カテゴリ属性の重みと尺度
重量、体積、長さ、その他の属性などの標準単位パラメータを標準化するために、淘宝網は度量衡プロジェクトを立ち上げました。
フォローアップ taovao.itemcats.get および taabao.itemprops.get度量衡情報を取得するフィールドが増加します。
1、 カテゴリ インターフェイス : taabao.itemcats.get、フィールドを追加します:
1.1 taosir_cat: 度量衡カテゴリかどうか、true: はい、false: いいえ。
ケース:
{
"itemcats_get_response": {
"item_cats": {
"item_cat": [
{
"cid": 134852557,
"is_parent": false,
"name": "度量衡测试类目1",
"parent_cid": 134846593,
"taosir_cat": false
},
{
"cid": 134846594,
"is_parent": false,
"name": "度量衡测试子类目2",
"parent_cid": 134846593,
"taosir_cat": true
}
]
}
}
}##2, カテゴリ属性インターフェイス: taabao.itemprops.get、2 つのフィールドを追加します。
2.1 is_taosir:測定属性であるかどうか、true は no、false はいいえです。
2.2 taosir_do:度量衡情報;
2.2.1 precision: 数値の小数点精度。
2.2.2 type: 時間タイプ: 0 は非時間を意味し、1 は時点を意味し、2 は時間範囲を意味します。
2.2.3 std_unit_list: ユニット リスト。attr_key はユニット ID、attr_value はユニット名です。
2.2.4 expr_el_list: 式要素リスト (式の重みとメジャーではない場合)。このフィールドはありません;
2.2.4.1 type:要素タイプ
2.2.4.2 text:テキストを表示
##2.2.4.3 isShowLabel: 表示ラベル要素のみに使用されるかどうか
2.2.4.4 isLabel: value_dataの表示と組み立てに使用されるラベル要素
2.2.4.5 isInput: 通常の入力ボックスかどうか
2.2.4.6 ケースの説明: 式は ![]() です。販売者が 4、5、6 をそれぞれ入力した後、販売者が選択したユニットを加えた 4X5X6 に組み立てる必要があります。 (例: cm) 、製品リリース用に 4X5X6cm に組み立てられます。次に、「long」要素のタイプは isShowLabel、入力ボックスのタイプは isInput、「X」のタイプは isLabel です。
です。販売者が 4、5、6 をそれぞれ入力した後、販売者が選択したユニットを加えた 4X5X6 に組み立てる必要があります。 (例: cm) 、製品リリース用に 4X5X6cm に組み立てられます。次に、「long」要素のタイプは isShowLabel、入力ボックスのタイプは isInput、「X」のタイプは isLabel です。
#ケース: #
{
"itemprops_get_response": {
"item_props": {
"item_prop": [
{
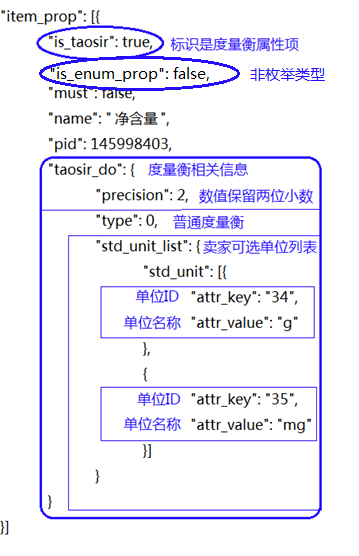
"is_taosir": true,
