1865
1865シンプルで使いやすい jQuery. Clock-canvas キャンバスをベースにした時計効果

 1925
1925bootstrap と animate.css に基づいたモーダル ボックス効果。表示と非表示の動的な効果をカスタマイズしたり、表示と非表示時のコールバック メソッドを追加したり、データを入力したりできます。

 741
741iscroll5 に基づくモバイル端末でのプルツーリフレッシュとプルアップ読み込みの影響

 1551
1551zepto をベースにしたモバイル Web ページに適した大きなカルーセル宝くじエフェクト

 1947
1947マウス スクロールのアニメーション効果は、animate.css とネイティブ JS をベースに実現されています。非常に優れた CSS3 アニメーション効果です。CSS アニメーション プラグイン animate.css をベースに実現されています。animate.css には多くのアニメーション特殊効果があり、オープンソースですので、公式ウェブサイトにアクセスしてご覧ください。

 2117
2117bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。

 2469
2469プラグインの説明: これは、非常にクールな jQuery と CSS3 の星空アニメーション特殊効果です。この星空エフェクトは、夕暮れ時の空の星の動きをシミュレートします。

 3320
3320漫画のロケットが html5 svg および css3 属性に基づいて発射され、特殊効果付きの宇宙星雲アニメーション シーンに入ります。

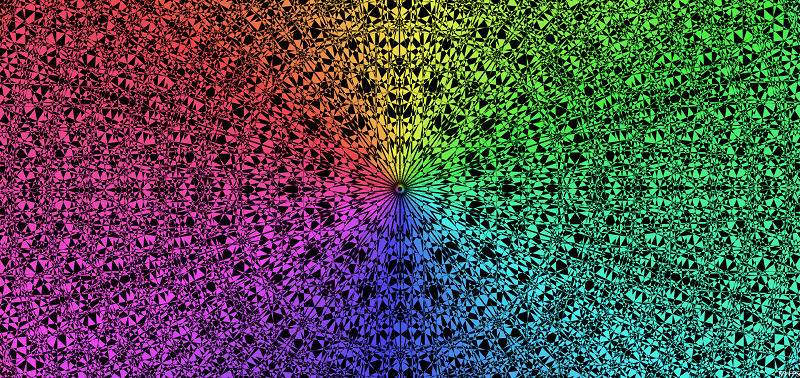
 1661
1661Three では、キャンバスを使用して、フルスクリーンの星の波、きらめく星の万華鏡、三角パターンの波紋の背景アニメーション特殊効果を作成します。