jEasyUI は選択された行データを取得します
この例は、選択された行データを取得する方法を示します。

datagrid コンポーネントには、選択された行データを取得するための 2 つのメソッドが含まれています:
getSelected: 最初に選択された行データを取得します。選択された行がない場合は null を返し、それ以外の場合はレコードを返します。
getSelections: 選択されたすべての行データを取得し、要素レコードの配列データを返します。
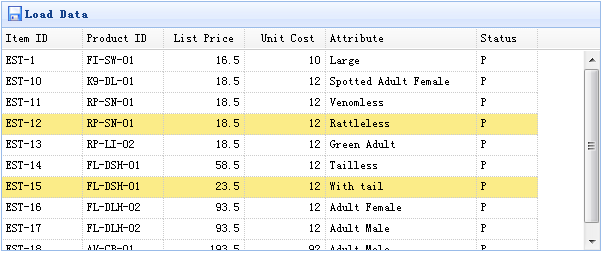
データグリッド(DataGrid)を作成する
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
デモを使用する
選択した行のデータを取得する:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}選択したすべての行のitemidを取得する:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));jQuery EasyUIインスタンスをダウンロードする
jeasyui-datagrid-データグリッド3.zip








