jEasyUI で複雑なレイアウトを作成する
パネルを使用すると、複数の目的に合わせたカスタム レイアウトを作成できます。この例では、パネルとレイアウトのプラグインを使用して msn メッセージ ボックスを作成します。

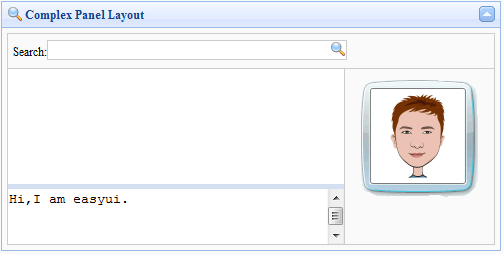
エリアパネルでは複数のレイアウトを使用します。メッセージボックスの上部にクエリ入力ボックスを配置し、右側にキャラクター画像を配置します。中央の領域では、split 属性を true に設定してこの部分を 2 つの部分に分割し、ユーザーが領域パネルのサイズを変更できるようにします。
以下はすべてのコードです:
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="../style/images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
JavaScript コードを記述する必要はありません。JavaScript コードはユーザー インターフェイスを設計する非常に強力な機能を備えています。
jQuery EasyUI のサンプルをダウンロード
jeasyui-layout-panel.zip








