1955
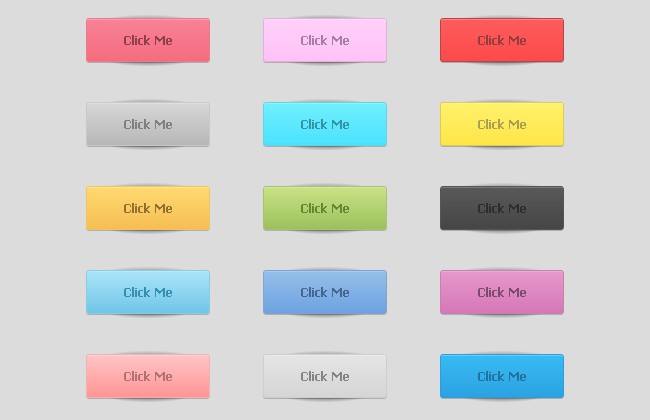
1955css3ダウンロードボタンエフェクト、css3で作られたボタンです。実際、非常に美しいボタンは以前もcssで完成させることができましたが、css3の属性が増えるとスタイルがより美しくなります。ボタンはモールであろうとウェブサイトで間違いなく使用されます。企業 Web サイトなので、ボタンのスタイルは Web サイトと一致している必要があります。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1269
1269ドラッグアンドドロップしてドラッグ範囲を制限できるシンプルなjQuerポップアップレイヤープラグイン

 1967
1967DIV+CSS Baidu 画像検索ページ テンプレートは、Baidu 画像列検索ページ テンプレート素材ダウンロードの模倣新バージョンです。

 3629
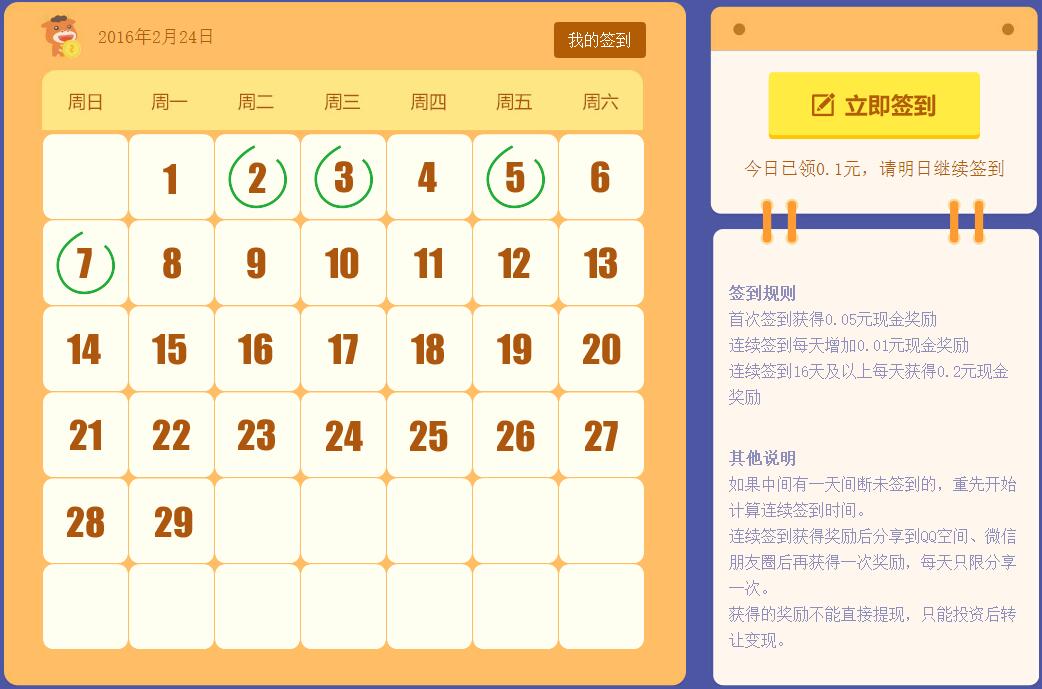
3629カレンダー付きの jQuery デイリー チェックイン ページのソース コード。この効果は、一部の素材 Web サイトで今でもよく使用されています。たとえば、チェックインごとにポイントが付与され、そのポイントを使用していくつかの素材をダウンロードしたり、モールサイト、ポイントが貯まってプレゼントと交換できる、PHP中国語サイトのダウンロードがおすすめ!

 1827
18275 つの美しい CSS3 ラジオ ボタン美化アニメーション コード、チェックボックス美化特殊効果、およびチェック ボタン美化エフェクト コードをダウンロードします。

 2272
2272Pure CSS3 により光るボタンスイッチ切り替え効果を実現 ボタン上の文字が光る効果があり、どちら側を押しても光る特殊効果が発生します PHP 中国語サイト ダウンロード推奨!

