jEasyUI はリンク ボタンを作成します
通常、ボタンは <button> 要素を使用して作成されますが、リンク ボタン (リンク ボタン) は <a> 要素を使用して作成されます。したがって、実際にはリンク ボタン (Link Button) はボタン スタイルとして表示される <a> 要素です。

リンクボタンを作成するには、「easyui-linkbutton」というクラス属性を <a> 要素に追加するだけです:
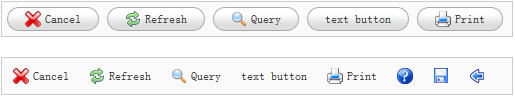
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
ご覧のとおり、iconCls 属性はアイコン CSS です。ボタンにアイコン画像を表示するクラススタイル。
場合によっては、リンク ボタンを無効または有効にする必要がある場合があります。次のコードは、リンク ボタンを無効にする方法を示しています。








