jEasyUI はタブを動的に追加します
タブはjQuery EasyUIを使用して簡単に追加できます。 「add」メソッドを呼び出すだけです。
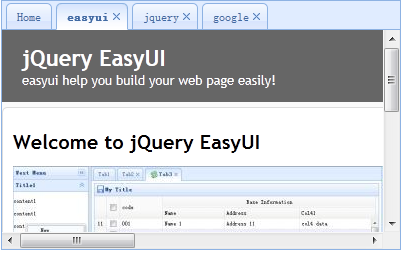
このチュートリアルでは、iframe を使用してページに表示されるタブを動的に追加します。 「追加」ボタンをクリックすると、新しいタブが追加されます。タブがすでに存在する場合はアクティブになります。

ステップ 1: タブを作成する
<div style="margin-bottom:10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">google</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')">jquery</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
</div>
<div id="tt" class="easyui-tabs" style="width:400px;height:250px;">
<div title="Home">
</div>
</div>この HTML コードは非常に単純で、「ホーム」という名前のタブ パネルを使用してタブを作成します。 js コードを記述する必要がないことに注意してください。
ステップ 2: 'addTab' 関数を実装する
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}'exists' メソッドを使用してタブがすでに存在するかどうかを判断し、すでに存在する場合はタブをアクティブにします。存在しない場合は、「add」メソッドを呼び出して新しいタブ パネルを追加します。
jQuery EasyUI のサンプルをダウンロード
jeasyui-layout-tabs2.zip