"is_enum_prop": false,
"must": false,
"name": "净含量",
"pid": 145998403,
"taosir_do": {
"precision": 2,
"std_unit_list": {
"std_unit": [
{
"attr_key": "34",
"attr_value": "g"
},
{
"attr_key": "35",
"attr_value": "mg"
}
]
},
"type": 0
}
},
{
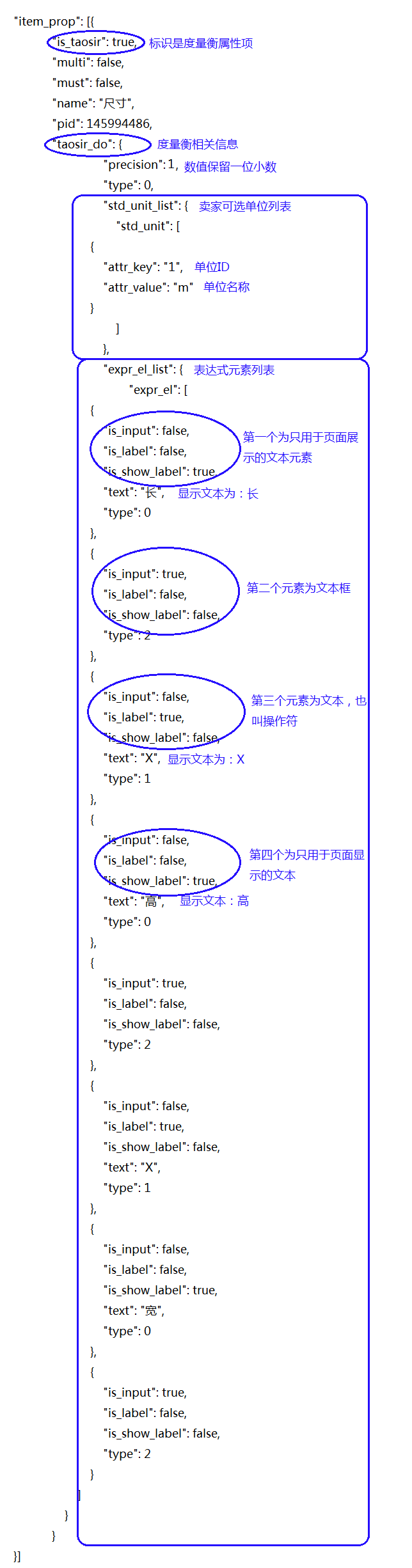
"is_taosir": true,
"is_enum_prop": false,
"must": false,
"name": "尺寸",
"pid": 145994486,
"taosir_do": {
"expr_el_list": {
"expr_el": [
{
"is_input": false,
"is_label": false,
"is_show_label": true,
"text": "长",
"type": 0
},
{
"is_input": true,
"is_label": false,
"is_show_label": false,
"type": 2
},
{
"is_input": false,
"is_label": true,
"is_show_label": false,
"text": "X",
"type": 1
},
{
"is_input": false,
"is_label": false,
"is_show_label": true,
"text": "高",
"type": 0
},
{
"is_input": true,
"is_label": false,
"is_show_label": false,
"type": 2
},
{
"is_input": false,
"is_label": true,
"is_show_label": false,
"text": "X",
"type": 1
},
{
"is_input": false,
"is_label": false,
"is_show_label": true,
"text": "宽",
"type": 0
},
{
"is_input": true,
"is_label": false,
"is_show_label": false,
"type": 2
}
]
},
"precision": 2,
"std_unit_list": {
"std_unit": [
{
"attr_key": "1",
"attr_value": "m"
}
]
},
"type": 0
}
},
{
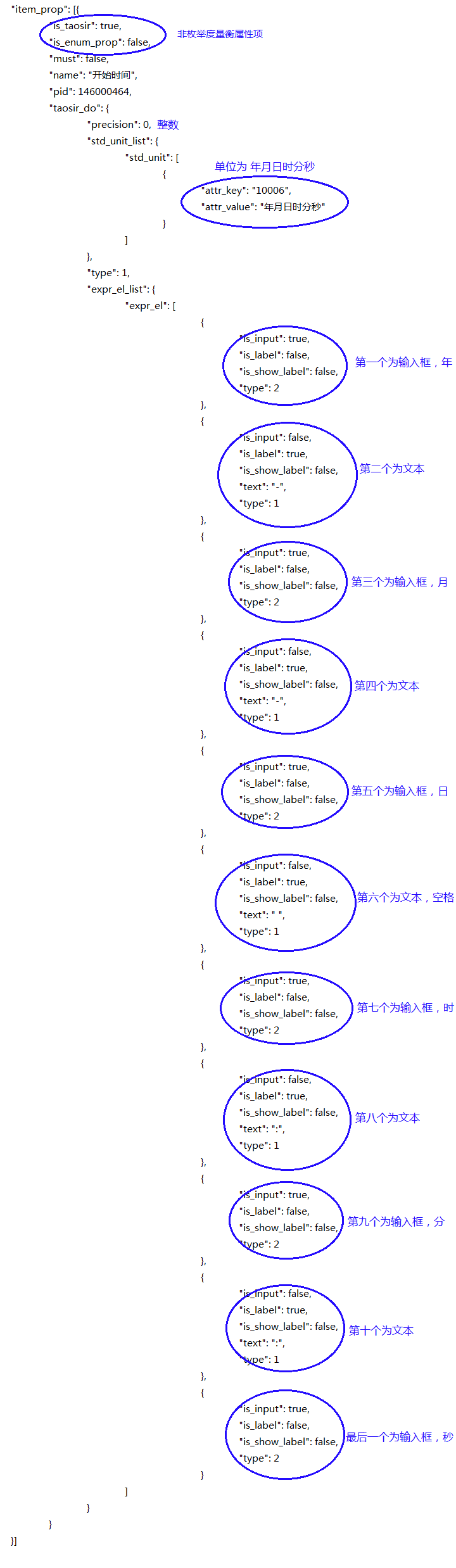
"is_taosir": true,
"is_enum_prop": false,
"must": false,
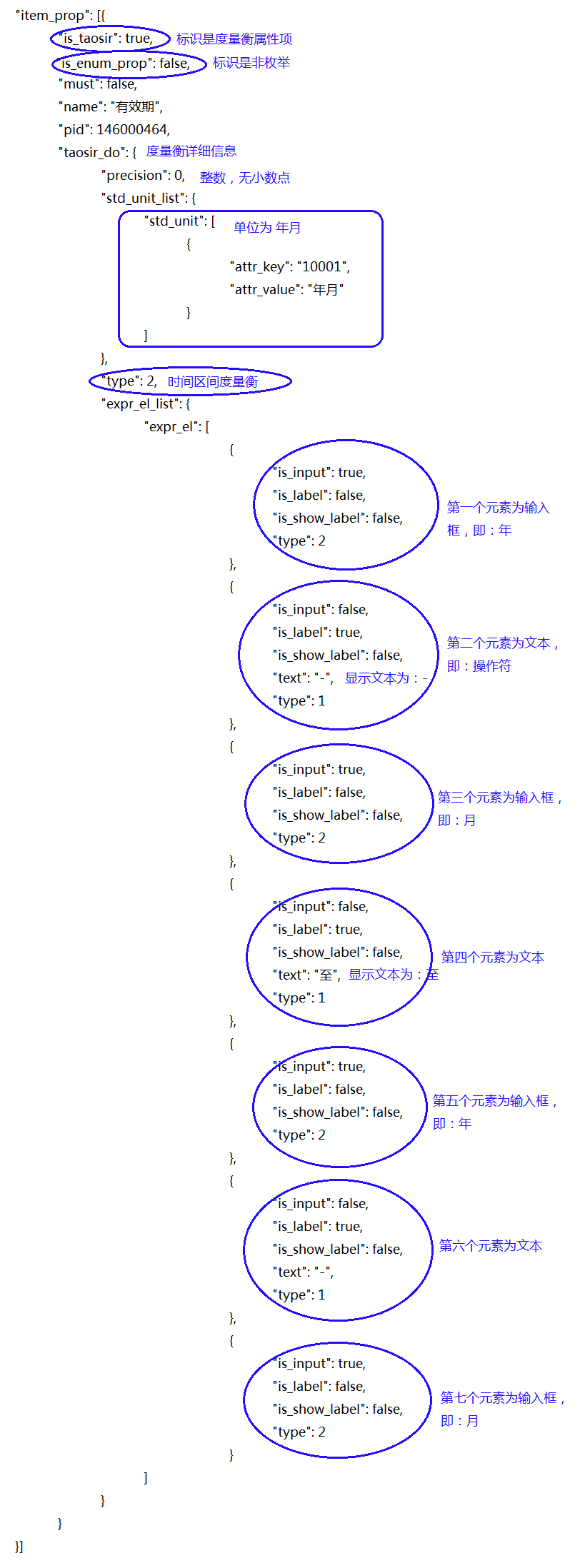
"name": "有效期",
"pid": 146000464,
"taosir_do": {
"expr_el_list": {
"expr_el": [
{
"is_input": true,
"is_label": false,
"is_show_label": false,
"type": 2
},
{
"is_input": false,
"is_label": true,
"is_show_label": false,
"text": "至",
"type": 1
},
{
"is_input": true,
"is_label": false,
"is_show_label": false,
"type": 2
}
]
},
"precision": 0,
"std_unit_list": {
"std_unit": [
{
"attr_key": "10001",
"attr_value": "年"
}
]
},
"type": 2
}
},
{
"is_taosir": true,
"is_enum_prop": true,
"must": false,
"name": "规格",
"pid": 145998404,
"prop_values": {
"prop_value": [
{
"name": "2X500克",
"vid": 144646466
},
{
"name": "3X1.5千克",
"vid": 144648454
}
]
},
"taosir_do": {
"expr_el_list": {
"expr_el": [
{
"is_input": false,
"is_label": false,
"is_show_label": true,
"text": "盒",
"type": 0
},
{
"is_input": true,
"is_label": false,
"is_show_label": false,
"type": 2
},
{
"is_input": false,
"is_label": true,
"is_show_label": false,
"text": "X",
"type": 1
},
{
"is_input": false,
"is_label": false,
"is_show_label": true,
"text": "克",
"type": 0
}
]
},
"precision": 2,
"std_unit_list": {
"std_unit": [
{
"attr_key": "35",
"attr_value": "毫克"
}
]
},
"type": 0
}
},
{
"is_taosir": false,
"is_enum_prop": true,
"must": false,
"name": "品牌",
"pid": 22370001,
"prop_values": {
"prop_value": [
{
"name": "安耐晒",
"vid": 3327418
},
{
"name": "欧碧泉",
"vid": 142280368
},
{
"name": "美宝莲",
"vid": 3316230
}
]
},
"taosir_do": {}
}
]
}
}
}##3、
事例説明、列挙型重み付け属性項目と通常の属性項目特別なロジックなしでも同じです。主に非列挙型の属性項目(is_enum_prop==falseまたはis_input_prop==true)については、販売者が入力したテキストが整形されます。
##3.1
一般度量衡属性items 、つまり、入力ボックスと単位選択ドロップダウン ボックス 3.1.1 taovao.itemcats.get によって返される結果の taosir_cat フィールドの値
## インターフェイスは true;3.1.2 taovao.itemprops.get
インターフェイスは次の結果を返します:# 3.1.2 taabao.itemprops.get
## 3.1.3  ページ インタラクション効果は図に示すとおりです: ,売り手は値 200 を入力し、単位 g を選択した後、
ページ インタラクション効果は図に示すとおりです: ,売り手は値 200 を入力し、単位 g を選択した後、
200g に組み立てられます。売り手によって入力されたテキストは、製品リリース インターフェイス、つまり入力に渡されます。パラメータ。 
3.2 式の重みと測定、つまり、複数の入力ボックスと単位選択ドロップダウン ボックス
3.2.1 淘宝網 .itemcats.get インターフェースによって返される結果の taosir_cat フィールドの値は true です;
3.2.2 淘宝網によって返される結果taabao.itemprops.get インターフェースは次のとおりです。 :

3.2.3 ページのインタラクション効果は図に示すとおりです。 :  、販売者は値 3、4、5 をそれぞれ入力し、単位 m を選択し、販売者が入力したテキストとして 3X4X5m を組み立てますそれを製品リリース インターフェイスに渡します。つまり、パラメータを入力します。
、販売者は値 3、4、5 をそれぞれ入力し、単位 m を選択し、販売者が入力したテキストとして 3X4X5m を組み立てますそれを製品リリース インターフェイスに渡します。つまり、パラメータを入力します。
# 3.3 ポイントインタイムの重み年月日時分秒の6種類に分かれた測定値と年月日時分秒の6種類。
3.3.1 taabao.itemcats.getインターフェースによって返された結果の taosir_cat フィールド値は true;
3.3.2 taabao.itemprops.get インターフェイスは次の結果を返します: 
3.3.3 ページ インタラクション効果は次の図に示すとおりです: ![]() 、販売者は数値 ## を入力します。 #2014、12、1、9 、 30、0、##2014-12-01 9 にアセンブルします。 30:00 販売者が入力したテキストは、製品リリース インターフェイスに渡されます。つまり、パラメータとして入力されます。
、販売者は数値 ## を入力します。 #2014、12、1、9 、 30、0、##2014-12-01 9 にアセンブルします。 30:00 販売者が入力したテキストは、製品リリース インターフェイスに渡されます。つまり、パラメータとして入力されます。
3.4
時間間隔の測定、年、年、月、年、月、日、年、月、日、時、年、月、日、時、年、月、日、分、秒の6種類に分かれています。 3.4.1 taabao.itemcats.get
インターフェースによって返された結果の taosir_cat フィールドの値は true;
3.4.2 taabao.itemprops.get インターフェイスは次の結果を返します:

# 3.4.3インタラクション効果は図に示すとおりです。![]() 、販売者は値 2014、12、2015、2 をそれぞれ入力し、2014-12 から 2015- に組み立てられます。 02 であり、販売者の製品リリース インターフェイスによるテキスト入力、つまり入力パラメータとして渡されます。
、販売者は値 2014、12、2015、2 をそれぞれ入力し、2014-12 から 2015- に組み立てられます。 02 であり、販売者の製品リリース インターフェイスによるテキスト入力、つまり入力パラメータとして渡されます。
FAQ
- このドキュメントに関する FAQ はありません








