WordPressの追加ページ
この章では、WordPress に ページを追加 を追加する方法を見ていきます。ページの追加は、WordPress での投稿の追加と似ています。ページは静的なコンテンツであり、通常、表示される情報は変更されません。
WordPress にページを追加する簡単な手順は次のとおりです。
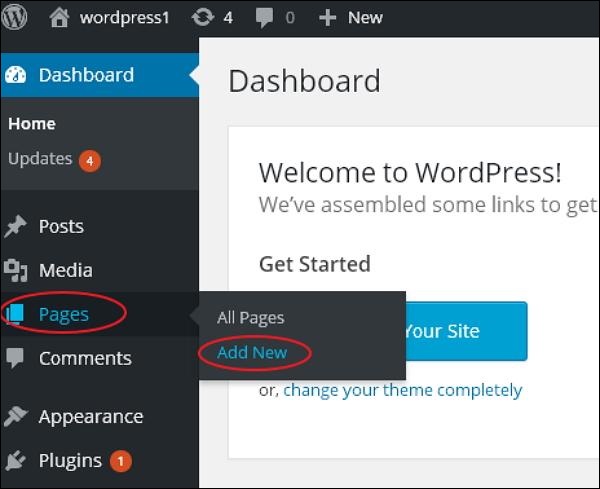
ステップ (1) - 以下のスクリーンショットに示すように、 Pages → Add New をクリックします。

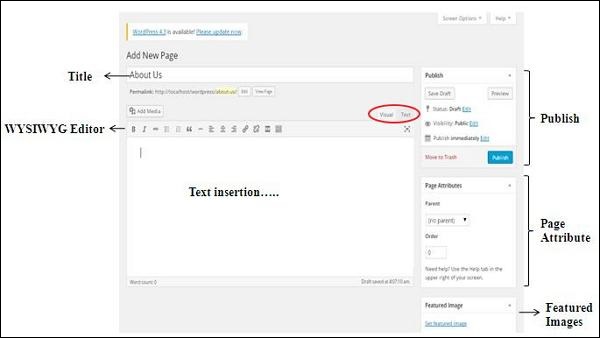
ステップ(2) - 以下のスクリーンショットに示すようなエディター ページが表示されます。エディター ページには、Visual と Text の 2 つのタブがあります。どれにもテキストを挿入できます。ここでは、ビジュアル形式にテキストを挿入する方法を見ていきます。

新しいページを追加のエディターページのフィールドの詳細は次のとおりです。
タイトル
記事のタイトルを書くために使用され、後でページに表示されます。
パーマリンクは、タイトルの下に Web ページの潜在的な URL を表示します。 URL は指定されたタイトルに基づいて生成されます。

WYSIWYG編集
これは、記事のコンテンツを編集できるワードプロセッサインターフェイスに似たWYSIWYGエディタです。

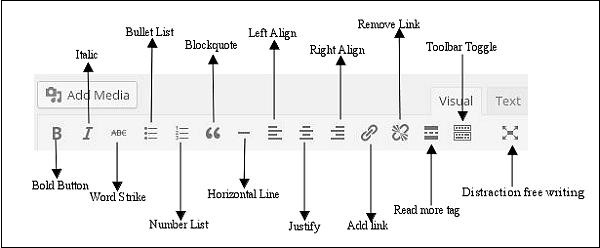
フォントを太字にするための WYSIWYG エディター オプション -
太字ボタン - は次のとおりです。
Italic - 斜体フォント用。
ワードストライク - コンテンツをストライクします。
箇条書きリスト - コンテンツに箇条書きを追加します。
番号リスト - コンテンツリストに番号を追加します。
ブロック引用 - テキストを引用します。
水平線 - 文の間に水平線を作成します。
左揃え - ページの左側にコンテンツを設定します。
右揃え - コンテンツをページの右側に設定します。
Justify - Web ページのコンテンツを正当化します。
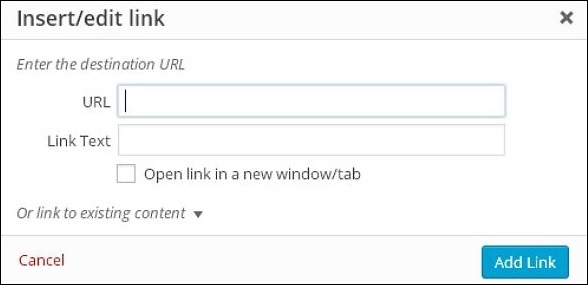
リンクを追加 - コンテンツにリンクを追加します。このボタンをクリックすると、以下のページが表示されます。

以下は、挿入/編集リンクに表示されるフィールドです。
URL - 関連付ける URL を入力します。
リンクテキスト - リンクに入力するテキストを挿入します。
リンクを新しいウィンドウ/タブで開く - リンクされたページを新しいタブまたはウィンドウで開きます。必要に応じてチェックボックスをオンにします。
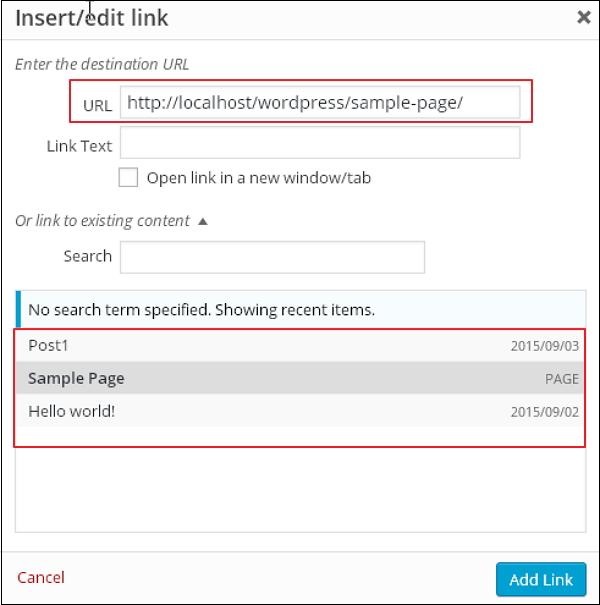
または既存のアカウントにリンクします - 指定されたリストからページを選択して、既存のコンテンツ ページにリンクします。既存のページをクリックすると、次のスクリーンショットに示すように、URL セクションにリンクが作成されます。

