ライトアプリケーション H5 新バージョン JS
H5 バージョン ライト アプリケーション コンポーネントの呼び出し
H5 バージョン ライト アプリケーション コンポーネントは、ライト アプリケーション モバイル バージョン (Weibo クライアント センターに埋め込まれています) を指します。アプリケーションにアクセスするために提供される Weibo のネイティブ機能を呼び出す JavaScript 関数パッケージ。
現在のネットワーク ステータスの取得、位置情報の取得、クライアント QR コード スキャンのトリガー、大きな画像の表示などの機能を軽量アプリケーションが実行できるようにします。また、アクセス パーティが呼び出すためのいくつかのコンポーネントも提供します。共有アドレス Book コンポーネント。
利用条件
Weibo Android および iPhone 公式クライアント バージョン 5.3.0 以降の内蔵ブラウザ。
安全なドメイン名を設定します
- 上部にある [マイ アプリ] をクリックし、設定する必要がある軽量アプリを開きます
- 「」を選択します左側のナビゲーションの「アプリケーション情報」
- #アプリケーションの基本情報を編集し、安全なドメイン名を入力して保存します
注: 安全なドメインで構成されたサブドメイン名name は JSBridge の呼び出し権限も取得します
JS ファイルの紹介
#JS API の H5 バージョンを使用するには、次のようにします。最初に JS ファイルを導入する必要があります。
この JS ファイルは、次の 3 つの JS メソッドを提供するグローバル名前空間 WeiboJS を使用します。
##• WeiboJS.init() 目的: Bridge を呼び出す前に初期化します- • WeiboJS.invoke() 目的: Bridge のアクションまたはコンポーネントを呼び出します
- • WeiboJS.on( ) 目的: Bridge イベントの監視
Pass Initialize using the 「window.WeiboJS」の「init」メソッド。
#- パラメーター リスト:`appkey`: 必須、ライト アプリケーションの appkey
- `debug`: オプション、デバッグ スイッチ` timestamp`: 必須、署名で使用されるタイムスタンプ `noncestr`: 必須、署名で使用されるランダムな文字列 `signature`: 必須、計算された署名、の最後を参照してください。署名メソッドのドキュメント `scope`: 必須、ライト アプリケーションが呼び出す必要がある API リストは文字列配列です `callback`: 必須、初期化が成功した後または失敗したコールバック関数、WeiboJS.invoke() または WeiboJS.on() の場合は、コールバックが成功するまで待ってから実行する必要があります。 例:
WeiboJS.invoke()
`window.WeiboJS` の `invoke` メソッドを通じてブリッジ アクションを呼び出します。
例:
document.write('ネットワークのステータスは' params.network_type);
} else {
if (code == WeiboJS.STATUS_CODE.NO_RESULT) {
// 何かをします。
最初のパラメータは呼び出されるアクション、2 番目はパラメータ リスト、3 番目はコールバック関数です。
#アクションリスト
getNetworkType ネットワーク状態の取得
-パラメータリスト: なし-戻り値: `{"network_type": "wwan"}`、`wwan` は 2G または 3G を表します、`wifi` は WIFI を表します、`fail` はネットワークなしを表します#getBrowserInfo 基本的なブラウザ情報の取得 #- パラメータ リスト: なし
- 戻り値: `{"clientVersion": "5.3.0", "isWeiboClient": true, " browserType ": "通常"}` このうち、`clientVersion` はクライアントのバージョン番号を表し、`isWeiboClient` は現在の Weibo クライアントかどうかを表し、`browserType` はブラウザの種類を表します。normal=通常のブラウザ、topnav=ボトムレス ブラウザ、infopage=object テキスト ページの閲覧 Device
- パラメーター リスト: api_list チェックする必要がある API リストを示す文字列配列。例: ["getNetworkType", "setBrowserTitle"]
- 戻り値: `{"getNetworkType": true, "setBrowserTitle": true}` ここで、true は呼び出し権限があることを意味し、false は呼び出し権限がないことを意味しますcall
- パラメータリスト:
`title` : 新しいタイトル、必須- - 戻り値: なし
##-- エラー コード:
`MISSING_PARAMS`: `title` パラメータが渡されませんでした。openMenu の右上隅にあるメニューを開きます。ブラウザ
-パラメータリスト : なし -戻り値 : `{"selected_code": 1001, "selected_title": Weiboに共有}` このうち、selected_codeはコードを表しますユーザーが選択したボタンに対応します。不明なボタンは 0 です。一般ボタンを参照してください。付録 2、selected_title は、ユーザーが選択したメニューのコピーを表します。
setMenuItems は、ブラウザの右上隅にメニューを設定します [共有、フォローを追加]
