1061
1061「トップに戻る」プラグイン jquery.gototop は、ユーザーがページを一定距離下にスクロールした後に CSS3 アニメーションの形式で表示される「トップに戻る」ボタンです。 「トップに戻る」ボタンをクリックすると、ページはスムーズにトップにスクロールして戻ります。

 1832
1832「トップに戻る」プラグイン jquery.gototop は、ユーザーがページを一定距離下にスクロールした後に CSS3 アニメーションの形式で表示される「トップに戻る」ボタンです。 「トップに戻る」ボタンをクリックすると、ページはスムーズにトップにスクロールして戻ります。

 924
924jQuery フローティング アイコン ナビゲーションは先頭のコードに戻り、ショートカット関数をクリックすると、ページは先頭のエフェクト コードに戻ります。

 2605
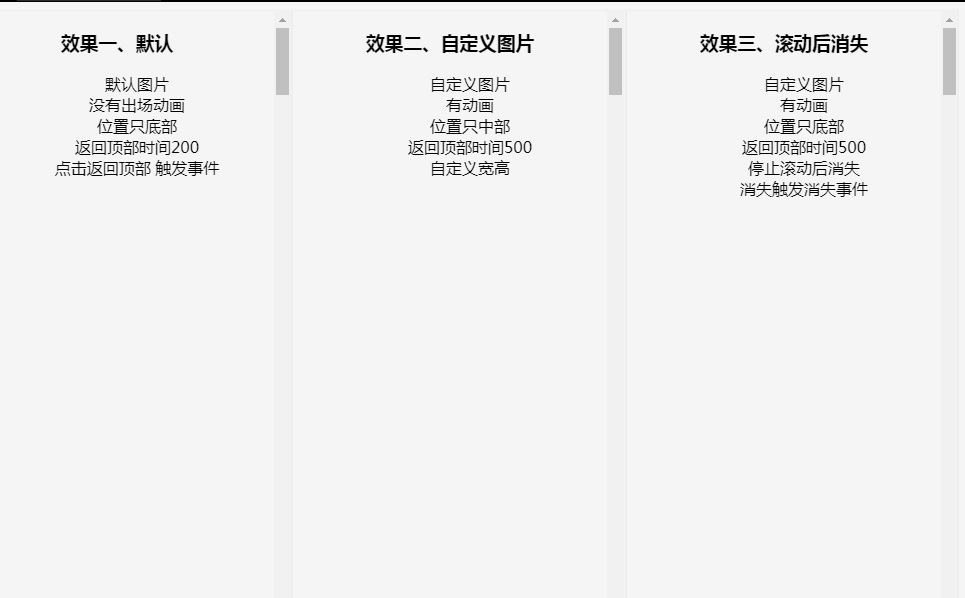
2605jQuery トップに戻るプラグイン GoUp は、Web ユーザーがトップに直接移動できるようにするシンプルな jQuery プラグインです。

 1943
1943jqueryのトップに戻る隠しボタンです。モールのWebサイトでよく使われています。商品情報が非常に長いです。マウスホイールでトップに戻るとアウトです。そのため、モールの商品情報ページは、トップに戻るボタンがあります! PHP中国語サイトはダウンロードをオススメします!

 2729
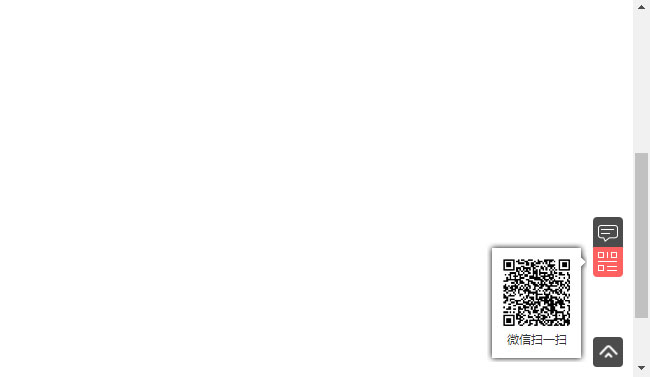
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 1908
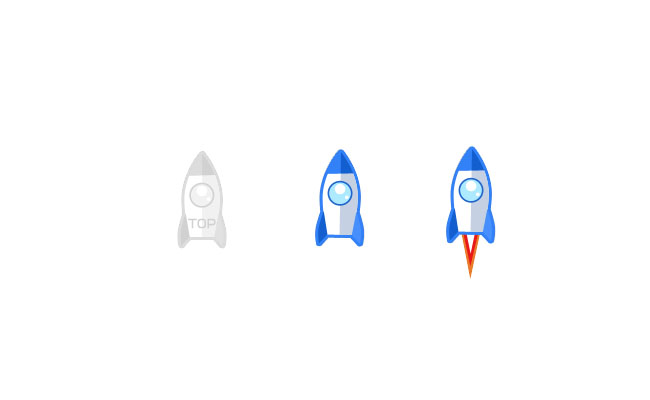
1908jQuery の急上昇ロケットのトップへの復帰アニメーション効果は、Web サイトの右下隅のカスタム速度のトップへの復帰をサポートするコードです。

 2508
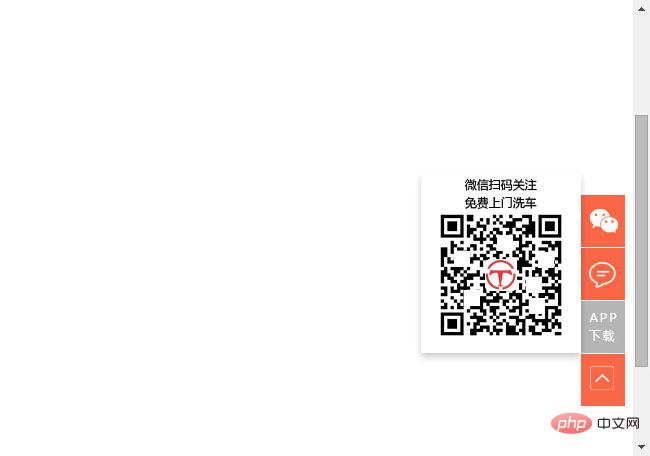
2508トップに戻る QQ と QR コード コードを備えた jQuery は、トップに戻るボタン、オンライン カスタマー サービス QQ、電話番号、WeChat QR コードなどを備えたツールです。

 1792
1792jQuery が画面の高さを超えて表示される 「トップに戻る」は、QQ と電話番号の設定をサポートする「トップに戻る」ボタンを備えた jQuery オンライン カスタマー サービス コードです

 4067
4067
 1762
1762CSS3 は、右側の上部のオンライン カスタマー サービスのフローティング メニューに戻ります