jEasyUI ツリー メニューにノードを追加する
このチュートリアルでは、ノードをツリーにアタッチする方法を説明します。果物と野菜のノードを含む食品ツリーを作成し、既存の果物ノードに他の果物を追加します。

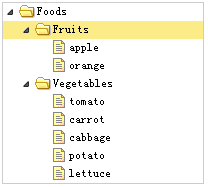
食品ツリーを作成します
まず、食品ツリーを作成します。コードは次のとおりです。
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
ツリーコンポーネントは<ul>タグで定義されており、ツリーノードデータはURL「tree_data.json」を読み込みます。
親ノードを取得します
次に、ノードをクリックしてフルーツノードを選択し、他のフルーツデータを追加します。 getSelected メソッドを実行して処理ノードを取得します。
var node = $('#tt').tree('getSelected');getSelected メソッドの戻り結果は、id、text、および target 属性を持つ JavaScript オブジェクトです。ターゲット属性は、選択したノードを参照する DOM オブジェクトであり、その append メソッドは子ノードを追加するために使用されます。
ノードをアタッチする
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
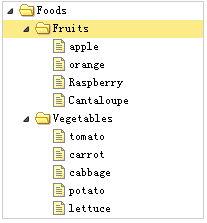
}いくつかのフルーツを追加すると、以下が表示されます:

ご覧のとおり、easyui の Tree プラグインを使用してノードをアタッチするのはそれほど難しいことではありません。
jQuery EasyUI サンプルをダウンロード
jeasyui-tree-tree3.zip