- メニュー: ["shareToWeibo", "フォロー"]、メニューの名前、最大 5項目 - 内容: デフォルトのコピー
- 戻り値: なし
- 注: 以下は appkey の所有者に焦点を当てます
例:
if (成功) {
document.write('网络状態态是' params.network_type);
} else {
if (code == WeiboJS.STATUS_CODE.NO_RESULT) {
// do何か。### }### }###});############
setSharingContent 共有コンテンツの設定
- パラメーター リスト: {"icon": "", "title": "", "desc": ""} ここで、icon は画像を表しますURL、title はタイトルを表し、desc はコピーを表します
- 戻り値: なし
- 注: ここに設定されるのは、共有用に設定されたデフォルトのコピー
##サードパーティ プラットフォームへ #openImage 大きな画像を表示
#- パラメーター リスト:- `url`: 現在選択されている画像のソース; `urls `: 現在のページ内 すべての画像の src、水平スライド表示をサポートするために使用されます
- ` MISSING_PARAMS`: `url ` と `urls` は少なくとも 1 つを渡す必要があります
#-パラメータリスト: なし
- 戻り値: `{"result": "http://weibo.com"}`- エラーコード:`USER_CANCELLED`: ユーザー スキャンがキャンセルされました
- `SERVICE_FORBIDDEN`: デバイスにカメラがないか、ユーザーはカメラの使用を許可されていません
#pickImage Get photos
- パラメーター リスト:
`source`: `camera` は写真を撮ること、その他は写真から選択することですアルバム
- - 戻り値: `{"base64 ": "9sa1..."}`
`USER_CANCELLED` : ユーザーが画像の選択をキャンセルしました
- `SERVICE_FORBIDDEN`: デバイスにはカメラまたはユーザーが画像を選択する権限がありません
pickContact 連絡先の選択
-パラメータ リスト:
`count`: 1、選択された人の最大数を示します
- - 戻り値: `[{"uid": "1406758883", "screen_name": "Bencalie", "avatar_url" : " "}]`
- エラー コード: 
`USER_CANCELLED`: ユーザーが選択をキャンセルしました
- `SERVICE_FORBIDDEN`: サービスは利用できません
- #getLocation Location
- パラメータリスト: なし- 戻り値: `{"lat": 100, "long": 100 }`
- エラーコード:
` SERVICE_FORBIDDEN`: 位置情報サービスは利用できません`NO_RESULT`: 位置情報の取得に失敗しました`redirect_uri`: ログイン後のコールバックのアドレス (必須)。また、URL は http://apps.weibo.com で始まる必要があります。他のドメイン名の URL は受け入れられません。
##- 戻り値: なし
"redirect_uri" : encodeURIComponent("http://apps.weibo.com/test/1406758883/2I8KtA/demo/game/yangtuo")
}, function (params, success, code) {});
#menuItemAvailable利用可能なメニュー項目を取得する
WeiboJS.on("audioMetersChange", function(params){
クライアントがサポートするバージョン: 5.4.5
キャッシャー Weibo 支払い
パラメータリスト :
sign_type: 署名タイプ、現在は RSA のみをサポート
sign: 署名タイプ
appkey: 販売者の Appkey、販売者のさまざまなビジネスを区別します
seller_id : 販売者Weibo id
out_pay_id: 販売者の注文番号、販売者の Web サイト固有の番号、6 ~ 64 桁
notify_url: 非同期通知アドレス
return_url: 支払い完了後のコールバック ページ アドレス
subject: 製品名
total_amount: 製品の合計価格 (セント)
body: 製品の説明
戻り値: なし
呼び出し例:
sign : " ",
appkey: "",
sell_id: ,
out_pay_id: "",
Notice_url:"",
return_url:"",
subject:" ",
body:""
total_amount:,
}, function(params){
safeAlert(JSON.stringify(params));
});
##ステータス コードはアクション コールバックで提供されます
# #OK: 操作は成功しましたUSER_CANCELLED: ユーザーが操作をキャンセルしました
SERVICE_FORBIDDEN: 関連するサービスが有効または禁止されていません (位置情報サービス、フォト アルバムのアクセス許可など)
}
WeiboJS.on()
ネイティブがいくつかのイベント通知を Web ページに送信し、Web ページがそれらを選択的に受信できる場合があります。
document.write('ネットワークのステータスが次のように変更されました:' params.network_type);
});
イベント リスト
