jEasyUI は大量のデータを表示します
データグリッドの仮想スクロール機能を使用すると、ページングを行わずに大量のレコードを表示できます。 垂直スクロール バーがスクロールされると、データグリッドは Ajax リクエストを実行して、既存のレコードをロードおよび更新します。 更新プロセス全体はスムーズで、ちらつきはありません。 このチュートリアルでは、データグリッドを作成し、仮想スクロールを使用してサーバーからデータを読み込みます。

DataGrid を作成します
データグリッドの仮想スクロール機能を使用します。「view」属性は「scrollview」に設定する必要があります。 ユーザーは、datagrid 拡張機能からスクロールビューをダウンロードし、ページ ヘッダーでスクロールビュー ファイルを参照する必要があります。
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
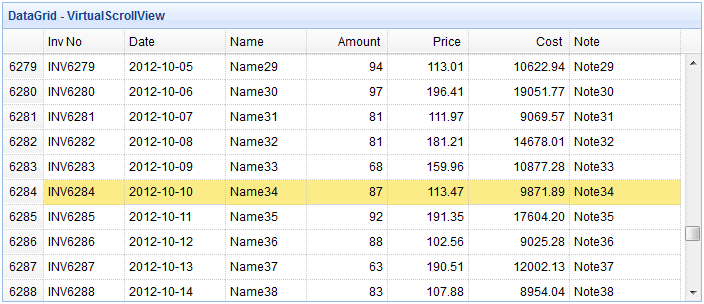
<table id="tt" class="easyui-datagrid" style="width:700px;height:300px" title="DataGrid - VirtualScrollView" data-options="view:scrollview,rownumbers:true,singleSelect:true, url:'datagrid27_getdata.php',autoRowHeight:false,pageSize:50"> <thead> <tr> <th field="inv" width="80">Inv No</th> <th field="date" width="100">Date</th> <th field="name" width="80">Name</th> <th field="amount" width="80" align="right">Amount</th> <th field="price" width="80" align="right">Price</th> <th field="cost" width="100" align="right">Cost</th> <th field="note" width="110">Note</th> </tr> </thead> </table>
ここでは pagination 属性を使用する必要はありませんが、ajax リクエストを実行するときにデータグリッドが指定された数のレコードをサーバーから取得できるように、pageSize 属性が必要であることに注意してください。
サーバーサイドコード
datagrid27_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 50;
$items = array();
date_default_timezone_set('UTC');
for($i=1; $i<=$rows; $i++){
$index = $i+($page-1)*$rows;
$amount = rand(50,100);
$price = rand(10000,20000)/100;
$items[] = array(
'inv' => sprintf("INV%04d",$index),
'date' => date('Y-m-d',time()+24*3600*$i),
'name' => 'Name' . $index,
'note' => 'Note' . $index,
'amount' => $amount,
'price' => sprintf('%01.2f',$price),
'cost' => sprintf('%01.2f',$amount*$price)
);
}
$result = array();
$result['total'] = 8000;
$result['rows'] = $items;
echo json_encode($result);jQuery EasyUIインスタンスをダウンロード
jeasyui-datagrid-datagrid27.zip








