jEasyUI ウィンドウとレイアウト
レイアウトコンポーネントはウィンドウに埋め込むことができます。 JS コードをまったく書かなくても、複雑なレイアウト ウィンドウを作成できます。 jquery-easyui フレームワークは、バックグラウンドでのレンダリングとサイズ変更に役立ちます。
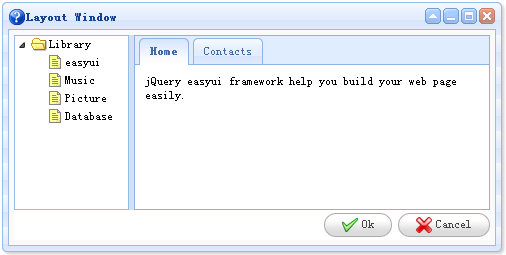
例として、左側と右側に配置された 2 つの部分を含むウィンドウ (窓) を作成します。ウィンドウの左側にツリー メニューを作成し、ウィンドウの右側にタブ コンテナを作成します。

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;"> <div class="easyui-layout" fit="true"> <div region="west" split="true" style="width:120px;"> <ul class="easyui-tree"> <li> <span>Library</span> <ul> <li><span>easyui</span></li> <li><span>Music</span></li> <li><span>Picture</span></li> <li><span>Database</span></li> </ul> </li> </ul> </div> <div region="center" border="false" border="false"> <div class="easyui-tabs" fit="true"> <div title="Home" style="padding:10px;"> jQuery easyui framework help you build your web page easily. </div> <div title="Contacts"> No contact data. </div> </div> </div> <div region="south" border="false" style="text-align:right;height:30px;line-height:30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a> </div> </div> </div>
上記のコードを見てください。HTML タグのみが使用されており、複雑なレイアウト ウィンドウが表示されます。これは、シンプルかつ強力な jquery-easyui フレームワークです。
jQuery EasyUI サンプルをダウンロード
jeasyui-win-win3.zip