networkTypeChanged ネットワーク ステータスの変更
#-返される結果:
- `network_type`: 変更された状態、`wwan` または `wifi` または `fail`
menuItemSelected ブラウザのメニュー項目を選択します
- 戻り値:
- #`selected_code`: ユーザーが選択したボタンに対応するコード。不明なボタンは 0。一般的なボタンについては、付録 2
- ## を参照してください。 # `selected_title: ユーザーが選択したボタンのタイトル
-使用条件: なし
- 戻り結果:
`orientation`: 画面の向きのステータス、つまり window.orientation共有アドレス帳コンポーネントは、アクセス当事者が現在の Weibo 配信アドレスを取得するために使用します。微博ユーザー。現在は社内試用段階にあり、すべてのアクセス当事者に公開されているわけではありません。
コンポーネントには 2 つの形式があります:
PC バージョン:
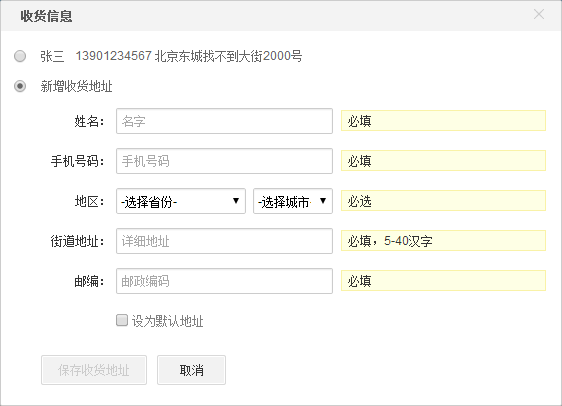
 H5 バージョン:
H5 バージョン: 最初のステップは、共有アドレス帳コンポーネントを使用することです。申請が必要です。このコンポーネントの使用許可を申請するには、appkey を wanglei25@staff.weibo.com に送信してください。
2 番目のステップはコード開発です。共有アドレス帳コンポーネントには、呼び出し用の 2 つのアクションが用意されています:
PC バージョンの呼び出し方法: (ここをクリックすることもできます)
1. デフォルトの配送先アドレスを取得します
App.trigger('deliverAddress:default', function(addr){ /* callback function*/ });
2. 他の配送先アドレスを選択します (アドレスは追加、削除、または変更できます) )
App.trigger('deliverAddress:change', function(addr){ /* callback function*/ });
Web バージョンの完全な呼び出し例:
<head>
<meta charset="utf-8" />
<title>共有アドレス帳コンポーネント Web バージョン</title>
</head>
<body>
<div id="address">配送先住所の読み取り ヒット.. .</div>
<スクリプト src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/frame/appclient.js" charset="utf-8"></script>
<script>
function $(o){
return document.getElementById(o);
}
// 显示地址集合体が返される地址
function showAddress(addr){
var address = $("address");
if(addr == null){
address.innerHTML = "デフォルトの配送先住所はありません";
} else {
address.innerHTML = addr.name " " addr.mobile " " addr.address;
showAddress);
//クリック イベントをアドレス領域にバインドします。領域をクリックしてアドレス コンポーネント選択インターフェイスを呼び出します。
('deliverAddress:change', showAddress);
#
H5 バージョン呼び出しメソッド:
1. デフォルトの配送先アドレスを取得します
WeiboJS.invoke("deliverAddress:default", {}, function(addr) { /* コールバック関数 */ });
2. 別の配送先アドレスを選択します (アドレスは追加、削除、または変更できます)
WeiboJS.invoke("deliverAddress: change ", {}, function(addr){ /* コールバック関数*/ });
H5 バージョンの完全な呼び出し例:
<html>
<head>
; <meta charset="utf-8" />
; <title>共有アドレス書籍コンポーネント H5 バージョン</title>
</head>
<body>
<div id="address">配送先住所の読み取り...</div>
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset="utf-8"></script>
&lt; script&gt;
{
var address = $( "address");
if(addr == null){
address.innerhtml = "デフォルトの配送アドレスなし";# ## } else {
address .innerHTML = addr.name " " addr.mobile " " " addr.address;
}
}
// 現在ログインしているデフォルトの配送先アドレスを取得しますuser
WeiboJS.invoke("deliverAddress:default ", {}, showAddress);
クリックイベントをアドレス領域にバインドし、この領域をクリックして、アドレスコンポーネント選択インターフェイスを呼び出します
## WeiboJS .invoke("deliverAddress:change", {}, showAddress);
ライト アプリケーション H5 ボトム ガイド [ホワイトリストの申請が必要]
