jEasyUI フィルター ドロップダウン データ グリッド
ドロップダウン データ グリッド (Combogrid) コンポーネントとドロップダウン ボックス (Combobox) コンポーネントの共通点は、両方ともドロップダウン パネルがあることに加えて、両方ともデータ グリッド (Datagrid) に基づいていることです。 )。 ドロップダウン データ グリッド (Combogrid) コンポーネントは、フィルター、ページングが可能であり、その他のデータ グリッド (Datagrid) 機能もいくつかあります。 このチュートリアルでは、Combogrid コンポーネントでデータ レコードをフィルターする方法を説明します。

ドロップダウン データ グリッド (Combogrid) を作成する
<input id="cg" style="width:150px">
$('#cg').combogrid({
panelWidth:500,
url: 'form5_getdata.php',
idField:'itemid',
textField:'productid',
mode:'remote',
fitColumns:true,
columns:[[
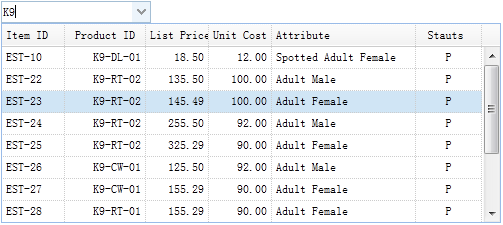
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product ID',align:'right',width:80},
{field:'listprice',title:'List Price',align:'right',width:60},
{field:'unitcost',title:'Unit Cost',align:'right',width:60},
{field:'attr1',title:'Attribute',width:150},
{field:'status',title:'Stauts',align:'center',width:60}
]]
});ドロップダウン データ グリッド (Combogrid) コンポーネントは、「idField」プロパティと「textField」プロパティを定義する必要があります。 「idField」プロパティはコンポーネント値を格納し、「textField」プロパティは入力テキスト ボックスにテキスト メッセージを表示します。 Combogrid コンポーネントは、「ローカル」モードまたは「リモート」モードでレコードをフィルターできます。 リモート モードでは、ユーザーが入力テキスト ボックスに文字を入力すると、コンボグリッドは「q」パラメーターをリモート サーバーに送信します。
サーバーサイドコード
form5_getdata.php
$q = isset($_POST['q']) ? strval($_POST['q']) : '';
include 'conn.php';
$rs = mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");
$rows = array();
while($row = mysql_fetch_assoc($rs)){
$rows[] = $row;
}
echo json_encode($rows);jQuery EasyUIのサンプルをダウンロード
jeasyui-form-form5.zip








