ionic Toggle
Toggle switches are similar to HTML checkbox tags, but are easier to use on mobile devices.
Toggle switches can use toggle-assertive to specify colors.
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
This instance has multiple toggle switch lists. Note that the item-toggle class needs to be added after the item class of each option.
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
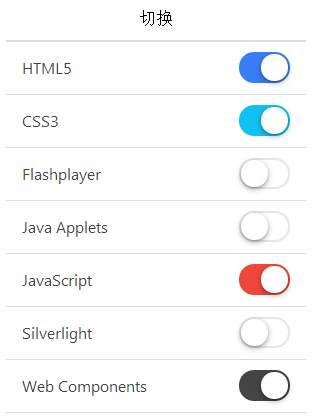
The running effect is as follows: