開発戦略_クライアントサイド
前提条件を読む
この開発ガイドは、Implicit Grant メソッドを使用してアクセス トークンを取得する認可検証プロセスに適しており、必要なメソッドに適しています。クライアント アクセス: たとえば、ブラウザの JavaScript コードまたはコンピュータ/モバイル端末上のクライアントを介してアクセスする場合。
この開発ガイドを読む前に、[QQ ログイン] 暗黙的付与を使用したアクセス トークンの取得を読んで、認証プロセスを理解してください。
1. 試してみましょう
1. ブラウザで http://qzs.qq.com/qzone/openapi/client にアクセスします。 html 。
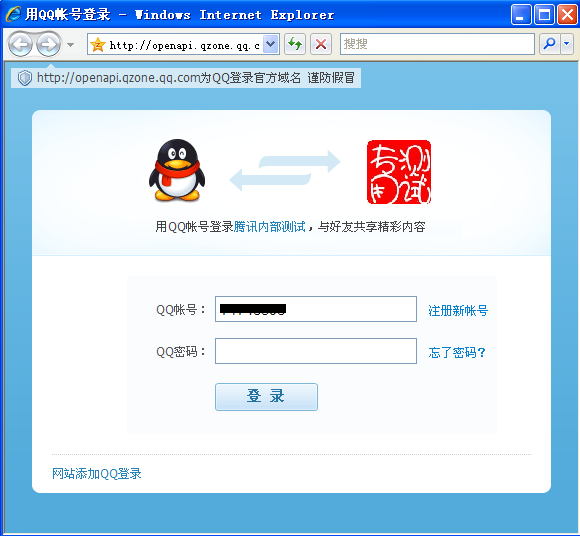
2. ページの [ログイン] ボタンをクリックします: 
3. ポップアップ ログイン ボックスに QQ アカウント番号とパスワードを入力します: 
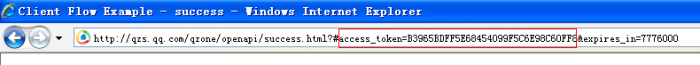
4. ログインに成功したら、URL にアクセス トークンを指定して、指定したコールバック アドレスにジャンプします: 
#2. すぐに始めましょう
準備
1. Web サイトが QQ ログインのアプリケーションを送信し、appid と appkey を正常に取得していることを確認してください。アクセスを申請する
2. ウェブサイトと Qzone 間の接続がスムーズであることを確認するために、サーバー上で openapi.qzone.qq.com に ping を実行してください。
ステップ 1: QQ ログイン ボタンを配置する
Web サイトでは、「QQ ログイン」ボタンの画像をダウンロードし、ボタンを適切に配置する必要があります。 UI仕様の位置に従ってページを移動します。
ボタン アイコン ダウンロード ボタン配置仕様
ステップ 2: アクセス トークンを取得します
1. ブラウザを開き、次のアドレスにアクセスします ( client_id、redirect_uri、scope およびその他のパラメータ値を独自の値に置き換えます):
https://graph.qq.com/oauth2.0/authorize?response_type=token&client_id= [YOUR_APPID] &redirect_uri=[YOUR_REDIRECT_URI]&scope=[THE_SCOPE]
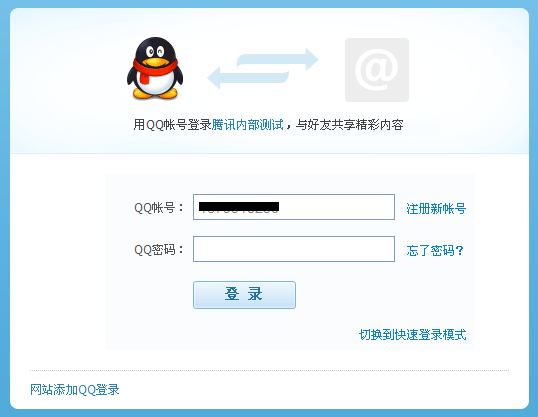
2. ユーザーがすでにログインしている場合は、確認ページがポップアップ表示されます。ログインしていない場合は、以下に示すように、ログイン ページがポップアップ表示されます: 
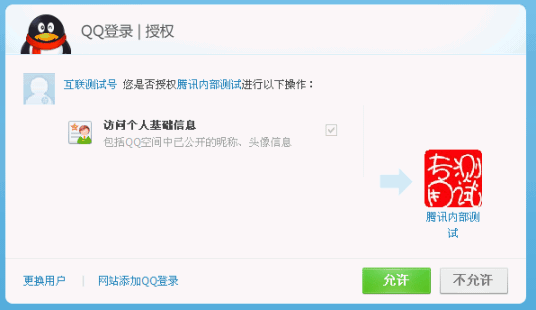
3. ログインに成功すると、認証ボックスがポップアップ表示され、ユーザーに認証を指示します (認証ページは以下の図に示すように、OpenAPI に初めてアクセスする場合にのみ表示されます。 
注:
ユーザーが許可しない場合、アクセスは操作は中止されます。
サードパーティのアプリケーションで承認項目を制御すること、つまり、使用する必要がある OpenAPI 名のみをパラメーター値のスコープで渡すことをお勧めします。認可項目が多いほど、ユーザーが認可を拒否する可能性が高くなるためです。
4. ユーザーが認可を許可した場合、指定された redirect_uri に正常にジャンプし、URL の後に「#」を追加し、アクセス トークン、expires_in およびその他のパラメーターを指定します。 redirect_uri アドレスの後にすでに「#」記号がある場合は、「&」記号を追加して、対応する戻りパラメータを指定します。
たとえば、コールバック アドレスは www.qq.com で、次のアドレスにジャンプします:
http://www.qq.com/?#access_token=YOUR_ACCESS_TOKEN&expires_in=3600
#特別なヒント:
1. リクエスト中に渡される redirect_uri は、登録中に入力されるコールバック アドレスと一致している必要があります。サードパーティ製アプリケーションの認証。
2. js メソッド window.location.hash を使用して、URL の # の後のパラメーター値を取得できます。詳細については、以下のサンプル コードを参照してください。
