jEasyUI はアコーディオン パネルを作成します
このチュートリアルでは、easyui アコーディオンについて学びます。 アコーディオンには一連のパネルが含まれています。 すべてのパネルのヘッダーが表示されますが、一度に表示されるのは 1 つのパネルの本文コンテンツのみです。 ユーザーがパネルのヘッダーをクリックすると、パネルの本文コンテンツが表示され、他のパネルの本文コンテンツは非表示になります。

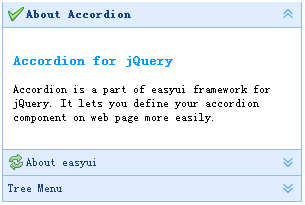
3 つのパネルを作成します。3 番目のパネルにはツリー メニューが含まれます。
<div class="easyui-accordion" style="width:300px;height:200px;"> <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;"> easyui help you build your web page easily </div> <div title="Tree Menu"> <ul id="tt1" class="easyui-tree"> <li> <span>Folder1</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File2</span></li> </ul> </div> </div>
jQuery EasyUI サンプルをダウンロード
jeasyui-layout-accordion.zip








