Node.js Express フレームワーク
Express の概要
Express は、さまざまな Web アプリケーションや豊富な HTTP ツールの作成に役立つ一連の強力な機能を提供する、シンプルで柔軟な Node.js Web アプリケーション フレームワークです。
Express を使用して、完全に機能する Web サイトをすばやく構築します。
Express フレームワークのコア機能:
HTTP リクエストに応答するようにミドルウェアをセットアップできます。
は、さまざまな HTTP リクエスト アクションを実行するためのルーティング テーブルを定義します。
パラメータをテンプレートに渡すことで、HTML ページを動的にレンダリングできます。
Express をインストールする
Express をインストールし、依存関係リストに保存します:
$ npm install express --save
上記のコマンドは、現在のディレクトリの node_modules ディレクトリに Express フレームワークをインストールし、Express ディレクトリが自動的に作成されますnode_modules ディレクトリ。次の重要なモジュールを Express フレームワークと一緒にインストールする必要があります:
body-parser - JSON、Raw、Text、および URL エンコードされたデータを処理するための Node.js ミドルウェア。
cookie-parser - これは Cookie を解析するためのツールです。 req.cookies を通じて、渡された Cookie を取得し、オブジェクトに変換できます。
multer - node.js ミドルウェア。enctype="multipart/form-data" でフォーム データを処理するために使用されます (フォームの MIME エンコーディングを設定します)。
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
最初の Express フレームワーク インスタンス
次に、Express フレームワークを使用して「Hello World」を出力します。
次の例では、Express モジュールを導入し、クライアントがリクエストを開始した後に「Hello World」文字列で応答します。
express_demo.js ファイルを作成します。コードは次のとおりです:
//express_demo.js 文件var express = require('express');var app = express();app.get('/', function (req, res) {
res.send('Hello World');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})上記のコードを実行します:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
ブラウザで http://127.0.0.1:8081 にアクセスすると、結果は以下のようになります:

リクエストとレスポンス
Express アプリケーションは、コールバック関数パラメータ: request オブジェクトと response オブジェクトを使用して、リクエストとレスポンスのデータを処理します。
app.get('/', function (req, res) { // --})request オブジェクトと response オブジェクトの詳細な紹介:
Request オブジェクト - request オブジェクトは、リクエスト クエリ文字列、パラメータ、コンテンツ、HTTP ヘッダー、その他の属性を含む HTTP リクエストを表します。共通の属性は次のとおりです:
req.app: コールバックが外部ファイルの場合、req.app を使用して Express インスタンスにアクセスします
req.baseUrl: ルートの現在のインストールの URL パスを取得します
req.body / req.cookies: 「リクエストの件名」/Cookies を取得します
req.fresh/req.stale: リクエストがまだ「新鮮」かどうかを判断します
req.hostname/req.ip : ホスト名とIPアドレスを取得します
-
req.originalUrl: 元のリクエストURLを取得します
req.params: ルーティングパラメータを取得します
req.path: リクエストパスを取得します
req .protocol: プロトコルの種類を取得
req.query: URLのクエリパラメータ文字列を取得
req.route: 現在一致するルートを取得します。
req.subdomains: サブドメインを取得します。
req.accpets(): リクエスト
req の Accept ヘッダーのリクエストタイプを確認します。 acceptsCharsets/req .acceptsEncodings/req.acceptsLanguages
req.get(): 指定されたHTTPリクエストヘッダーを取得
req.is(): リクエストヘッダーのMIMEタイプを決定しますContent-Type
Response オブジェクト - 応答オブジェクトは HTTP 応答、つまりリクエストの受信時にクライアントに送信される HTTP 応答データを表します。共通の属性は次のとおりです:
res.app: req.app と同じ
res.append(): 指定された HTTP ヘッダーを追加します
res.set() は res.append() の後にリセットされます以前に設定されたヘッダー
res.cookie(name, value[, option]): Set Cookie
option:domain/expires/httpOnly/maxAge/path/secure/signed
res.clearCookie() : Cookie をクリアします
res.download(): 指定されたパスでファイルを転送します
res.get(): 指定された HTTP ヘッダーを返します
res.json(): JSON 応答を転送します
-
res.jsonp(): JSONP レスポンスを送信します
res.location(): ステータスコードを設定したりレスポンスを閉じたりせず、レスポンスの Location HTTP ヘッダーのみを設定します
res.redirect():レスポンスヘッダーのLocation HTTPを設定し、ステータスコード302を設定
res.send(): HTTPレスポンスを送信
res.sendFile(path [, options] [, fn]): でファイルを送信指定されたパス -Content-Type はファイル拡張子に従って自動的に設定されます
res.set(): HTTP ヘッダーを設定します。受信オブジェクトは一度に複数のヘッダーを設定できます
res.status(): HTTP ステータス コードを設定します。
-
res.type(): Content-Type の MIME タイプを設定します
Routing
HTTP リクエストの基本的なアプリケーションはすでに理解しました。ルーティングは、誰 (指定されたスクリプト) がクライアント リクエストに応答するかを決定します。
HTTP リクエストでは、ルーティングを通じてリクエストされた URL と GET/POST パラメータを抽出できます。
次に、Hello World を拡張し、より多くの種類の HTTP リクエストを処理するための関数を追加します。
express_demo2.js ファイルを作成します。コードは次のとおりです:
var express = require('express');var app = express();// 主页输出 "Hello World"app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');})// POST 请求app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');})// /del_user 页面响应app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');})// /list_user 页面 GET 请求app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})上記のコードを実行します:
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
次に、別のアドレス http://127.0.0.1:8081 にアクセスして効果を確認してください。
ブラウザで http://127.0.0.1:8081/list_user にアクセスすると、結果は以下のようになります:

