カスタマイズされたパーソナライズされた地図
- 1 概要
- 2 カスタマイズされたパーソナライズされたマップの実現
- ##2.1
- テンプレートの選択方法 2.2
- パーソナライズされた編集方法
3 - パーソナライズされた地図の成功事例
カスタマイズされたパーソナライズされたマップを使用すると、ユーザーは JavaScript API を使用してマップ ベース マップのスタイル (表示色は通常、暗い、明るい色) を設定し、マップを構成する要素クラスの表示を制御できます。マップ ベース マップと非表示を使用して、特定のタイプのマップ要素を非表示にして独自のデータを強調表示するなど、ユーザーの特定のニーズを満たす独特のマップを作成します。パーソナライズされたカスタマイズ機能は、PC と携帯電話の両方のすべてのブラウザーに適用されます。
現在、パーソナライズされた地図をカスタマイズするには 2 つの方法があります:
1. Baidu Map が提供するスタイル テンプレートを使用して地図を選択し、JavaScriptAPI の setMapStyle メソッドを使用してそれを呼び出して有効にします。
2. パーソナライズされた地図編集ツールを使用して地図表示スタイルを自分で編集し、地図スタイル json を生成し、JavaScript API メソッドを通じて呼び出して有効にします。
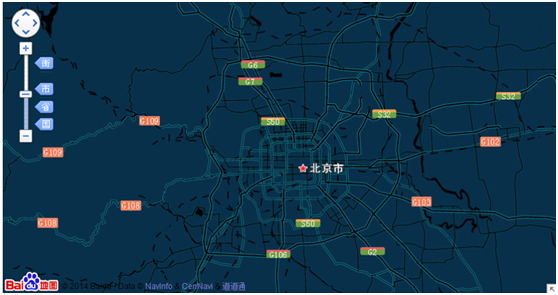
次は深夜のマップ効果です:

テンプレートの選択方法
テンプレートの選択方法はシンプルで使いやすく、初心者でもこの方法を選択できます。手順は次のとおりです:
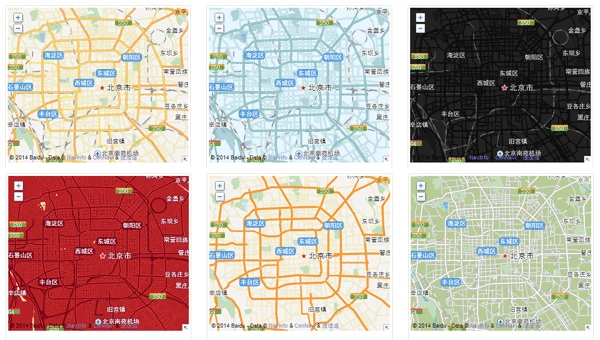
ステップ 1: テンプレートを選択します:現在、オープン プラットフォームでは、さまざまなスタイルのテンプレートがユーザーに提供されています。下のテンプレート図をクリックしてテンプレート ページに入り、テンプレートを表示します。開発者は興味のあるテンプレートを選択できます。開発に向けて。
テンプレート図は次のとおりです:

スタイルの変更テンプレートへ 以下の英語名 (下の図の赤いボックスで示されているように):
var mapStyle={ style : "*模板英文名称*" } map.setMapStyle(mapStyle);このうち、mapStyle は MapStyle クラスであり、オブジェクト リテラル形式で表現され、インスタンス化できません。 style は、ベースマップのカラー スタイルを設定するために使用されます。

マップボックス スタイルの設定方法は次のとおりです。
設定コードは次のとおりです。
var mapStyle={ style : "mapbox" } map.setMapStyle(mapStyle);設定後のマップ効果は次のとおりです。

パーソナライズされた編集方法
この方法は、開発者がパーソナライゼーションを使用できることを意味します。エディターは、マップ要素の色、明るさ、彩度、テキストラベルの塗りつぶし色、テキストラベルなどを変更してスタイル設定 json を生成し、JavaScript API メソッドを呼び出すことで設定を有効にします。操作ページのスクリーンショットは次のとおりです。

個人用編集ツールを使用する手順は次のとおりです。
ステップ 1: 追加スタイル ルール:
スタイル ルールは、要素、属性、スタイルの統一された説明です。マップ スタイルは複数のスタイル ルールで構成されます。最初の要素を編集するとき、デフォルトで 1 つのルールがあります。ユーザーは、それに基づいたマップ スタイル。後続の要素を編集する場合は、ルールを再作成する必要があります。
ステップ 2: 要素の選択
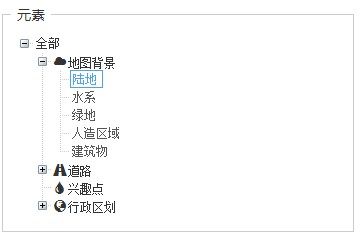
スタイル ルールを作成した後、変更するマップ要素を選択する必要があります。現在変更できるマップ要素は次のとおりです。

