jEasyUI はツリー ドロップダウン ボックスを作成します
ツリードロップダウンボックス(ComboTree)は、以下のツリー構造(Tree)を持つドロップダウンボックス(ComboBox)です。フォームフィールドとして使用したり、リモートサーバーに送信したりできます。
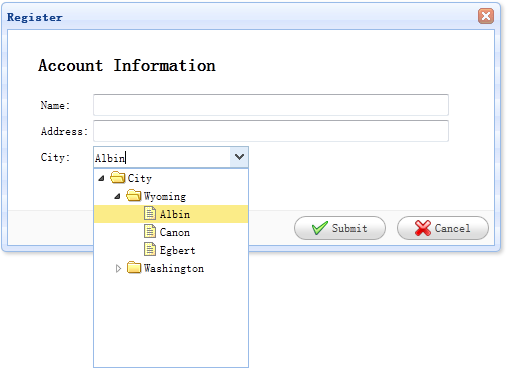
このチュートリアルでは、名前、住所、都市フィールドを含む登録フォームを作成します。都市フィールドは、ユーザーがツリー パネルをプルダウンして特定の都市を選択できる ComboTree フィールドです。

フォーム (Form) を作成します
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>上記のコードからわかるように、「city」という名前のツリー ドロップダウン ボックス (ComboTree) フィールドの URL 属性を設定します。このフィールドは、リモートサーバー 木構造(Tree)データを取得します。このフィールドには「easyui-combotree」というスタイル名があるため、JS コードを記述する必要はなく、ツリー ドロップダウン ボックス (ComboTree) フィールドが自動的にレンダリングされることに注意してください。
jQuery EasyUI サンプルをダウンロード
jeasyui-form-form2.zip








