
 1763
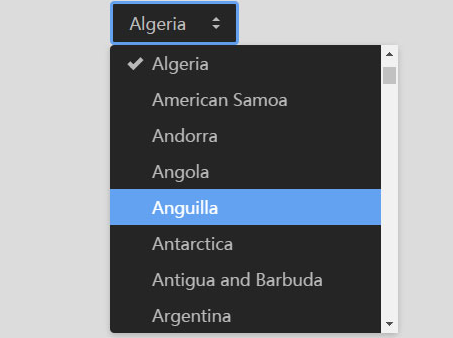
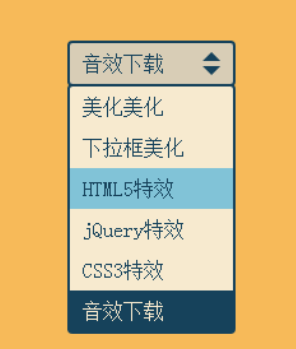
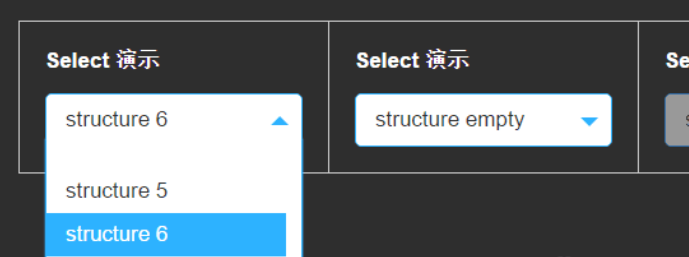
1763選択ドロップダウン ボックス用の jQueryUI 美化プラグインと組み合わせると、非常に優れた多機能ドロップダウン ボックス美化であり、効果は非常に優れています。プラグインは、カスタム パラメーター関数、定義された高さ、ドロップダウンをサポートしています。 -ダウン アニメーション効果とドロップダウンの速度。これはまだ非常に優れています。誰もが注目する必要があります。伝統的な選択ドロップダウン ボックスのスタイルを刷新する時期が来ました。

