
 1720
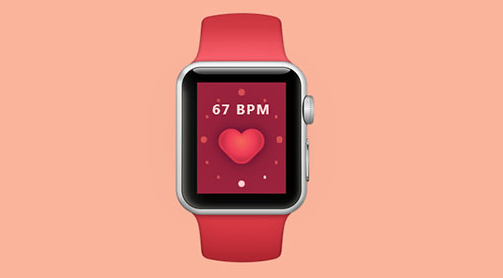
1720CSS3 は Apple iwatch ウォッチ スタイル アプリのパルス トラッカー アニメーションの特殊効果を実装します

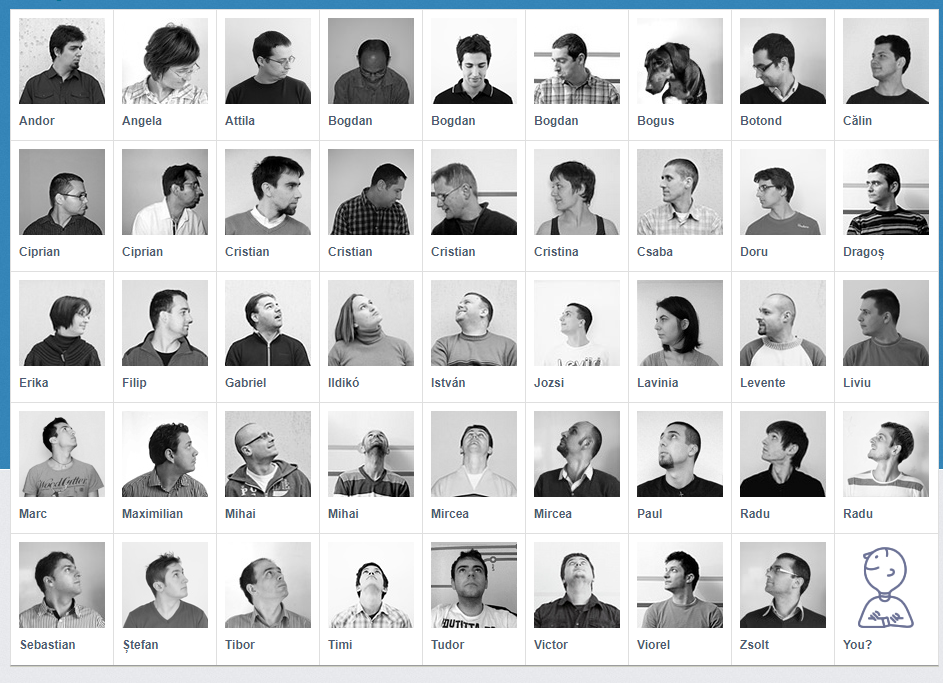
 2510
2510多数の CSS3 疑似クラス マッチング リストを使用して、WeChat グループ内のマルチユーザー アバターのレイアウトを実現する手法。ユーザーごとに異なる数のアバターを使用してエフェクト コードをレイアウトします。

 2896
2896プラグインの説明: jQuery Matrix タイトル コードのレイン エフェクト、本当にクールなエフェクトを実現するシンプルなコード。

 2358
2358コード効果:CSS3で歯車回転アニメーション特殊効果を実現 CSS3と絵を組み合わせて機械的な歯車の接続と回転を実現するCSS3特殊効果コードです。

 59144
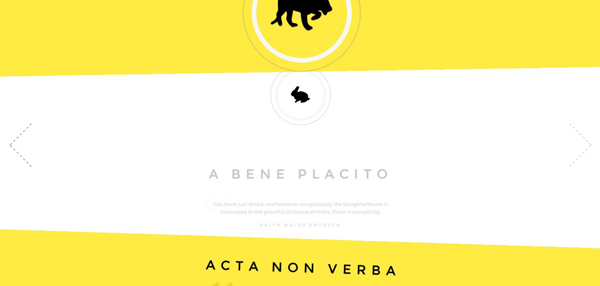
59144jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

 2304
2304JQuery ワイドスクリーン ムービーの大きな画像スライド ショーのカルーセル切り替え、カルーセル画像の効果、左右の矢印をクリックして画像の切り替えを実現します。当社の企業 Web サイトやモールの始まりにカルーセル画像効果を実現するのに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

