イオンバックグラウンドレイヤー
ポップアップ ボックス、読み込みボックス、その他のポップアップ レイヤーなど、UI 上の背景レイヤーを表示または非表示にする必要がよくあります。
コンポーネントでは、$ionicBackdrop.retain() を使用して背景レイヤーを表示し、$ionicBackdrop.release() を使用して背景レイヤーを非表示にすることができます。
retain が呼び出されるたびに、release が呼び出されて背景レイヤーが削除されるまで、背景は表示されたままになります。
例
HTMLコード
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="action()">$ionicBackdrop</h2> </ion-content> </ion-pane> </body>
JavaScriptコード
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){
$scope.action = function() {
$ionicBackdrop.retain();
$timeout(function() { //默认让它1秒后消失
$ionicBackdrop.release();
}, 1000);
};
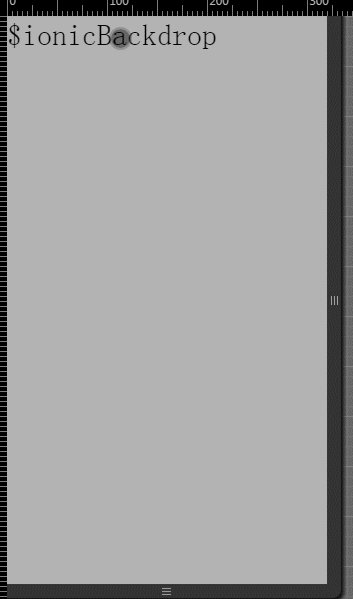
}])表示効果は以下のとおりです: