Node.js Web モジュール
Node.js Web モジュール
Web サーバーとは何ですか?
Web サーバーとは、一般に Web サイト サーバーを指します。Web サーバーの基本的な機能は、Web 情報の閲覧サービスを提供することです。 HTTP プロトコル、HTML ドキュメント形式、URL をサポートし、クライアントの Web ブラウザと連携するだけで済みます。
ほとんどのWebサーバーはサーバーサイドスクリプト言語(php、python、ruby)などをサポートしており、スクリプト言語を通じてデータベースからデータを取得し、結果をクライアントブラウザに返します。
現在、最も主流の 3 つの Web サーバーは、Apache、Nginx、および IIS です。
Web アプリケーション アーキテクチャ

クライアント - クライアントは一般にブラウザを指し、ブラウザは HTTP プロトコルを通じてサーバーにデータを要求できます。
サーバー - サーバーは、通常、クライアント要求を受信し、応答データをクライアントに送信できる Web サーバーを指します。
ビジネス - ビジネス層は、データベースとの対話、論理演算、外部プログラムの呼び出しなど、Web サーバーを介してアプリケーションを処理します。
Data - データ層。通常はデータベースで構成されます。
Nodeを使用してWebサーバーを作成します
Node.jsはhttpモジュールを提供します。httpモジュールは主にHTTPサーバーとクライアント機能を使用するために使用されます。コードは次のとおりです:
var http = require('http'); 以下は、最も基本的な HTTP サーバー アーキテクチャ (ポート 8081 を使用) のデモンストレーションであり、server.js ファイルを作成します。コードは次のとおりです:
var http = require('http');var fs = require('fs');var url = require('url');// 创建服务器http.createServer( function (request, response) {
// 解析请求,包括文件名 var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) { if (err) {
console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'}); }else{
// HTTP 状态码: 200 : OK // Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString()); } // 发送响应数据
response.end(); }); }).listen(8081);// 控制台会输出以下信息console.log('Server running at http://127.0.0.1:8081/'); 次に、インデックスを作成します。このディレクトリにある htm ファイルのコードは次のとおりです:
<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
server.js ファイルを実行します:
$ node server.jsServer running at http://127.0.0.1:8081/
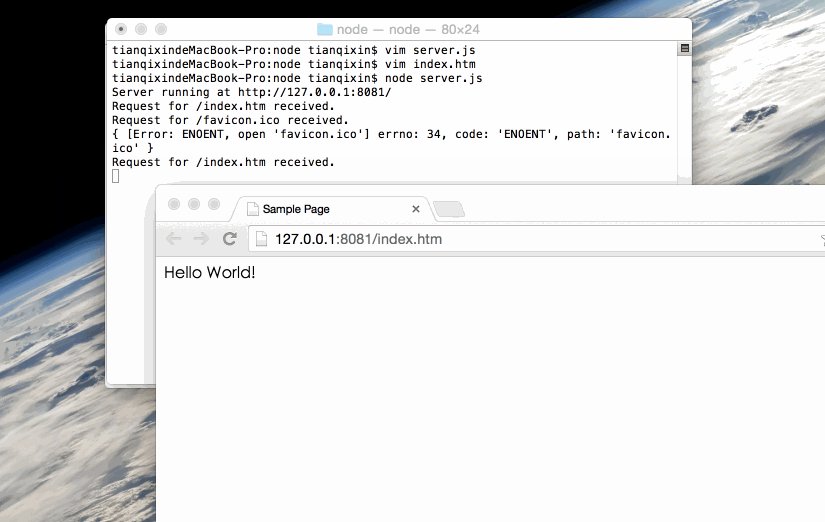
次に、示されているように、ブラウザでアドレス http://127.0.0.1:8081/index.htm を開きます。以下:

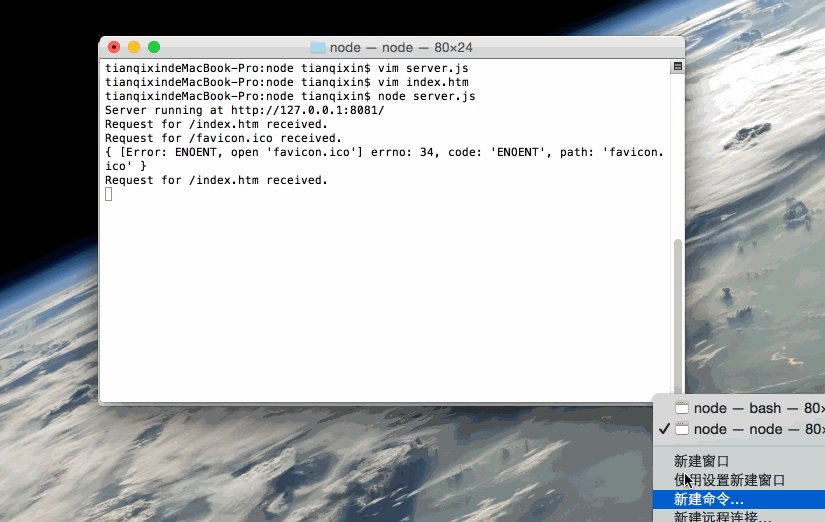
server.js を実行したコンソール出力 情報は次のとおりです:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif サンプルデモ

