イオンセレクト
ionic selectのセレクトはネイティブのものよりも美しいです。ただし、ポップアップのオプション オプション スタイルはブラウザのデフォルトです。
各プラットフォームのオプションのスタイルは異なります。PC ブラウザでは従来のドロップダウン インターフェイスが表示され、Android ではラジオ ボタン オプションがポップアップ表示され、iOS ではスクロール ホイール インターフェイスが表示されます。
インスタンス
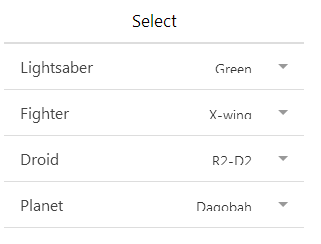
<div class="list"> <div class="item item-input item-select"> <div class="input-label"> Lightsaber </div> <select> <option>Blue</option> <option selected="">Green</option> <option>Red</option> </select> </div> <div class="item item-input item-select"> <div class="input-label"> Fighter </div> <select> <option>ARC-170</option> <option>A-wing</option> <option>Delta-7</option> <option>Naboo N-1</option> <option>TIE</option> <option selected="">X-wing</option> <option>Y-wing</option> </select> </div> <div class="item item-input item-select"> <div class="input-label"> Droid </div> <select> <option>2-1B</option> <option>B1</option> <option>C-3PO</option> <option>IG-88</option> <option>IT-O</option> <option selected="">R2-D2</option> </select> </div> <div class="item item-input item-select"> <div class="input-label"> Planet </div> <select> <option>Alderaan</option> <option selected="">Dagobah</option> <option>Felucia</option> <option>Geonosis </option> <option>Hoth</option> <option>Kamino</option> <option>Mygeeto</option> <option>Naboo</option> <option>Tataouine</option> <option>Utapau</option> <option>Yavin</option> </select> </div> </div>
ランニング効果は次のとおりです: