
 1343
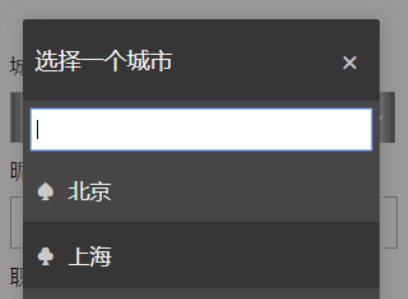
1343下から上へのスライドアウト、右から左へのスライドアウト、ポップアップボックス、プロンプトフローティングレイヤーなど、いくつかの一般的な h5 サイドモーダルボックス機能が統合されています。また、マスクされた領域はスライドできません。

 1253
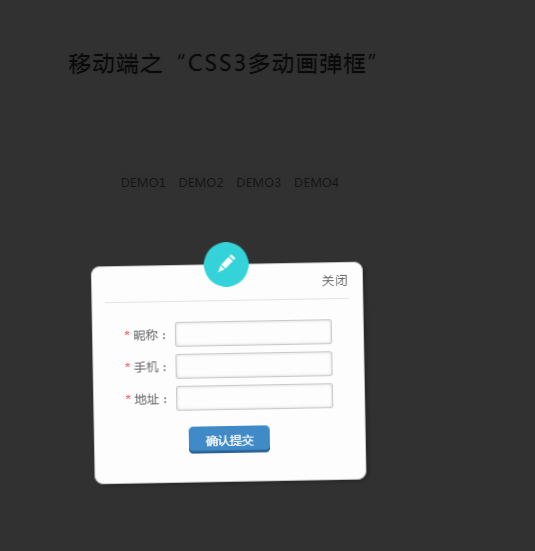
1253jquery モバイル メッセージ プロンプト プラグイン showText.js には、トースト、アラート、確認という 3 つのプロンプト ボックスがあります。

 1085
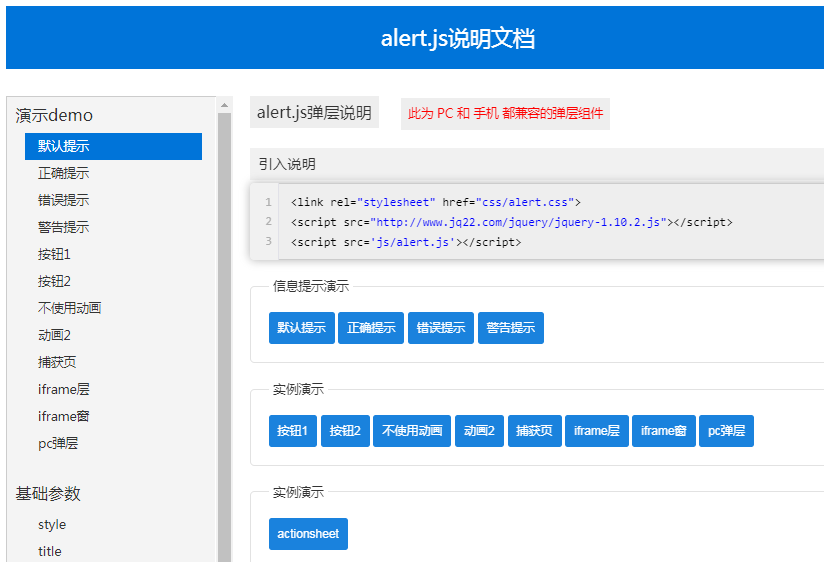
1085jQuery フラット ダイアログ プラグイン gDialog はモバイル端末に適しており、IE ブラウザとスムーズに互換性があります。

 1430
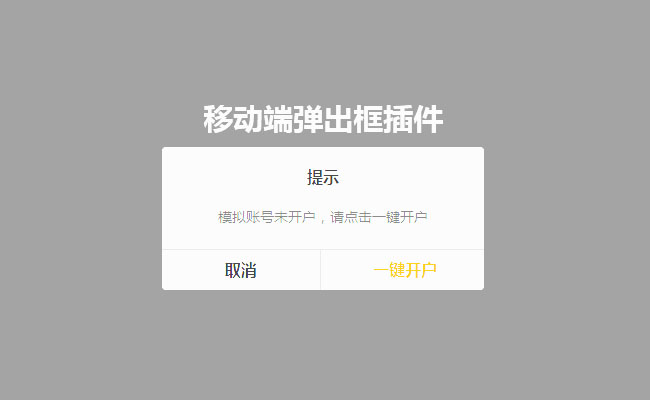
1430モバイルポップアップボックスは使いやすく互換性が高く、よく使うポップアップレイヤーはカスタマイズ可能で実行性も備えています。

 1435
1435画像をクリックするとモーダル ボックスが表示され、前後の画像をズーム、回転、移動、切り替えできます。 PCに適用可能

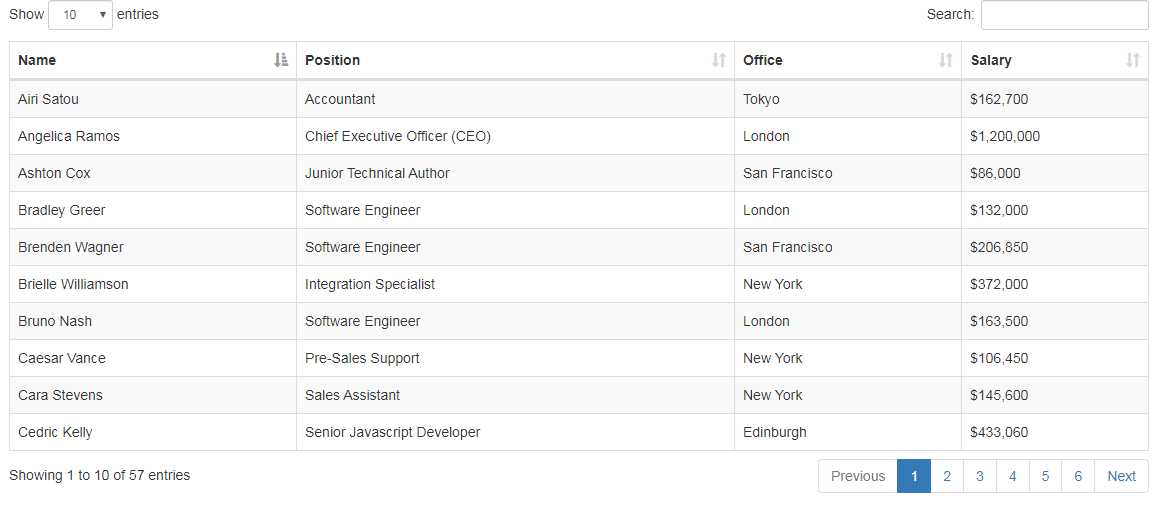
 1371
1371Twitter Bootstrap は間違いなく最高のフロントエンド開発フレームワークです。テーブルのプリセット スタイルも非常に美しく、日常のインターフェイス スタイルを満たすことができます。ただし、実際のプロジェクトでは、テーブルの内容を動的にロードする必要がある場合があります。ソート機能が必要です。

 2536
2536現在非常に人気のある HTML5 ページ プレゼンテーション形式、特に一部の WeChat アプリケーションでのマイクロ シーン、電子ポスター、その他のプレゼンテーション方法の使用は、主にこの方法で使用されています。今日、このページの特殊効果を提供します。これは、タッチ上での上方向のスライドをサポートします。携帯電話の画面に合わせて、軽量フレームワークであるzeptoをベースにした非常に滑らかなページをご覧いただけます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。