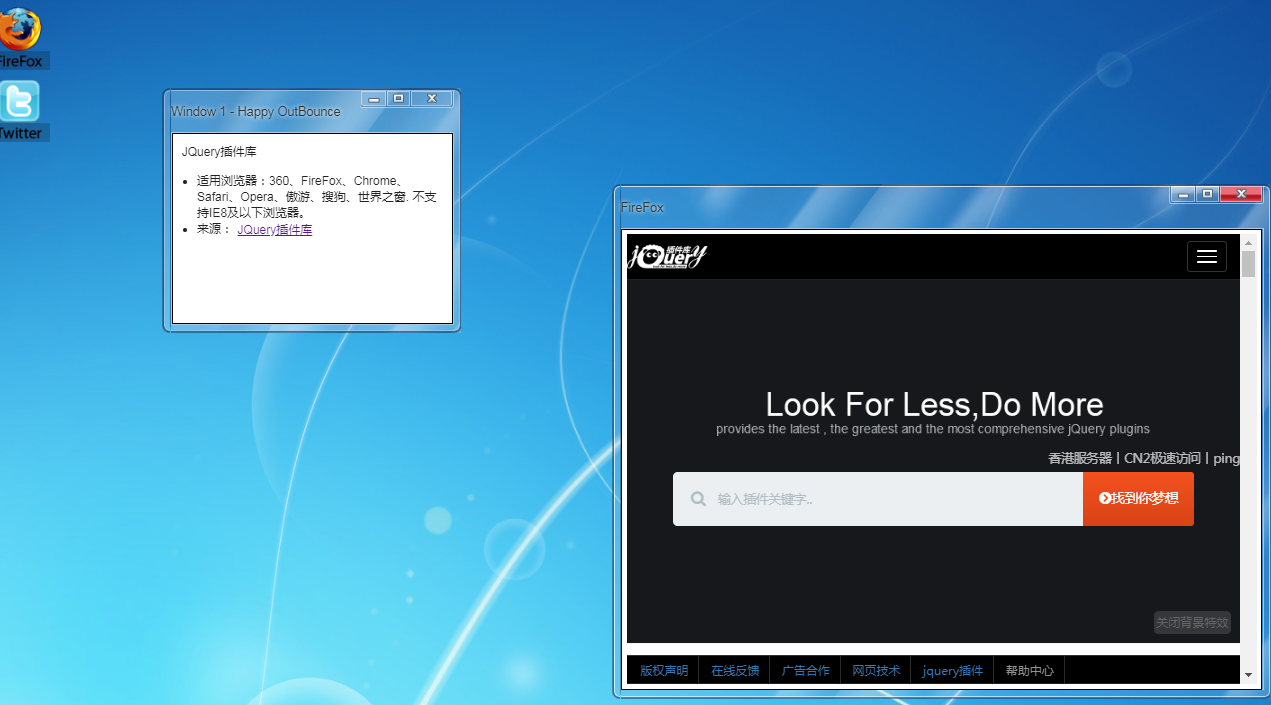
1923模倣 win7 インターフェイス ポップアップ ウィンドウ拡大縮小コードは、jQuery に基づいて実装された模倣 Windows7 デスクトップ ウィンドウの開閉拡大縮小特殊効果です。

 2461
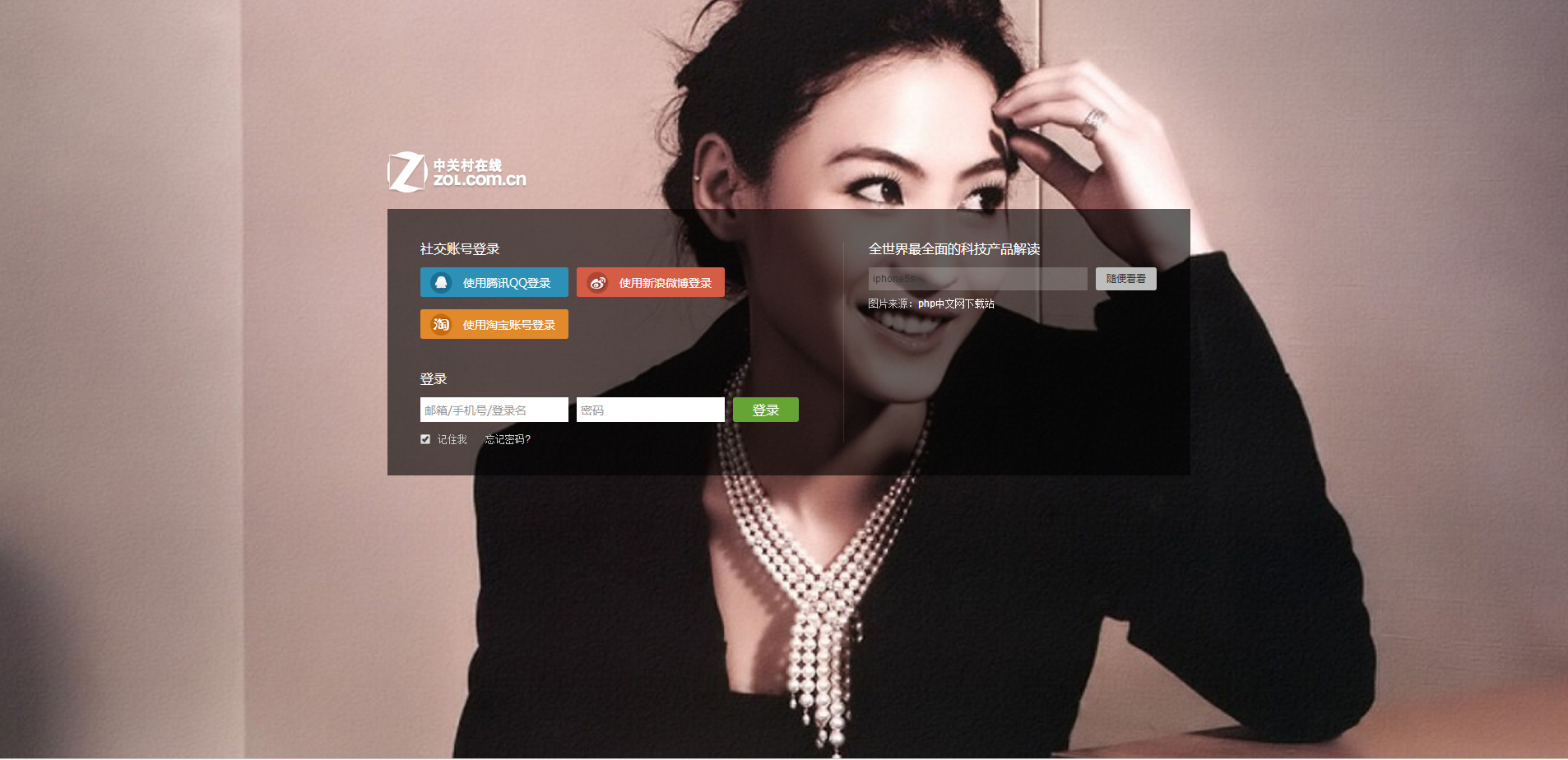
2461div css 模倣中関村オンライン ログイン ページ テンプレート html ソース コードのダウンロード。美しくエレガントな PHP 中国語 Web サイトのダウンロードをお勧めします。

 5766
5766スイッチを制御できる CSS ラジオ アニメーション 404 ページです。爽やかな黄色とオフホワイトの色と漫画のラジオが 404 ページの中で非常に特別です。クリエイティブなデザインを皆さんと共有したいと思います。

 2159
2159mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。

 1823
1823jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。