jQuery UIの使用法
jQuery UI をダウンロードすると、次のファイルを含む zip アーカイブが取得されます:
/css//css//development-bundle//js/index.html
在网页上使用 jQuery UI
在文本编辑器中打开 index.html,您将看到引用了一些外部文件:主题、jQuery 和 jQuery UI。通常情况下,您需要在页面中引用这三个文件,以便使用 jQuery UI 的窗体小部件和交互部件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
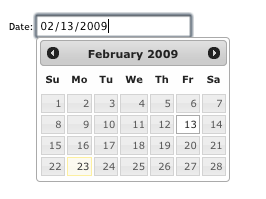
一旦您引用了这些必要的文件,您就能向您的页面添加一些 jQuery 小部件。比如,要制作一个日期选择器(datepicker)小部件,您需要向页面添加一个文本输入框,然后再调用 .datepicker()
/development-bundle/
/js/index.html jQuery の使用Web ページ上の UI
テキスト エディターで index.html を開くと、テーマ、jQuery、jQuery UI などの外部ファイルが参照されていることがわかります。通常、jQuery UI のウィジェットとインタラクティブ パーツを使用するには、ページ内で次の 3 つのファイルを参照する必要があります:
rrreee
これらの必要なファイルを参照したら、ページの小さなパーツに jQuery を追加できます。たとえば、日付ピッカー ウィジェットを作成するには、次のようにテキスト入力ボックスをページに追加し、.datepicker() を呼び出す必要があります。 HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker() ;🎜🎜🎜 🎜🎜🎜🎜🎜🎜🎜jQuery UI ウィジェットとインタラクティブ ウィジェットのデモの例については、「jQuery UI の例」を参照してください。 🎜🎜







