
 775
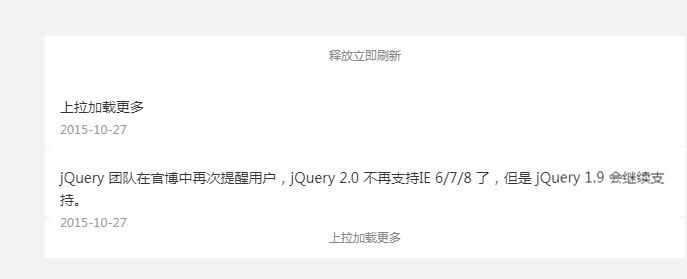
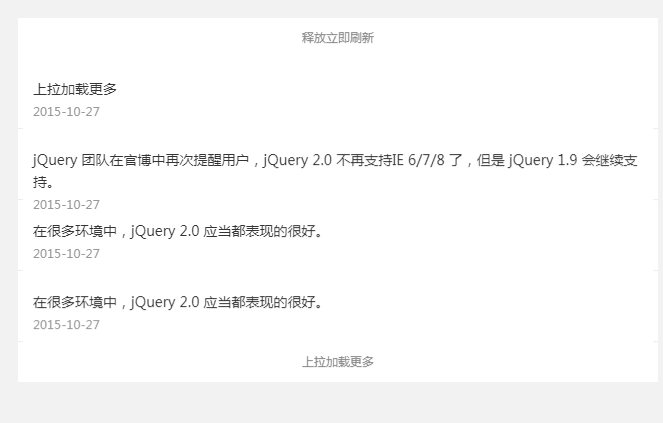
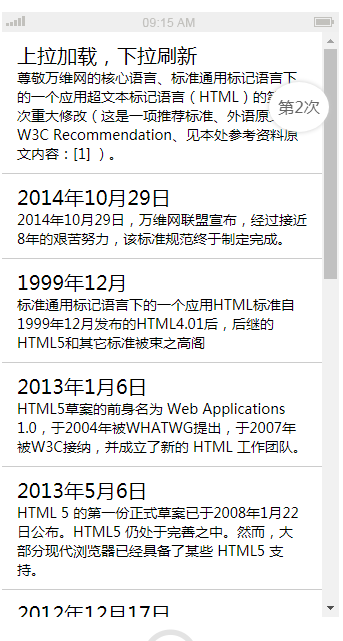
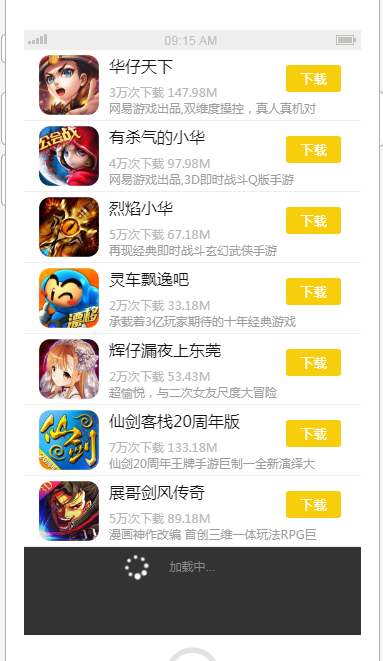
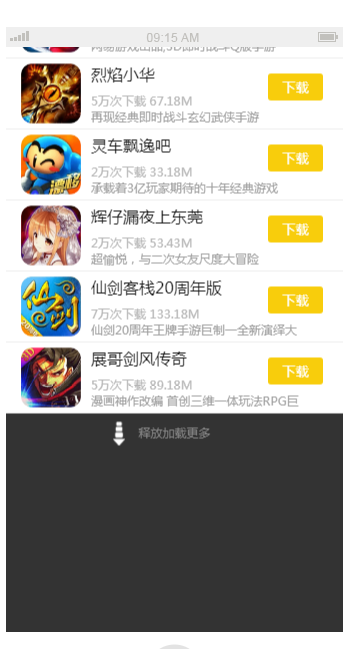
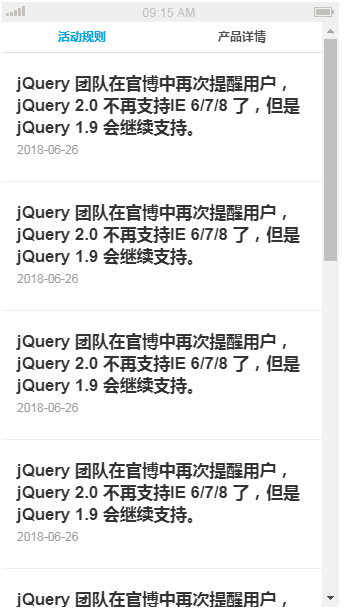
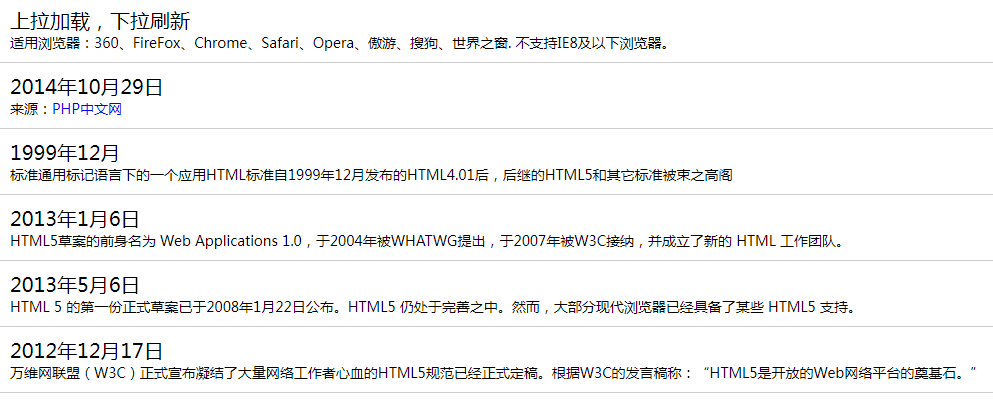
775zepto.js 携帯電話のプルアップを更新し、プルダウンを使用してリスト データ プラグインをさらにロードする