#その中で、マップの背景には主に土地、水系、緑地などのマップ内の平面要素が含まれます。 、人工地、高地 さまざまなレベルの建物など;
道路は高速道路と国道、都市幹線道路、一般道、地下鉄と鉄道路線に分かれています;
ポイント対象とは、テキストの注釈とアイコンで構成される、銀行、学校、レストラン、ホテルなど、マップ内の点状の要素を指します。
行政区画には、国境、州の境界、および省、市、郡、地区などの行政単位のマークが含まれます。
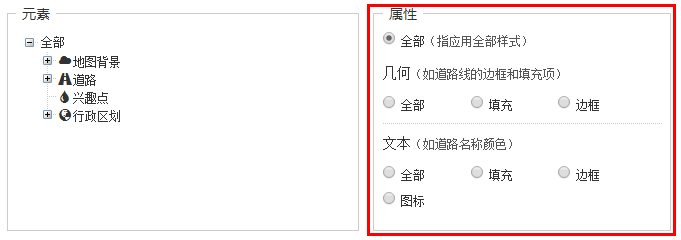
ステップ 3: 属性の選択
道路などの要素は、テキスト要素と線要素で構成されます。属性は、テキストまたは境界線を変更するかどうかを指定するために使用されます。以下に示すように、変更された道路の境界線を色で指定します:

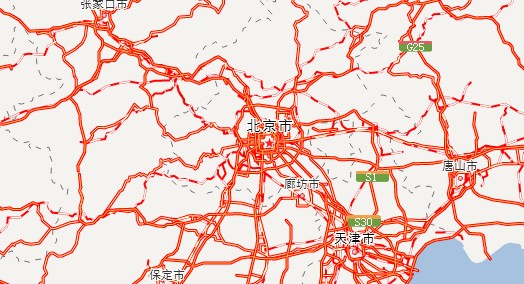
#ステップ 4: スタイルを選択します
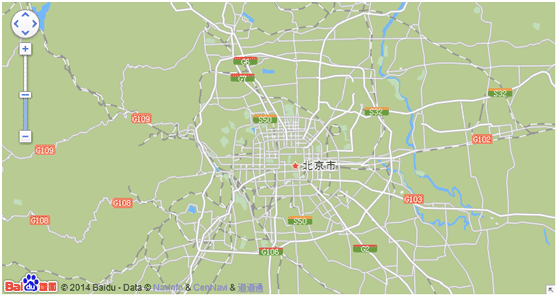
属性を選択したら、次のステップで変更するスタイルを選択します。道路境界線の色を赤に設定する場合は、次の手順を実行します。プレビュー効果は次のとおりです。 
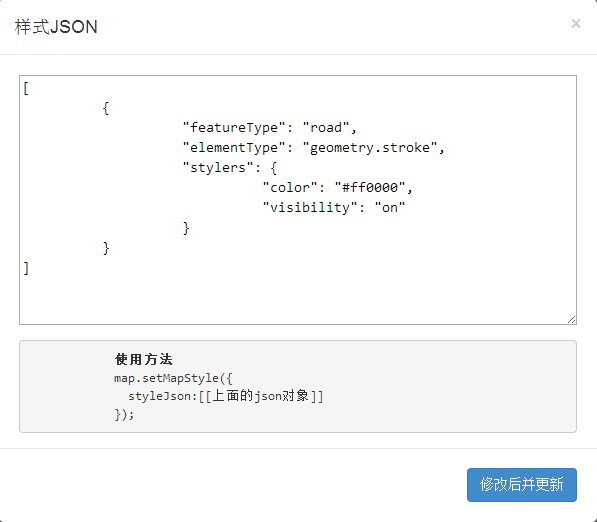
ステップ 5: マップ スタイルを設定する
 編集したマップ スタイルを自分の Web サイトに適用するには、まずビュー json (下の図) スタイル json、
編集したマップ スタイルを自分の Web サイトに適用するには、まずビュー json (下の図) スタイル json、
から取得する必要があります。

var myStyleJson=[ {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
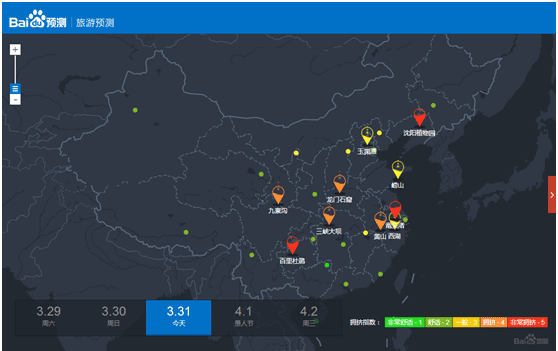
} }];map.setMapStyle({styleJson: myStyleJson });パーソナライズ マップの成功事例
次は、Baidu Tourism Forecast で使用されているベース マップです。このマップは、POI なしで行政境界のみを示しており、全体的に暗いため、マップ上の予測情報の表示がよりわかりやすくなっています。