jEasyUI 形式ドロップダウン ボックス
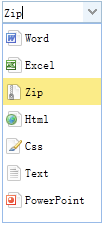
このチュートリアルでは、ドロップダウン ボックスに画像アイテムを表示する単純なドロップダウン ボックス (コンボボックス) を作成する方法を示します。コンボボックスでフォーマッタ関数を使用して、各項目の書式設定方法を指定できます。

画像ドロップダウンボックス(コンボボックス)の作成
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});jQuery EasyUIサンプルをダウンロード
jeasyui-form-form4.zip