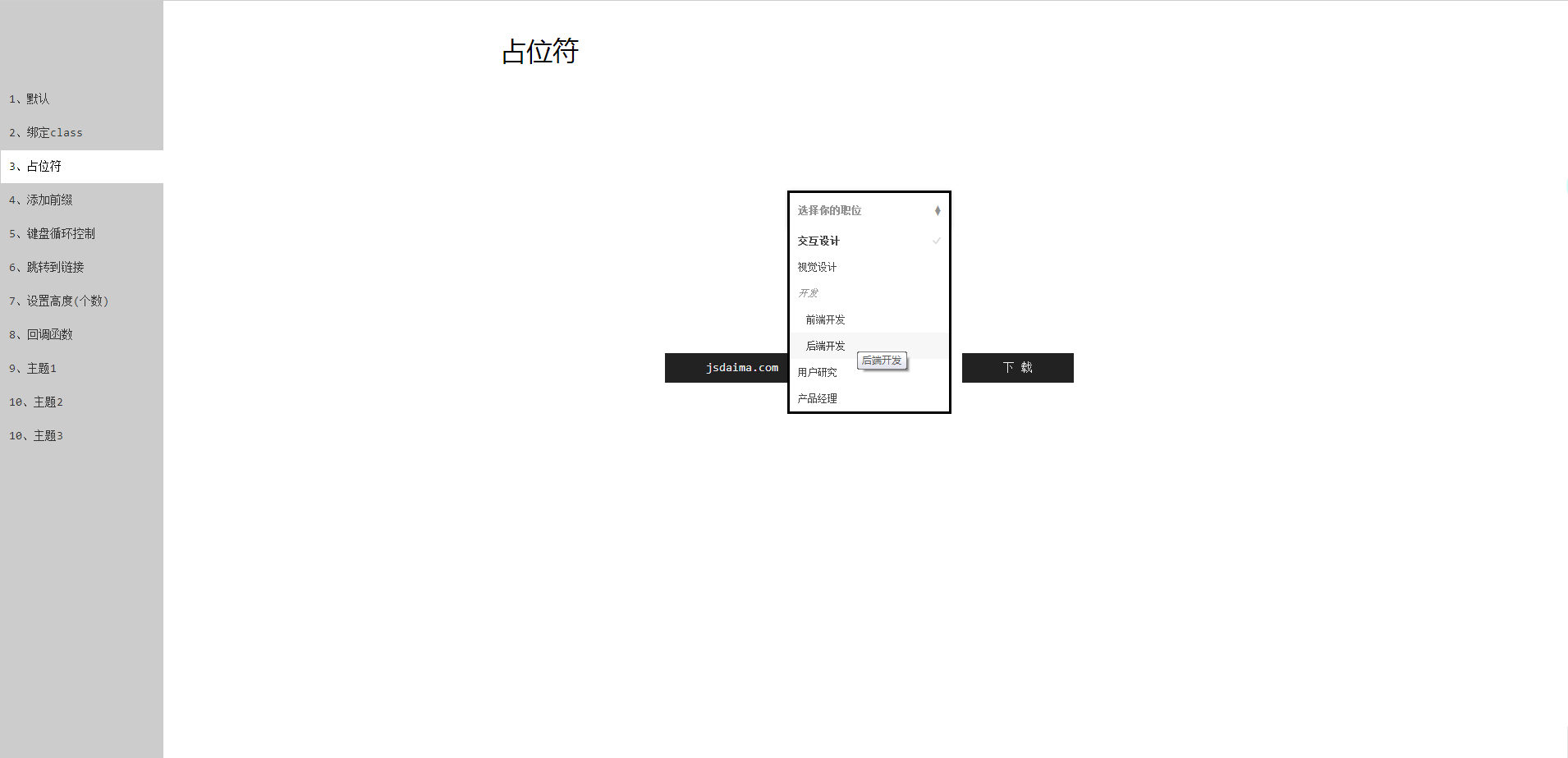
 2078
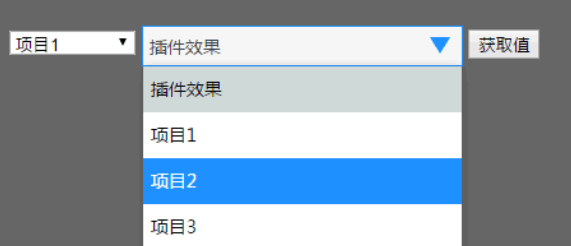
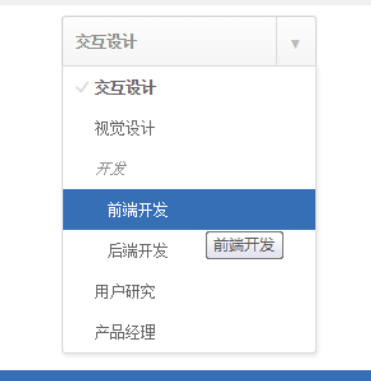
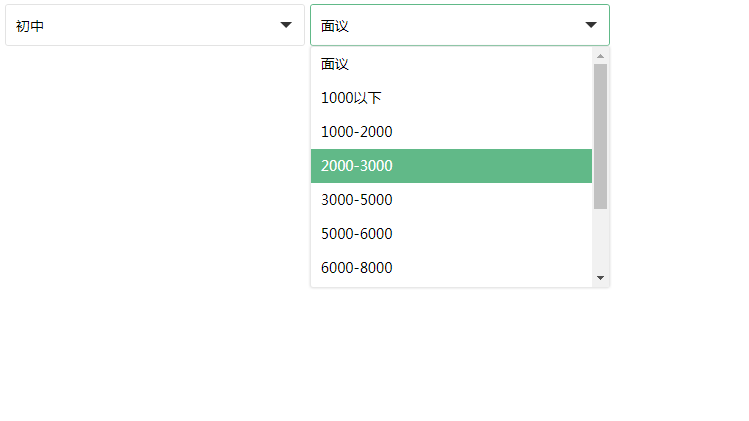
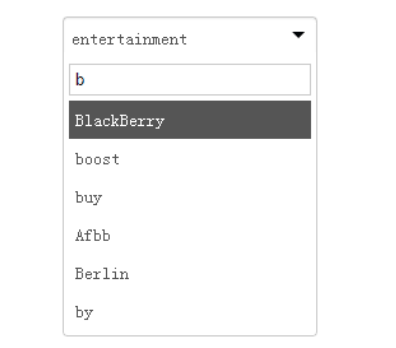
2078Select-or-Die は、jQuery ベースのドロップダウン ボックス美化プラグインです。元のドロップダウン ボックスを変更する必要はありません。元のドロップダウン ボックスを完全かつシームレスに美化できます。追加もサポートしています。プレフィックスと HTML データ属性、キーボード サイクル制御、高さの設定、リンクへのジャンプ、コールバック関数など。

 1633
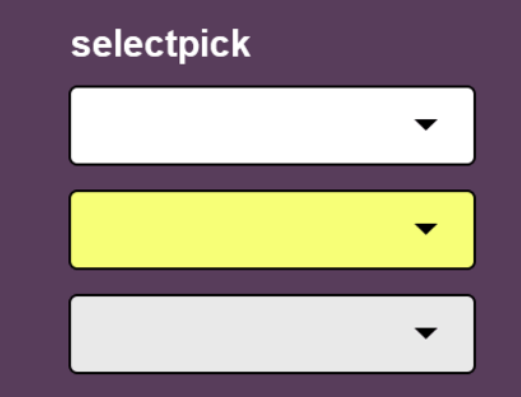
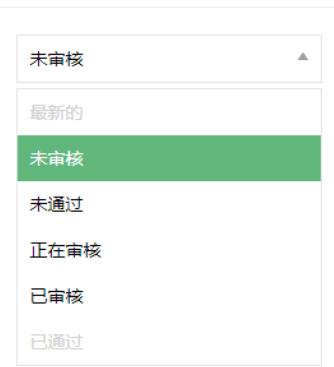
1633jQuery カスタム ドロップダウン メニュー プラグイン Dropkick は、dropkick.js プラグインを使用して作成された美しくエレガントなカスタム ドロップダウン メニューです。

 1961
1961jQuery は、シンプルで実用的なページング プラグインです。ショッピングモールのWebサイトや企業のWebサイトなどで使われており、例えばニュースが100件あった場合、絶対に1ページに収まりきらないので、ページングを使って無理のない展開をしてページを美しくする必要があります!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。