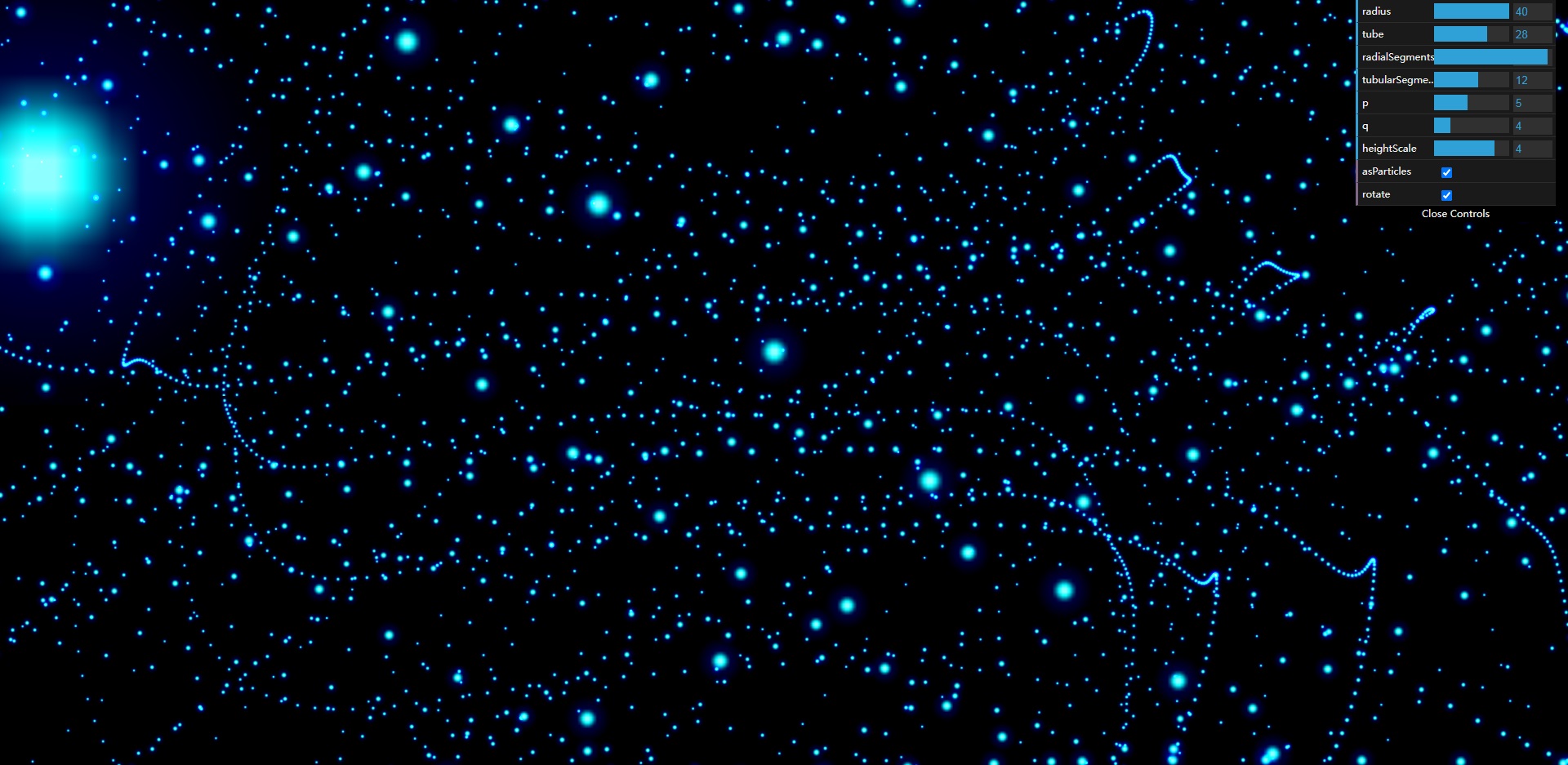
 4284
4284この CSS3 特殊効果はユニークで、多様でスムーズかつゴージャスな変換方法を備えており、jQuery プラグインと組み合わせて効果を実現します。 対応ブラウザ:FireFox、Chrome、Safari、Opera。

 2578
2578純粋な CSS で実装されたタイマー。実装原理は、チェックボックスが選択されているかどうかと組み合わせた CSS セレクターを使用し、CSS アニメーションを使用して「移動」して数値を変更し、タイミング効果を実現します。

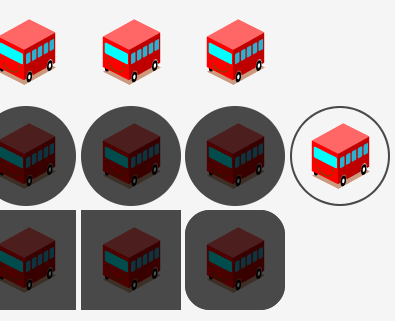
 2934
2934CSS3 マウスオーバー画像の回転および拡大効果は、CSS3 を画像と組み合わせて使用し、マウスをアイコンの上に置いたときに回転および拡大表示効果を実現する表示効果です。

