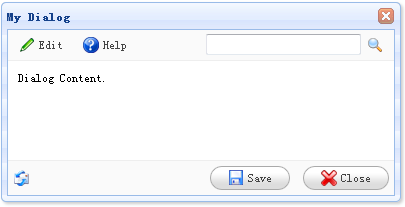
jEasyUI カスタム ダイアログ ボックス
ツールバーとボタンを備えたダイアログを作成できます。これは HTML マークアップから作成できます。このチュートリアルでは、JavaScript コードを使用せずにダイアログ ボックスにツールバーとボタンを追加する方法について説明します。

ダイアログの作成
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
ツールバーの作成
<div id="dlg-toolbar"> <table cellpadding="0" cellspacing="0" style="width:100%"> <tr> <td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a> </td> <td style="text-align:right"> <input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a> </td> </tr> </table> </div>
ボタンの作成
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="../style/images/email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>ダイアログのツールバーとボタンのプロパティも文字列値で指定でき、適切な DIV を選択するセレクターとして機能することに注意してください。要素を選択し、ツールバーまたはボタンの位置に追加します。
jQuery EasyUI サンプルをダウンロード
jeasyui-win-dlg2.zip