 1174
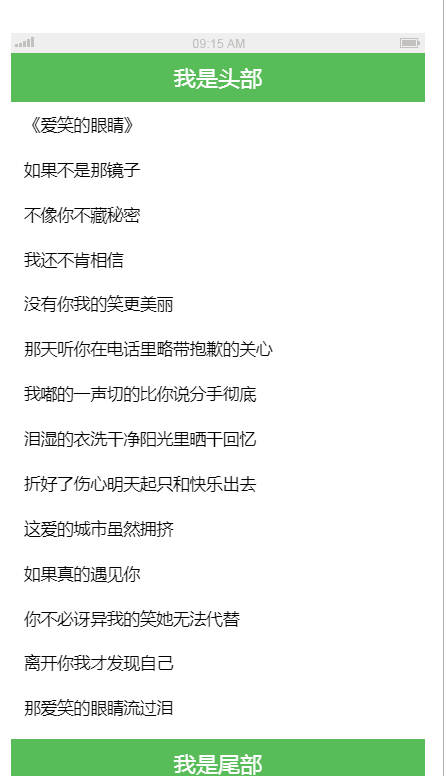
1174Iscroll5 は、ネイティブのようなプルダウン リフレッシュおよびプルアップ ロード効果を実装します。

 982
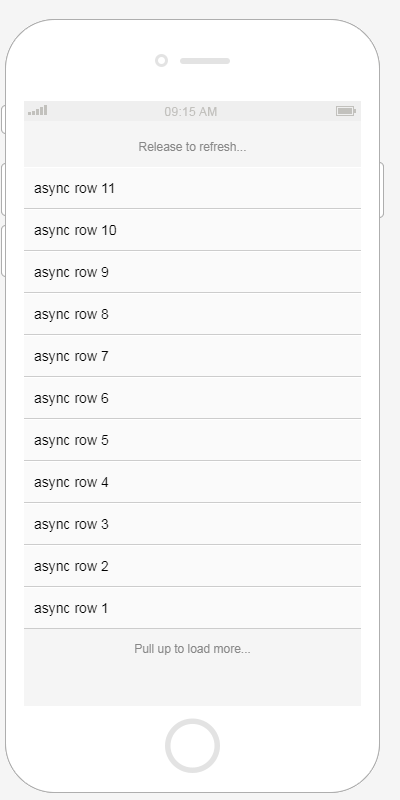
982携帯電話のプルダウン リフレッシュとプルアップ ローディング効果をシミュレートするには iscroll を利用します

 3197
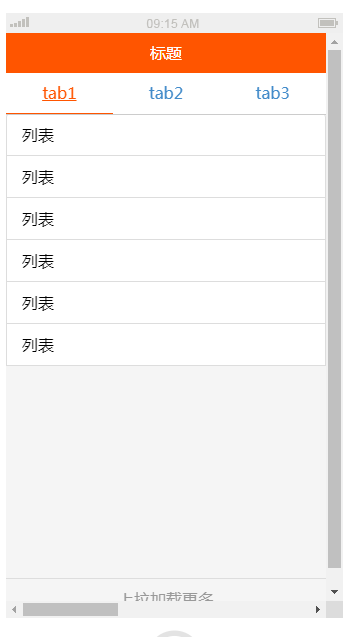
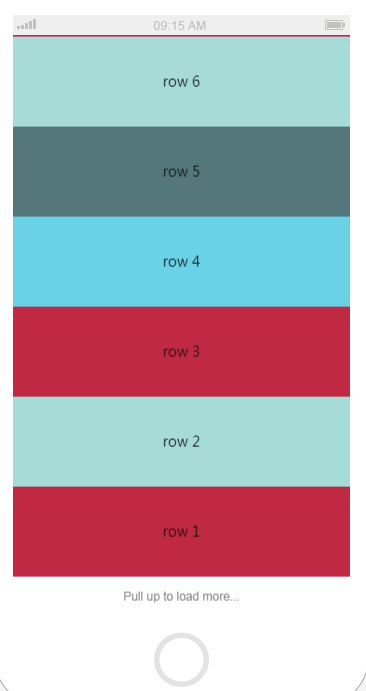
31971 ページでの複数の呼び出しに対するプルアップ ロードとプルダウン リフレッシュ リフレッシャーをサポート

 907
907iscroll5 に基づくモバイル端末でのプルツーリフレッシュとプルアップ読み込みの影響

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。