2078
2078CSS3 は 2018 Happy New Year テキスト アニメーション特殊効果を実装します

 3450
3450Pure CSS により、2022 Happy New Year のテキスト アニメーション特殊効果が実現され、テキストの特殊効果は美しくクールです。

 4044
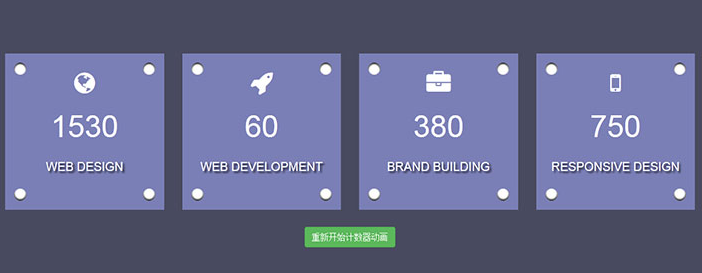
4044jQueryのシンプルな数値増加アニメーション、デジタルスクロール効果、カウンターアニメーション特殊効果。 ps:IE6、7、8とは互換性がありません。

 4003
4003
 1074
1074jQuery イベント サイトの人数ページめくり統計プラグインは、jquery.dataStatistics プラグインに基づく人数カウント ページめくりの特殊効果です。

 4765
4765これは、クールな 3D 球状テキスト クラウド アニメーション効果と 3D テキスト回転移動効果を実装した html5 キャンバスです。

 2578
2578純粋な CSS で実装されたタイマー。実装原理は、チェックボックスが選択されているかどうかと組み合わせた CSS セレクターを使用し、CSS アニメーションを使用して「移動」して数値を変更し、タイミング効果を実現します。

 2318
2318SVG マウス通過方向認識 3D アニメーション特殊効果は、html5+css3 に基づいたマウスオーバー方向認識テキスト 3D アニメーション特殊効果です。

 2998
2998JSダイナミックウェーブテキストアニメーション表示エフェクトは、ウェーブエフェクト、リバウンドエフェクト、振動ウェーブエフェクト、フリップエフェクトなどの4種類のウェーブテキストエフェクトを実現できるツールです。

 5419
5419フルスクリーンの絶妙なクリスマス グリーティング カード html Web ページ アニメーション特殊効果. html+js+css で実現されたクリスマス グリーティング カードは、マウスをクリックすることで展開したり閉じたりすることができます. 効果はリアルで、グリーティング カードにはクリスマスの祝福のテキストが含まれています,とても暖かいです。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。