jEasyUI カスタム ウィンドウ ツールバー
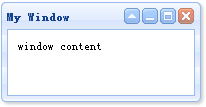
デフォルトでは、ウィンドウには折りたたみ可能、最小化可能、最大化可能、閉じる可能の 4 つのツールがあります。たとえば、次のウィンドウを定義します:
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;"> window content </div>

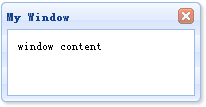
ツールをカスタマイズする必要がある場合は、ツールを true または false に設定します。たとえば、閉じることができるツールのみを含むウィンドウを定義したいとします。他のツールはすべて false に設定する必要があります。 tools 属性はマークアップまたは jQuery コードを通じて定義できます。ここで、jQuery コードを使用してウィンドウを定義します。
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});
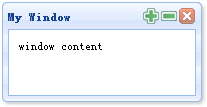
カスタム ツールをウィンドウに追加したい場合は、tools 属性を使用できます。デモンストレーションの例として、ウィンドウに 2 つのツールを追加します:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});
jQuery EasyUI のサンプルをダウンロード
jeasyui-win-win2.zip