3. トークンを保存するための Cookie を設定するには js を使用することをお勧めします。
4. 取得したアクセス トークンは 3 か月間有効で、ユーザーが再度ログインすると自動的に更新されます。
#Step3: アクセス トークンを使用してユーザーの OpenID
1 を取得し、次のアドレスにリクエストを送信します。 (access_token などのパラメータ値を独自の値に置き換えてください):
https://graph.qq.com/oauth2.0/me?access_token=YOUR_ACCESS_TOKEN
2. ユーザー OpenID を取得し、次のパッケージを返します:
callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} );ステップ 4: アクセス トークンと OpenID を使用してユーザー データにアクセスし、変更する
1. ユーザーがログに記録した後、Web サイトで get_user_info インターフェイスを呼び出すことをお勧めします。ユーザーのアバターやニックネームがWebサイト上に表示され、ユーザーエクスペリエンスが統一されます。
2. 他の OpenAPI を呼び出してユーザー データにアクセスし、変更します。 OpenAPI の詳細については、[QQ ログイン] API ドキュメントを参照してください。
get_user_info インターフェイスを呼び出す例を取り上げます。
(1) get_user_info の URL にリクエストを送信します (access_token、appid、およびその他のパラメーターの値を独自の値に置き換えてください):
https://graph.qq.com/user/get_user_info?access_token=YOUR_ACCESS_TOKEN&oauth_consumer_key=YOUR_APP_ID&openid=YOUR_OPENID
(2) 正常に返された後、ユーザーデータ:
{
"ret":0, "msg":"", "nickname":"YOUR_NICK_NAME", ...
}
3. サンプル コード
以下は JavaScript のサンプルです (実行するにはコメントに従ってコードの一部を変更するだけです)
スクリプト & gt;
関数コールバック (ユーザー)
{
var username = documetelementByid ('username '); ATETEXTNODE ('こんにちは、' ユーザー.openid '.'. ' );
userName.appendChild(greetingText); //成功 認可後のコールバックアドレスを独自のものに変更してください # if (window.location.hash.length == 0)
{
var path = 'https://graph.qq.com/oauth2.0/authorize?';
var queryParams = [ 'client_id=' appID,'redirect_uri=' redirectURI,'
スコープ=' 'get_user_info,list_album,upload_pic,add_feeds,do_like','response_type=token'];
var que ry = queryParams.join ('&');
var url = path query;
window.open(url);
}
//アクセス トークンを使用してユーザーの OpenID
を取得します var path = "https://graph.qq.com/oauth2.0/私?";
var queryParams = [accessToken, 'callback=callback'];
var query = queryParams.join('&');
var url = path query;
var script = document.createElement('script');
script.src = url;
document .body.appendChild(script);
#アプリケーションがより高速にアクセスできるようにするため, Tencent は JS SDK を提供しています。アプリケーションは、QQ ログインにアクセスするために js スクリプトを導入し、少量のコードを変更するだけで済みます。プロセスは非常にシンプルで高速です。