ブラウザで http://127.0.0.1:8081/abcd にアクセスすると、結果は以下のようになります:

ブラウザで http://127.0.0.1:8081/abcdefg にアクセスすると、結果は以下のようになります:

静的ファイル
Express は、静的ファイルを設定するための組み込みミドルウェア Express.static を提供します。例: 画像、CSS、JavaScript など。
express.staticミドルウェアを使用して静的ファイルのパスを設定できます。たとえば、画像、CSS、JavaScript ファイルを public ディレクトリに置く場合、次のように記述できます:
app.use(express.static('public')); 以下に示すように、いくつかの画像を public/images ディレクトリに置くことができます: node_modules server.jspublic/public/imagespublic/images/logo.png"Hello" Word を変更しましょう" アプリケーションには静的ファイルを処理する機能が追加されています。 express_demo3.js ファイルを作成します。コードは次のとおりです:
var express = require('express');var app = express();app.use(express.static('public'));app.get('/', function (req, res) {
res.send('Hello World');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})上記のコードを実行します: $ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081上記のコードを実行します: http://127.0.0.1:8081/images/logo.png にアクセスします。ブラウザ (この例では Rookie Tutorial のロゴを使用しています) を実行すると、結果は次のようになります:

GET メソッド 次の例は、
process_get を使用して GET メソッドを介して 2 つのパラメーターを送信する方法を示しています。 server.js ファイル内 ルーターは入力を処理します:
index.htm ファイルのコードは次のとおりです:<html><body><form action="http://127.0.0.1:8081/process_get" method="GET">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="Submit"></form></body></html>server.js ファイルのコードは次のとおりです:
var express = require('express');var app = express();app.use(express.static('public'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.get('/process_get', function (req, res) { // 输出 JSON 格式
response = {
first_name:req.query.first_name,
last_name:req.query.last_name };
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)}) 上記のコードを実行します: node server.js 应用实例,访问地址为 http://0.0.0.0:8081Browser図に示すように、http://127.0.0.1:8081/index.htm にアクセスします:
 これで、以下に示すように、フォームにデータを入力して送信できます:
これで、以下に示すように、フォームにデータを入力して送信できます: 
POST メソッドこの例では、フォームの POST メソッドを介して 2 つのパラメーターを送信する方法を示しています。server.js ファイル内の
process_post ルーターが入力を処理します。
index.htm ファイルのコードは次のように変更されます。<html><body><form action="http://127.0.0.1:8081/process_post" method="POST">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="Submit"></form></body></html>server.js ファイルのコードは次のように変更されます:
var express = require('express');var app = express();var bodyParser = require('body-parser');// 创建 application/x-www-form-urlencoded 编码解析var urlencodedParser = bodyParser.urlencoded({ extended: false })app.use(express.static('public'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式
response = {
first_name:req.body.first_name,
last_name:req.body.last_name };
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})上記のコードを実行します: $ node server.js应用实例,访问地址为 http://0.0.0.0:8081図に示すように、ブラウザで http://127.0.0.1:8081/index.htm にアクセスします:
 これで、フォームにデータを入力し、以下に示すように、送信します。
これで、フォームにデータを入力し、以下に示すように、送信します。 
ファイルのアップロード 以下では、アップロード用のファイルを作成します。フォームの場合は、POST メソッドを使用し、フォームの enctype 属性を multipart/form-data に設定します。 index.htm ファイルのコードは次のように変更されます:
<html><head><title>文件上传表单</title></head><body><h3>文件上传:</h3>选择一个文件上传: <br /><form action="/file_upload" method="post" enctype="multipart/form-data"><input type="file" name="image" size="50" /><br /><input type="submit" value="上传文件" /></form></body></html>server.js ファイルのコードは次のように変更されます:
var express = require('express');var app = express();var fs = require("fs");var bodyParser = require('body-parser');var multer = require('multer');app.use(express.static('public'));app.use(bodyParser.urlencoded({ extended: false }));app.use(multer({ dest: '/tmp/'}).array('image'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息 var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) { if( err ){
console.log( err ); }else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname }; }
console.log( response );
res.end( JSON.stringify( response ) ); }); });})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})上記のコードを実行します: $ node server.js 应用实例,访问地址为 http://0.0.0.0:8081ブラウザは http://127.0.0.1:8081/index にアクセスします。図に示すように、htm を参照します。 以下に示すように、
 これで、以下に示すように、フォームにデータを入力して送信できるようになります:
これで、以下に示すように、フォームにデータを入力して送信できるようになります: 
Cookie 管理 ミドルウェアを使用して、Cookie 情報を Node.js に送信できます。次のコードは、クライアントから送信された Cookie 情報を出力します。
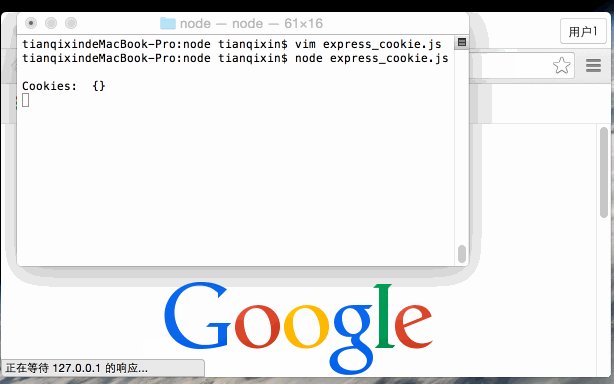
// express_cookie.js 文件var express = require('express')var cookieParser = require('cookie-parser')var app = express()app.use(cookieParser())app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)})app.listen(8081) 上記のコードを実行します。 $ node express_cookie.jsこれで、http://127.0.0.1:8081 にアクセスして、端末情報の出力を表示できます。以下に示す:

関連情報
Express 公式 Web サイト: http://expressjs.com/
Express4.x API: http://expressjs.com/zh-cn/4x/api.html