 1714
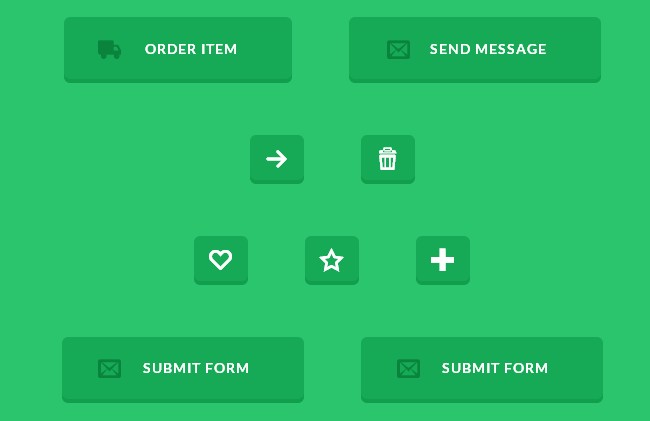
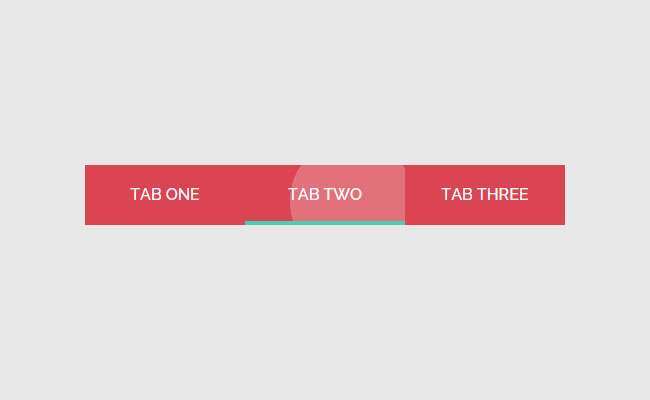
1714CSS3では様々なクリエイティブボタンが実装されています ショッピングモールのWebサイトなど、ボタンを使用する場所が多すぎます 会員ログインやフロントでの登録にボタンが必要です 追加、削除、追加などのボタンを使用する必要がある場合がありますバックグラウンドでの変更とチェック、クリエイティブなボタンがたくさんあり、さまざまなスタイルがあります。 PHP中国語サイトはダウンロードをオススメします!

 1940
1940CSS3ではミルク風のプラスボタンとマイナスボタンを実装しています 企業サイトやショッピングモールのサイトなどでボタンを利用できます 例えばナビゲーションなどでボタンの形に作ることができます ボタンのスタイルをCSSで変更して作ることができますより美しく。 PHP中国語サイトはダウンロードをオススメします!

 2426
2426jQuery クリック ボタン ポップアップ ウィンドウ アニメーション特殊効果は、クリック イベント ポップアップ ウィンドウ特殊効果のダウンロードです。

 1949
1949CSS3 はボトム シャドウ ボタンを実装しています。初期化すると、下部にシャドウ効果があります。しかし、これはまだ大きく異なります。一般に、Web サイトのボタンは非常に豪華で、あまり派手ではありません。最近では、フラット ボタンも見栄えがします。これはボタンのソースコードを読んでじっくり学べるPHP中国語サイトのダウンロードをオススメします!

 1784
17843D 影効果 CSS3 ボタンのコードです。ボタンをクリックすると影が付きます。クールですね。ボタンは Web サイトでよく使われるので、さまざまな効果が必要です。これをダウンロードして、自分のプロジェクトに組み込むことができます。

 1966
1966jQuery Web サイトのバナー広告コードは、左右の矢印と下部の切り替えボタンを備えた jQuery Web サイトのフォーカス画像コードのダウンロードです。

 4105
4105マテリアル デザインのスライディング メニュー ナビゲーション コードは、jQuery+CSS3 に基づいたフラット スタイルのデザインとボタン クリックの波効果のダウンロードです。

 2736
2736jquery 変数の透明度 トップに戻る特殊効果. 1200 ピクセルを超えて下にスクロールすると、ボタンの透明度が下がり、視覚的な干渉が軽減され、メイン コンテンツの閲覧が容易になります。

 1948
1948美しい CSS3 ボタンのホバー効果です。マウスを置くとボタンのスタイルが変わります。多くの効果があります。Web サイトのバックエンド ログインやモール Web サイトの会員ログイン登録に使用できます。PHP 中国語 Web サイトはダウンロードを推奨します。