リンクを削除 - テキストまたはコンテンツに追加された特定のリンクを削除します。
続きを読むタグ - 続きを読む タグを Web ページに追加します。
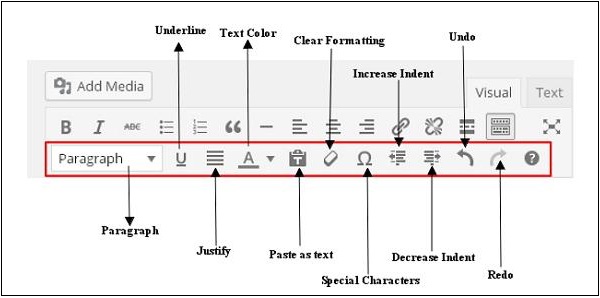
ツールバー切り替え - このボタンをクリックすると、以下に示す別のツールバー リストが表示されます。

段落 - ドロップダウン リストからテキストの希望のタイトルを選択します。
下線 - 文章を強調します。
正当化 - コンテンツを正当化します。
テキストの色 - 単語または文章の色を設定します。
テキストとして貼り付け - テキストを貼り付けます。
書式設定をクリア - 選択したコンテンツを削除します。
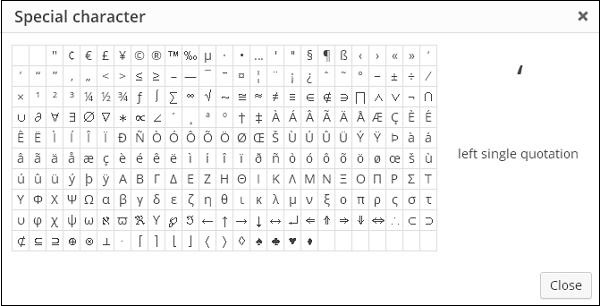
特殊文字 - コンテンツに必要な特殊文字を挿入します。

インデントを増やす - Web ページのインデントを増やします。
インデントを減らす - Web ページのインデントを減らします。
元に戻す - 最新の編集コマンドを元に戻します。
やり直し - 元に戻すの反対で、最新の編集コマンドを復元します。
テキスト挿入
は、記事の内容を記述するために使用されます。
公開
Web ページを Web サイト上のユーザーに公開します。
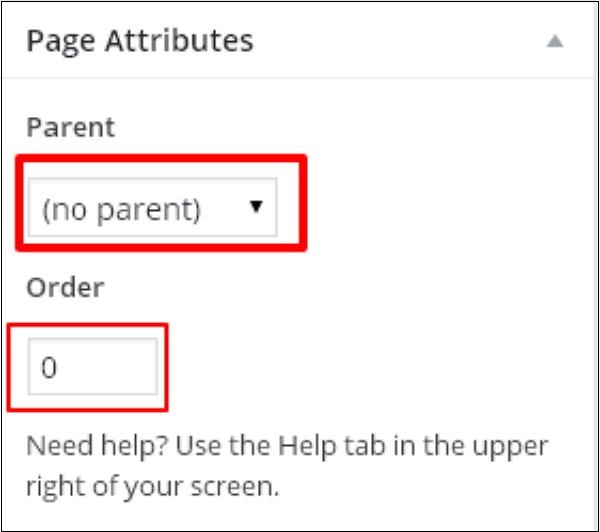
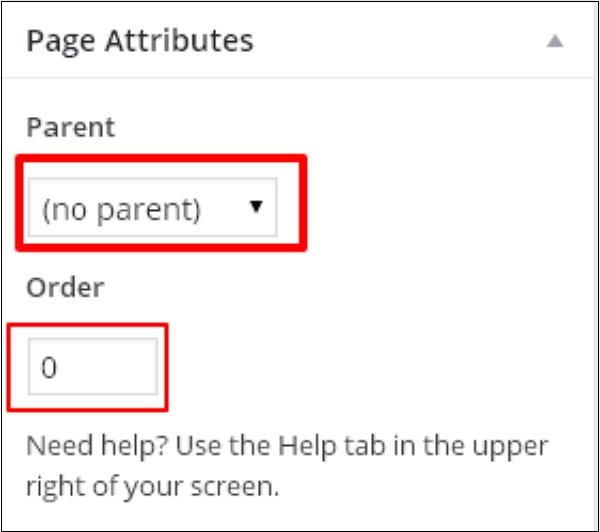
ページ プロパティ
ページ プロパティ モジュールを使用すると、特定のページの親を選択できます。ページの順序を設定することもできます。
Parent - 親ページを選択できます。
順序 - ページの順序を設定します。

注目の画像
にはページの画像が含まれています。