Node を使用して Web クライアントを作成します
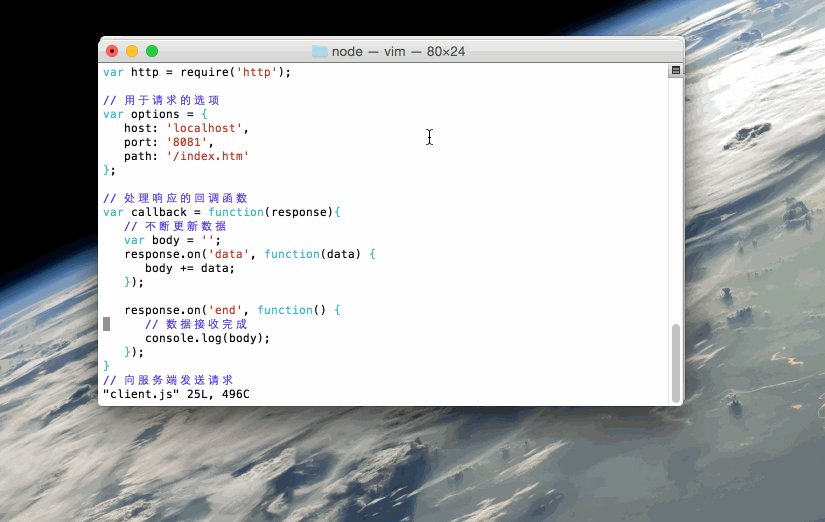
Node Web クライアントを作成するには、http を導入する必要がありますコードは次のとおりです:
var http = require('http');// 用于请求的选项var options = {
host: 'localhost',
port: '8081',
path: '/index.htm' };// 处理响应的回调函数var callback = function(response){ // 不断更新数据 var body = '';
response.on('data', function(data) {
body += data; });
response.on('end', function() { // 数据接收完成
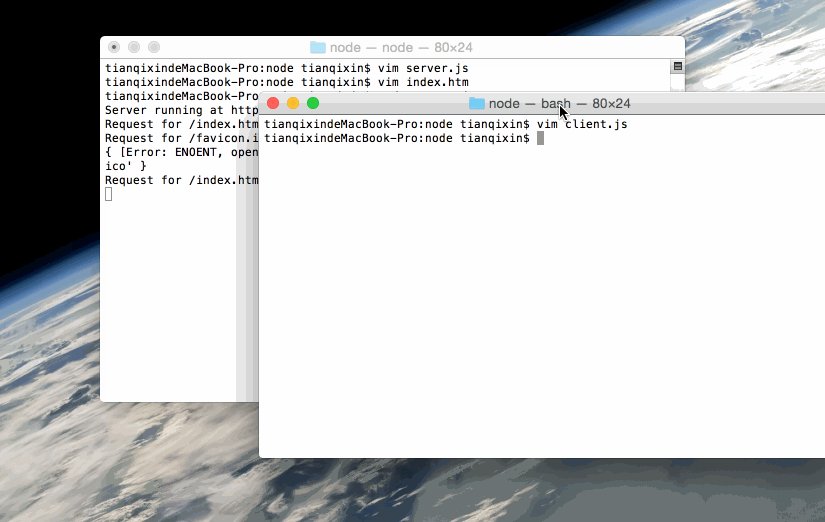
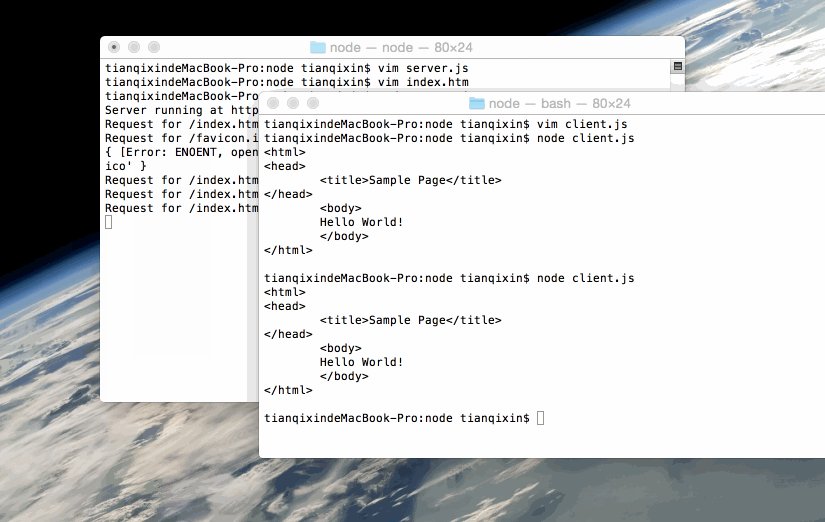
console.log(body); });}// 向服务端发送请求var req = http.request(options, callback);req.end();新しいターミナルを開き、client.js ファイルを実行すると、出力結果は次のようになります:
$ node client.js<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
server.js 実行時のコンソール出力情報は次のとおりです:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif 例のデモンストレーション