JSPファイルのアップロード
JSP は HTML フォームを通じてサーバーにファイルをアップロードできます。 ファイルの種類は、テキスト ファイル、バイナリ ファイル、画像ファイル、またはその他のドキュメントです。
ファイルアップロードフォームを作成します
次に、HTMLタグを使用してファイルアップロードフォームを作成します。注意点は次のとおりです:
form formmethod 属性はPOSTメソッドに設定する必要があります。となり、GET メソッドは使用できません。
form フォームの enctype 属性を multipart/form-data に設定する必要があります。
form form action 属性は、ファイルのアップロードのためにバックグラウンドで送信された JSP ファイル アドレスに設定する必要があります。たとえば、uploadFile.jsp プログラム ファイルは、アップロードされたファイルを処理するために使用されます。
アップロード ファイル要素では <input .../> タグを使用する必要があり、属性は type="file" に設定されます。複数のファイルをアップロードする必要がある場合は、<input .../> タグに別の名前を設定できます。
以下はファイルをアップロードするためのフォームです。
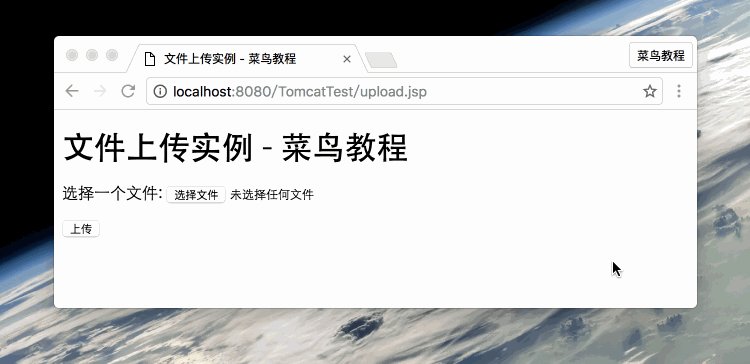
<html> <head> <title>File Uploading Form</title> </head> <body> <h3>File Upload:</h3> Select a file to upload: <br /> <form action="UploadServlet" method="post" enctype="multipart/form-data"> <input type="file" name="file" size="50" /> <br /> <input type="submit" value="Upload File" /> </form> </body> </html>
ローカルブラウザでファイルにアクセスします。 「ファイルのアップロード」をクリックすると、次のようなウィンドウが表示されます。ファイル:

バックグラウンド JSP 処理スクリプト
まず、アップロード後にファイルが保存される場所をプログラムに記述することもできます。以下に示すように、context-param 要素を設定して、ファイルが保存されるディレクトリを設定します。
<web-app> .... <context-param> <description>文件上传地址</description> <param-name>file-upload</param-name> <param-value> c:\apache-tomcat-5.5.29\webapps\data\ </param-value> </context-param> .... </web-app>
次のスクリプト ファイル UploadFile.jsp は、複数のアップロードされたファイルを処理できます。 このスクリプトを使用する前に。 、次の点に注意する必要があります:
次の例は FileUpload に依存しているため、最新の commons-fileupload.x.x.jar パッケージ ファイルをクラスパスに導入する必要があります。 ダウンロード アドレスは http://commons.apache.org/fileupload/ です。
FileUpload は Commons IO に依存しているため、最新の commons-io-x.x.jar をクラスパスに導入する必要があります。 ダウンロード アドレスは http://commons.apache.org/io/ です。
次の例をテストするときは、アップロードして、アップロードされたファイルのサイズが maxFileSize 変数で設定されたサイズより小さいことを確認する必要があります。そうでない場合、ファイルは正常にアップロードできません。
ディレクトリ c:temp と c:apache-tomcat-5.5.29webappsdata が作成されていることを確認してください。
<%@ page import="java.io.*,java.util.*, javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="org.apache.commons.fileupload.disk.*" %>
<%@ page import="org.apache.commons.fileupload.servlet.*" %>
<%@ page import="org.apache.commons.io.output.*" %>
<%
File file ;
int maxFileSize = 5000 * 1024;
int maxMemSize = 5000 * 1024;
ServletContext context = pageContext.getServletContext();
String filePath = context.getInitParameter("file-upload");
// 验证上传内容了类型
String contentType = request.getContentType();
if ((contentType.indexOf("multipart/form-data") >= 0)) {
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存中存储文件的最大值
factory.setSizeThreshold(maxMemSize);
// 本地存储的数据大于 maxMemSize.
factory.setRepository(new File("c:\temp"));
// 创建一个新的文件上传处理程序
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大上传的文件大小
upload.setSizeMax( maxFileSize );
try{
// 解析获取的文件
List fileItems = upload.parseRequest(request);
// 处理上传的文件
Iterator i = fileItems.iterator();
out.println("<html>");
out.println("<head>");
out.println("<title>JSP File upload</title>");
out.println("</head>");
out.println("<body>");
while ( i.hasNext () )
{
FileItem fi = (FileItem)i.next();
if ( !fi.isFormField () )
{
// 获取上传文件的参数
String fieldName = fi.getFieldName();
String fileName = fi.getName();
boolean isInMemory = fi.isInMemory();
long sizeInBytes = fi.getSize();
// 写入文件
if( fileName.lastIndexOf("\") >= 0 ){
file = new File( filePath ,
fileName.substring( fileName.lastIndexOf("\"))) ;
}else{
file = new File( filePath ,
fileName.substring(fileName.lastIndexOf("\")+1)) ;
}
fi.write( file ) ;
out.println("Uploaded Filename: " + filePath +
fileName + "<br>");
}
}
out.println("</body>");
out.println("</html>");
}catch(Exception ex) {
System.out.println(ex);
}
}else{
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet upload</title>");
out.println("</head>");
out.println("<body>");
out.println("<p>No file uploaded</p>");
out.println("</body>");
out.println("</html>");
}
%>次に、ブラウザから http://localhost:8080/UploadFile.htm にアクセスします。インターフェースは以下のようになり、ファイルをアップロードします:

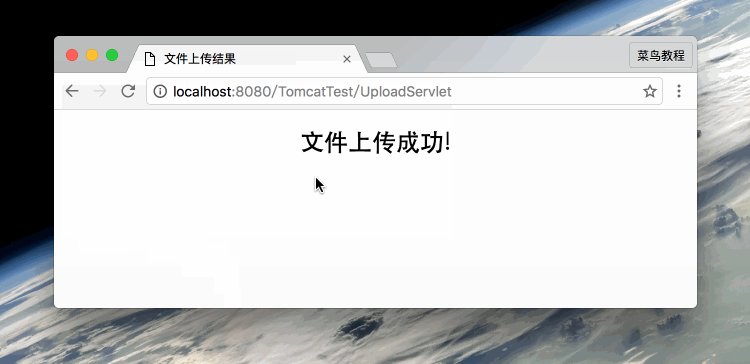
JSP スクリプトが正常に実行される場合、ファイルは c:apache-tomcat-5.5.29webappsdata にアップロードされます。フォルダーを開いて、アップロードが成功したかどうかを確認できます。








