
 3158
3158MagicZoom.js 虫眼鏡プラグインは、JavaScript モールの詳細ページの商品写真の部分拡大効果で、写真を切り替えると自動的にズームインし、左右のページに分割できます。

 3303
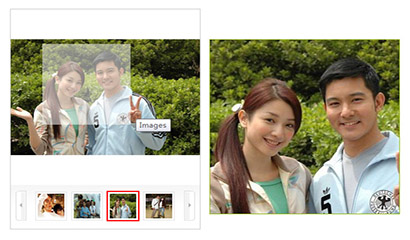
3303jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 1442
1442jQuery は任意の HTML 要素を拡大できます。虫眼鏡は画像を拡大するだけでなく、ハイパーリンクやテキストなどの HTML 要素も拡大できます。

 3065
3065電子商取引 Web サイト用の jQuery 虫眼鏡コードは、jquery.elevatezoom プラグインに基づいて実装された Taobao 虫眼鏡コードです。40 を超えるパラメーターが提供され、複数の効果を自由に構成できます。電子商取引や電子商取引に適しています。写真のウェブサイト。

 1521
1521CSS3 は 5 点の画像拡大鏡を実現しており、マウスを小さな円の中に移動すると、完全で鮮明な画像が自動的に表示され、創造性と美的感覚に満ちています。

 1289
1289虫眼鏡付きの jQuery LightBox ギャラリー コードは、対応するサムネイルを表示できる高解像度の大きな画像であり、高解像度の大きな画像を参照するときに虫眼鏡を使用して拡大効果を部分的に表示することもできます。

 1445
1445jQuery 画像虫眼鏡プラグイン ブローアップは、パラメーターを構成することで虫眼鏡の外観スタイルやその他の属性を設定できる軽量のプラグインです。

 3724
3724jQuery Webサイトの商品画像虫眼鏡エフェクトは、ファンケル誠品Webサイトの商品画像虫眼鏡を模した虫眼鏡エフェクトですサムネイルを左右にスクロールできますサムネイル上にマウスを移動すると中サイズの画像表示に切り替わりますマウス中サイズの画像の上を移動すると、大きな画像がポップアップ表示され、部分拡大もサポートされます。

 3727
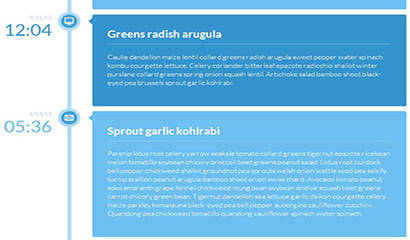
3727社内イベントのタイムライン(jQuery版)、開くと自動的に展開されます シンプルなスタイルでパフォーマンスが明確で、会社のイベントや歴史のプレゼンテーションに適しています。

 1928
1928雄大な jQuery ツリー タイムライン エフェクトは、マイクロ クラスター プラットフォームの更新ログ モジュールを閲覧しているときに目にした、非常に実用的な jQuery タイムライン エフェクトであり、非常に実用的で効果が大きいと思いました。

 2006
2006jqueryウェブサイトの開発履歴タイムラインは、右側の上下矢印で上下を切り替えるか、マウスホイールで上下を切り替えることができるツールで、途中でフラッシュのような切り替え効果があります。切り替えプロセス。