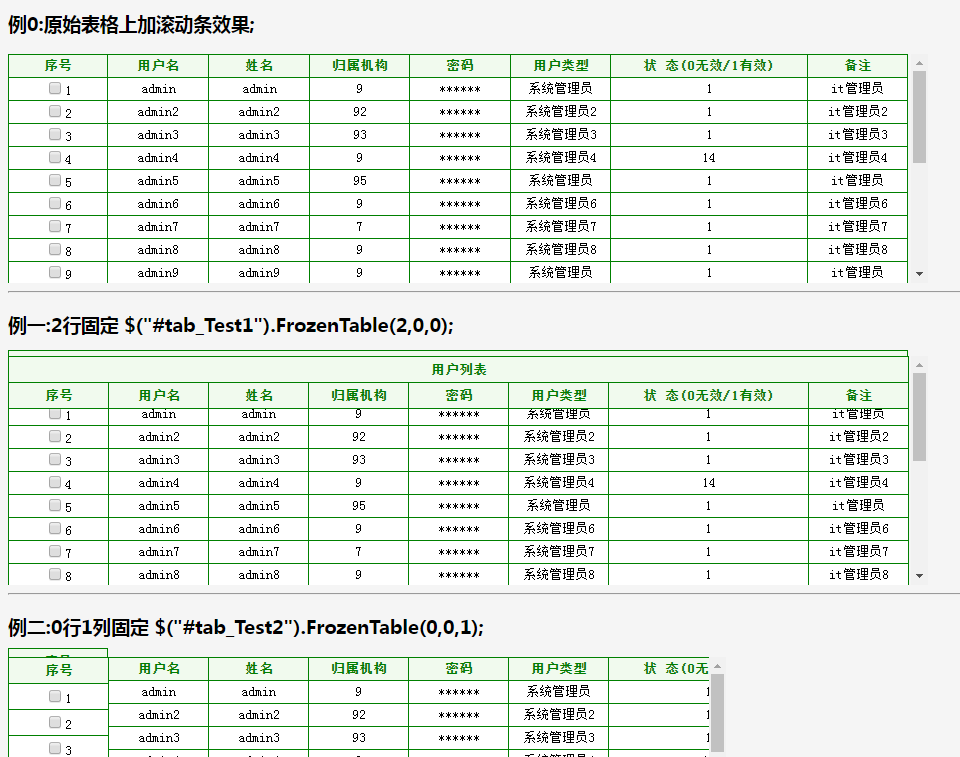
 4324
4324jquery モバイル リスト ページング スタイルは、モバイル ページングのスクロール効果コードをサポートする jquery に基づいて実装されたリスト ページング スタイルです。

 3123
3123CSS3 コードによって実装されたブロック背景アニメーション、紫色のユニバーサル ログイン ページ テンプレート。フォーム検証効果もあります。

 2078
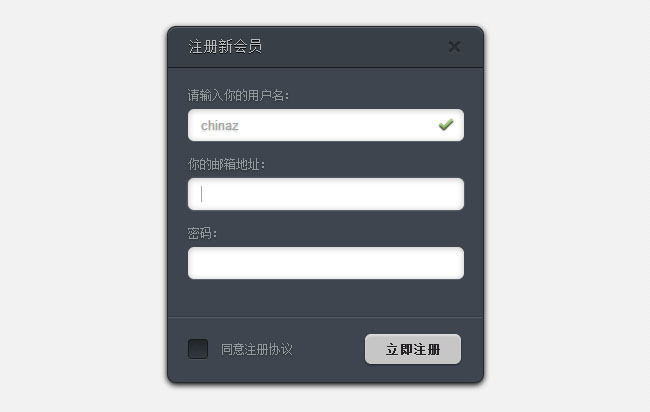
2078jquery+css3 は、ポップアップ レイヤーの登録特殊効果を実現します。非常にクールな作品で、非常に実用的です。CSS3 スタイルを使用して、ポップアップ レイヤーの登録の特殊効果を実現します。2 つのプラグインが含まれています。1 つはフォーム検証、もう 1 つはメッセージ プロンプトです。

 2228
2228非常にシンプルで美しい CSS3 弾性波ボタン アニメーション効果です。JS は CSS3 属性を組み合わせて、マウス ホバー ボタン アニメーション効果を実現します。マウスを動かすとボタンの形状が変わります。