イオンチェックボックス
ionic のチェックボックスは実際には通常のチェックボックスとあまり変わりませんが、スタイルが異なります。
次の例では、複数のチェックボックスのリストに色を付けます。
item-checkbox クラスは、各オプションの item クラスの後に追加する必要があることに注意してください。
チェックボックスでは、checkbox-assertive を使用して色を指定できます。
<ul class="list"> <li class="item item-checkbox"> <label class="checkbox"> <input type="checkbox"> </label> Flux Capacitor </li> ... </ul>
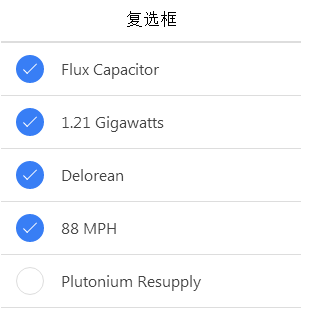
操作効果は次のとおりです: