jEasyUI は複雑なツリー グリッドを作成します
TreeGrid は、限られたスペースに複数の列と複雑なデータを含むスプレッドシートを表示できます。このチュートリアルでは、表形式データを分割グリッドと複数行ヘッダーに配置して共通データを整理する方法を説明します。

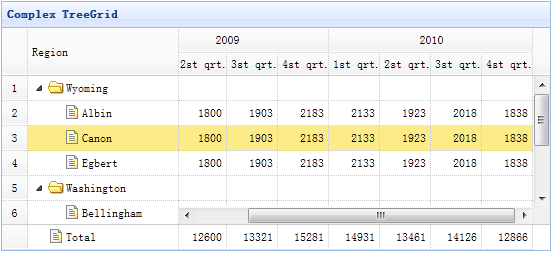
TreeGrid を作成する
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region"> <thead frozen="true"> <tr> <th field="region" width="150">Region</th> </tr> </thead> <thead> <tr> <th colspan="4">2009</th> <th colspan="4">2010</th> </tr> <tr> <th field="f1" width="50" align="right">1st qrt.</th> <th field="f2" width="50" align="right">2st qrt.</th> <th field="f3" width="50" align="right">3st qrt.</th> <th field="f4" width="50" align="right">4st qrt.</th> <th field="f5" width="50" align="right">1st qrt.</th> <th field="f6" width="50" align="right">2st qrt.</th> <th field="f7" width="50" align="right">3st qrt.</th> <th field="f8" width="50" align="right">4st qrt.</th> </tr> </thead> </table>
ご覧のとおり、TreeGrid は Datagrid と同じように使用されます。固定列を定義するには「frozen」属性を使用し、複数行ヘッダーを定義するには列の「colspan」属性と「rowspan」属性を使用してください。
jQuery EasyUI サンプルをダウンロード
jeasyui-tree-treegrid2.zip








