WordPress テーマ管理
この章では、テーマ管理について学びます。 これには、Web サイトの見栄えを良くするための画像ファイル、テンプレート、CSS スタイル シートなどが含まれています。 この章では、WordPress に新しいテーマまたはカスタムテーマをインストールして追加する方法について説明します。
テーマ管理の手順は次のとおりです。
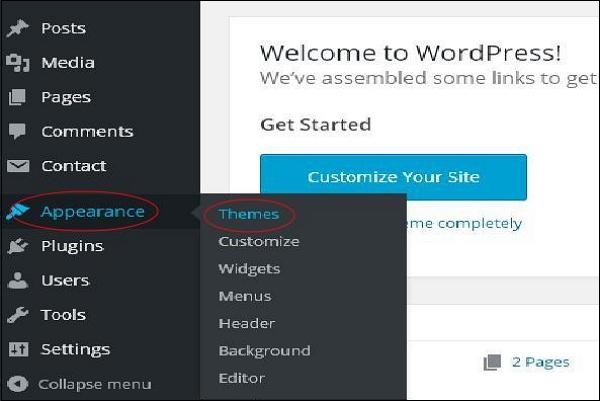
ステップ(1) - インフォメーションセンターから外観→テーマを選択します。

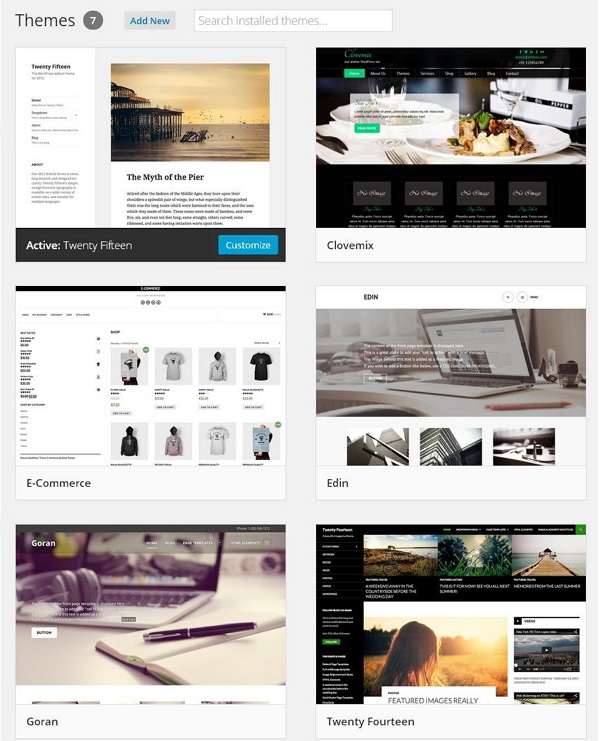
ステップ(2) - 以下の画面が表示されます。 任意のトピックの上にカーソルを置き、トピックの詳細をクリックします。


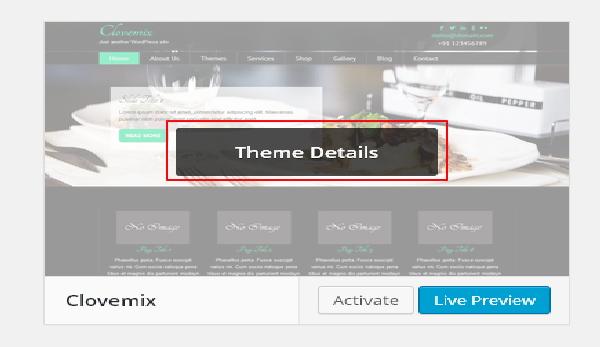
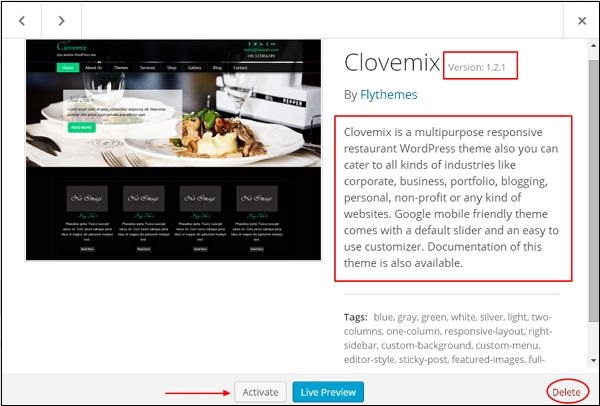
ステップ(3) - テーマの詳細をクリックすると、以下のページが表示されます。 トピックに関連する詳細が含まれます。 詳細 (バージョン、説明、タグなど)

アクティブ化 をクリックし、テーマを表示するだけの場合は、ライブ プレビューをクリックしてください。
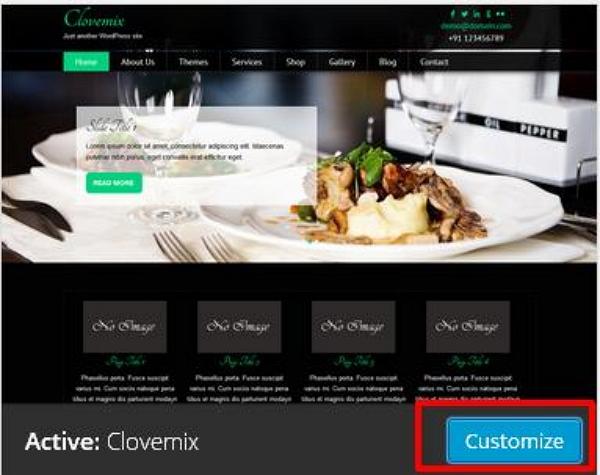
[アクティブ化]をクリックすると、次のようなポップアップ メッセージが表示されます -
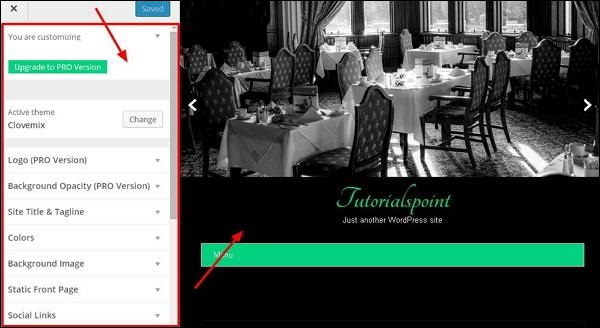
ステップ(4) - カスタマイズをクリックします。

ステップ(5) - ページの左側でテーマをカスタマイズできます。 加えた変更や追加した新しいコンテンツは、ページの右側に表示されます。