jEasyUI ツリー メニューは親/子ノードをロードします
ツリー ノードを表す通常の方法は、各ノードに親 ID を格納することです。 これは、隣接リスト モデルとも呼ばれます。 これらのデータをツリー メニュー (Tree) に直接ロードすることはできません。 ただし、ツリー メニューをロードする前に、ツリー メニューを標準のツリー メニュー (ツリー) データ形式に変換できます。 Tree プラグインは、この機能を実装できる「loadFilter」オプション関数を提供します。 これにより、受信データを変更する機会が提供されます。 このチュートリアルでは、「loadFilter」関数を使用して親/子ノードをツリーにロードする方法を示します。

親/子ノードデータ
[
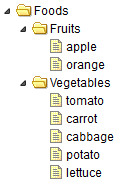
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]「loadFilter」を使用してツリーメニュー(Tree)を作成
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});変換実装
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}jQuery EasyUIインスタンスをダウンロード
jeasyui-tree-tree6.zip








