WordPressプラグインのカスタマイズ
この章では、HTML や CSS を書かずに WordPress で プラグインをカスタマイズする 方法を学びます。 通常、これはマルチユーザー Web サイトへの優れた追加です。 この新しい方法では、WordPress テーマのカスタマイズ ツールを使用してログイン ページを カスタマイズすることができます (コーディング スキルは必要ありません)。
WordPress でプラグインをカスタマイズする簡単な手順は次のとおりです。
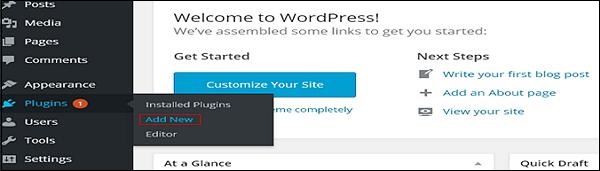
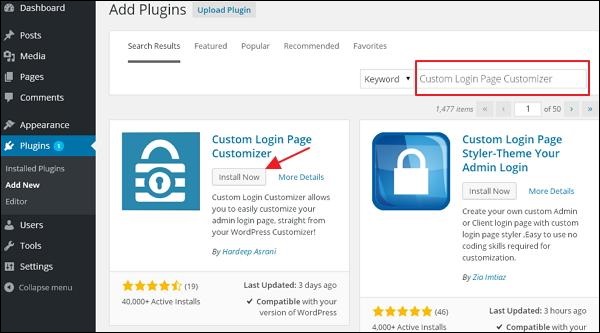
ステップ(1) - プラグイン→新規追加をクリックします。

ステップ (2) - Custom Login Page Customizer プラグインをインストールしてアクティブ化します。

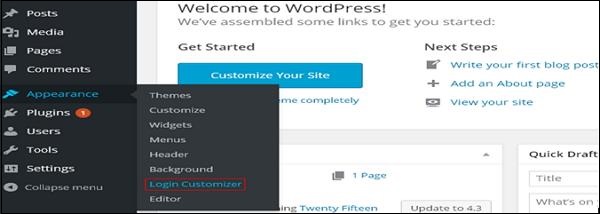
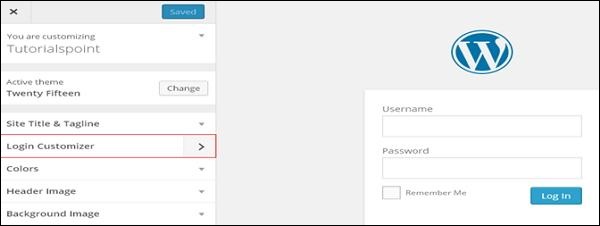
ステップ(3) - 外観→ログインカスタマイズセクションをクリックします。

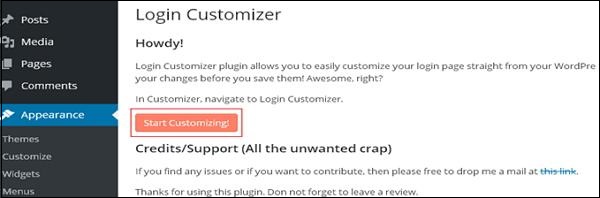
ステップ (4) - カスタマイズ開始 ボタンをクリックして続行します。

ステップ (5) - 組み込みの WordPress テーマ カスタマイズ が起動します。 テーマをカスタマイズして、好みの外観にすることができます。

サイドパネルの新しいログインカスタマイザータブをクリックします。 [ログイン カスタマイザー] ページが表示されます。 ログイン カスタマイザー ページでは、WordPress テーマをカスタマイズするのと同じ方法でログイン ページをカスタマイズできます。
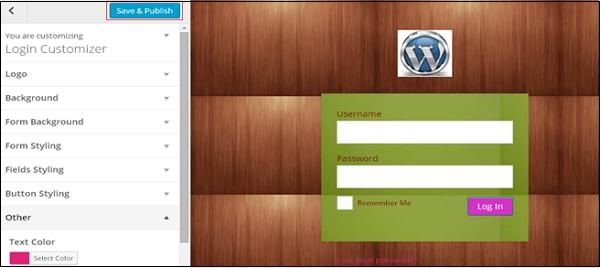
ステップ (6) - 以下に示すように、カスタム ログイン ページが表示されます。

ロゴ - 選択したロゴをアップロードして、デフォルトの WordPress ロゴを置き換えます。
背景 - 背景画像を追加するか、お好みの背景色を選択できます。
フォームの背景 - 選択したログインフォームコンテナのフォームの背景画像または色を選択します。
カスタマイザー パネルのほとんどの選択項目は透明です。 カスタマイザのすべての選択肢を確認して、ログイン ページの要件に従って設定を調整できます。 [保存して公開] ボタンをクリックします。








