jEasyUI フォームの検証
このチュートリアルでは、フォームを検証する方法を説明します。 easyui フレームワークは、フォームを検証するための validatebox プラグインを提供します。このチュートリアルでは、お問い合わせフォームを作成し、validatebox プラグインを適用してフォームを検証します。その後、このフォームをニーズに合わせて調整できます。

フォームの作成
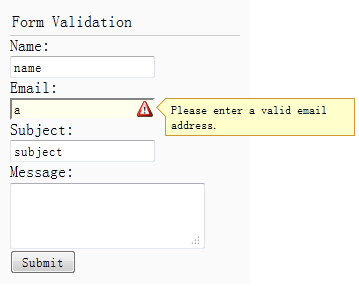
名前、メールアドレス、件名、メッセージフィールドを備えた簡単な問い合わせフォームを作成しましょう:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" required="true"></input> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input> </div> <div> <label for="subject">Subject:</label> <input class="easyui-validatebox" type="text" name="subject" required="true"></input> </div> <div> <label for="message">Message:</label> <textarea name="message" style="height:60px;"></textarea> </div> <div> <input type="submit" value="Submit"> </div> </form>
easyui-validatebox というスタイルを入力タグに追加します。これにより、入力タグは、 validType 属性。
フォームが無効な場合はフォームの送信を禁止する
ユーザーがフォームの送信ボタンをクリックしたときに、フォームが無効な場合はフォームが送信されないようにする必要があります。
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});フォームが無効な場合はメッセージが表示されます。
jQuery EasyUI サンプルをダウンロード
jeasyui-form-form3.zip