Weibo クライアントのライト アプリケーションが、オブジェクト テキスト ページの内蔵ブラウザーに表示されるようになりました (下部の「いいね!」ボタンのリンク) には、次のようないくつかの欠陥があります。
- は内部ページの共有をサポートしていません。たとえば、アプリケーション内にオブジェクトがある場合、オブジェクト内のリンクをクリックすると、iframe がオブジェクト以外の URL にジャンプします。このとき、次へクリックすると、そのオブジェクトの情報が共有されます。ちょうど入ってきたところです。
- カスタマイズされた共有コピーライティングはサポートされていません。 [前へ] をクリックして呼び出されたパブリッシャーの場合、コピーは固定されており、変更することはできません。
- 貧弱なカスタマイズ性
現在、Light App は H5 ボトム ナビゲーション コンポーネントを提供していますが、これは HTML JavaScript で実装されており、現在のオブジェクトのテキスト ページのボトム ナビゲーション UI とほぼ同じです。内部ページの共有をサポートでき、コピーは必要に応じてカスタマイズできます。現在は社内試用段階にあり、すべてのアクセス当事者に公開されているわけではありません。

アクセス方法:
最初のステップは、ライト アプリケーション H5 ボトム ガイドを使用することです。アプリケーションが必要です。appkey を wanglei25 に送信してください。 @staff .weibo.com がこのコンポーネントの使用許可を申請します。
2 番目のステップは、内部ページ共有をサポートする必要があるページに、ライト アプリケーション コンポーネントのモバイル バージョンの JS を導入することです。
現時点では、コンポーネントを直接見ることができます。
3 番目のステップは、デフォルトの共有コピーを変更することです。
"title" : "私の共有コピー、好きなものを書いてください、笑 "## #}、 関数(){});###############
完全な例:
<head>
<メタ文字セット="utf-8" />
<title>ライト アプリケーション H5 ボトム ガイド</title>
</head>
<body>
<script src= "http ://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset="utf-8"></script>
<script>
WeiboJS .invoke('bottomNavigation:info', {
"title": "私の共有コピー、好きなものを書いてください、笑"
function(){});
;/script >
</body>
</html>
完全な呼び出し例:
完全な呼び出し例:
alert(params.msg);
}
});
ライト アプリケーション H5 コンポーネント デモ
Weibo クライアントを使用して以下の QR コードをスキャンし、デモをご覧ください:

##デモに関連するインターフェイスの詳細については、次のドキュメントを参照してください:
Weibo 決済アプリケーション アクセス ガイド: http://open.weibo.com/wiki /Weibo 決済アプリケーション アクセス ガイド
Weibo API インターフェイス ドキュメント: http://open.weibo.com/wiki/Weibo API
付録 1. 署名方法
注: appsecret とチケットのセキュリティを確保するには、次の手順をサーバー側で完了する必要があります。オープン プラットフォーム インターフェイスを呼び出し、appkey と appsecret を渡して生成します。 ticket:POST https://api.weibo.com/oauth2/js_ticket/generate?client_id=APPKEY&client_secret=APPSECRET
返回值:
{
"result":true,
"appkey":"",
"js_ticket":"", // 获取到的 ticket
"expire_time":7199 // ticket 的有效时间(秒)
} 注: 有効期間内にこのインターフェイスを再度呼び出すと、チケットが更新され、古いチケットは直接無効になります。したがって、サードパーティはチケットをサーバーにキャッシュし、有効期限が近づいた場合にのみインターフェースの変更を再度要求する必要があります。署名文字列の生成:签名字符串 = "jsapi_ticket=[TICKET]&noncestr=[NONCESTR]×tamp=[TIMESTAMP]&url=[URL]"注: URL を更新してください。現在の Web ビューによって読み込まれた実際のアドレスに応じたリアルタイムのパラメータその中に: [TICKET]: 前のステップで取得したチケット [NONCESTR]: ランダムな文字列。設定内の値と一致する必要があります。 [TIMESTAMP]: 現在の UNIX タイムスタンプは、config の値と一致している必要があります。 [URL]: 現在のページの完全な URL (URL エンコードなし、# とフラグメントなし)SHA1 アルゴリズムを使用して署名を生成
签名 = sha1(签名字符串)
付録 2、メニュー エンコード
Weibo: 1001友達サークル: 1002プライベート メッセージ: 1003WeChat 友達: 1004友達サークル: 1005 マイクロフレンド: 1006マイクロサークル: 1007フレンド: 1008ニュース: 1009QQ: 1010Qzone: 1011 SMS: 1101 電子メール: 1102 システム ブラウザ: 2001 リンクをコピー: 2002文字サイズ設定:2003








